datav 可视化
DataV数据可视化是使用可视化应用的方式来分析并展示庞杂数据的产品。DataV旨让更多的人看到数据可视化的魅力,帮助非专业的工程师通过图形化的界面轻松搭建专业水准的可视化应用,满足您会议展览、业务监控、风险预警、地理信息分析等多种业务的展示需求。
背景信息
相比于传统图表与数据仪表盘,如今的数据可视化致力于用更生动、友好的形式,即时呈现隐藏在瞬息万变且庞杂数据背后的业务洞察。无论在零售、物流、电力、水利、环保、还是交通领域,通过交互式实时数据可视化应用来帮助业务人员发现并诊断业务问题,越来越成为大数据解决方案中不可或缺的一环。
- 对于数据可视化的设计无从下手,团队内的设计师对于复杂数据的展现经验不足。
- 对于数据可视化的实现比较困难,设计出来的很多图表与特效开发耗时耗力。
- 对于非传统报表数据类型(如时空数据、关系数据)的分析展现,缺乏相关的组件或工具支持。
- 对于在大屏幕上的展示,总会遇到分辨率适配的种种问题。
- 对于大数据的分析展示,现有工具无法很好支撑。
为什么选择DataV数据可视化
- 开发天猫双11、阿里云城市大脑同款数据可视化应用。
DataV提供了满足各类场景和人群需求的可视化应用工具,开箱即用,效果惊艳。
- 开发工业级的数据可视化项目。
DataV新推出的专业版,面向软件开发商和开发者,提供更灵活的项目权限管理方案、自定义组件开发工具和强大的交互配置能力。
- 使用高性能的三维渲染引擎。
DataV将游戏级三维渲染的能力引入地理场景,借助GPU计算能力实现海量数据渲染,提供低成本、可复用的三维数据可视化方案,适用于智慧城市、智慧交通、安全监控、商业智能等场景。
- 使用海量的炫酷图表组件。
DataV支持绘制各类基础图表,接入ECharts、AntV-G2等第三方图表库,即便没有设计师,也可搭建出高水准的可视化应用。
- 搭建专业级地理信息可视化应用。
DataV支持绘制地理轨迹、地理飞线、热力分布、地域区块、3D地球等效果,支持地理数据多层叠加。
- 使用行业模板创建可视化应用。
DataV定制了数十种行业数据模板,用户简单修改即可使用,业务全景一目了然。
- 将多种数据源接入DataV可视化应用中进行展示。
DataV支持接入包括阿里云分析型数据库、关系型数据库、本地CSV上传和在线API等,支持动态请求。
- 轻松搭建可视化应用。
DataV提供图形化编辑页面,使用拖拽的方式即可完成样式和数据配置,无需编程就能轻松搭建数据可视化应用。
- 灵活部署和发布可视化应用。
DataV可视化应用可以适配非常规拼接的可视化应用,支持加密发布。
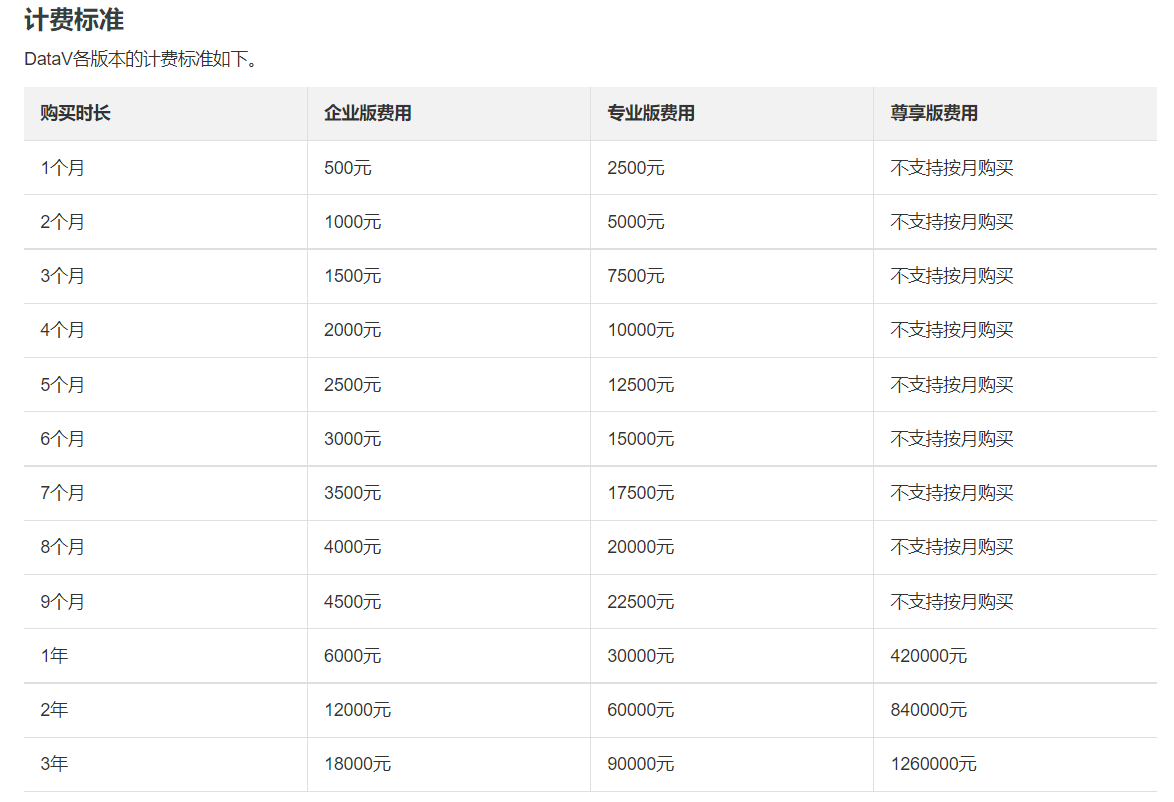
DataV计费方式
版本规格
DataV目前支持企业版、专业版和尊享版三个版本,您可以根据自身需求选择合适的版本,DataV不同版本的功能点说明,请参见版本规格说明。

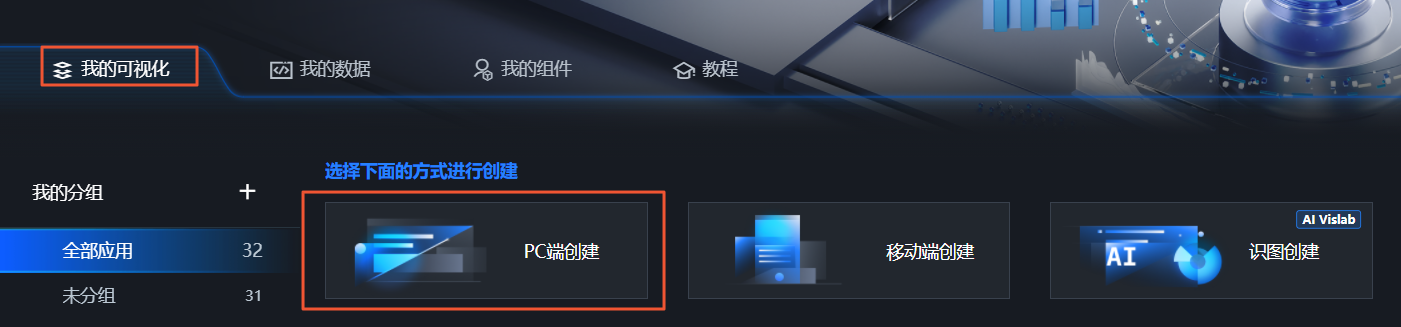
开通DataV服务
本文为您介绍开通DataV服务的方法。







 浙公网安备 33010602011771号
浙公网安备 33010602011771号