02-CSS初级学习笔记
一.CSS简介
CSS说明:
一种描述HTML文档样式的语言,具体如下:
- CSS 指的是层叠样式表 (Cascading Style Sheets)--也称级联样式表
- CSS 描述了如何在屏幕、纸张或其他媒体上显示 HTML 元素
- CSS 节省了大量工作。它可以同时控制多张网页的布局
- 外部样式表存储在 CSS 文件中
CSS作用:
CSS 用于定义网页的样式,包括针对不同设备和屏幕尺寸的设计和布局。
HTML的操作思想是通过标签把要操作的数据包起来,再通过修改标签的属性来实现标签内数据样式的变化。
但HTML 从未打算包含用于格式化网页的标签,创建 HTML 的目的是描述网页的内容,而创建CSS的目的是为了让网页能按照设计者的要求来显示。
CSS和HTML的区别:
1.用途不同:
html主要是用于文本内容,包括头部(Head)、主体(Body)两大部分,其中头部描述浏览器所需的信息,而主体则包含所要说明的具体内容。
css则多用于样式,主要的用途是对网页中字体、颜色、背景、图像及其他各种元素的控制,使网页能够完全按照设计者的要求来显示。
2.语法不同:
HTML里代码是功能标签,如DIV、SPAN、A链接、em标签、I斜体标签、u下划线等。
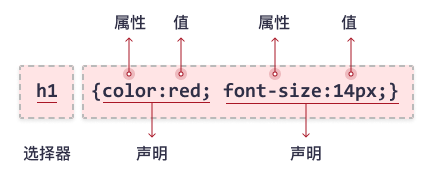
CSS样式代码语法:由选择器和声明块组成

选择器指向您需要设置样式的 HTML 元素,声明块包含一条或多条用分号分隔的声明。
CSS注释:
在 HTML 教程中,我们学习到可以使用 <!--......--> 语法在 HTML 源代码中添加注释。
而CSS与java一样,更常使用/*......*/的方式进行注释。
CSS和HTML的四种结合方式(CSS使用):
1.直接在body中使用自定义标签+style属性 (因为每个html标签上面都有一个属性style。) ---行内CSS
举例:
<div style="background-color:red;color:green;">内容</div> //样式与值之间用冒号,样式与样式之间用分号
2.先在head中添加<style type="text/css">使用了div标签的CSS代码</style>,即style标签+自定义标签,然后在body中直接使用div将需要设定样式的内容包起来。 ---内部CSS
举例:
<style type="text/css"> <!--css代码--> div{ background-color:red; color:green; } </style>
3.先单独写一个css文件,然后在head中添加<style type="text/css">使用了import标签的CSS代码</style>,即 style标签+@import url,然后在body中再使用div标签; ---外部CSS
举例:先写一个css文件,再在head中使用import语句将css文件导入
/* CSS文件 */
div{ background-color: yellow; color: black; }
<style type="text/css"> @import url(div.css); </style>
4.先单独写一个css文件,再在head中添加头标签link直接引入外部css文件,然后在body中再使用div标签; ---外部CSS
举例:先写一个css文件,再使用link语句将css文件导入
<link rel="stylesheet" type="text/css" href="div.css"/>
注:第3种方式在某些老版本的浏览器中不起作用,所以我们一般使用第4种方式。
样式的优先级:
由上到下,由外到内,优先级是从低到高。(因为后加载的优先级肯定要更高)
二.CSS选择器
CSS 选择器用于“查找”(或选取)要设置样式的 HTML 元素,基本选择器主要有3种:
1.元素选择器(也叫标签选择器)
使用标签名作为选择器的名称,head中的标签名与body中的标签名相对应,标签名可自行定义,比如下例中的:div
2.类选择器(也叫class选择器)
有特定class属性的HTML元素,如果需要选择拥有特定class的元素,请写一个句点(.)字符,后面跟类名。
在body中定义class的值为haha。然后在head中通过使用.haha就能设定其相差属性。
<html> <head> <title></title> <style type="text/css"> .haha{ background-color: green; } </style> </head> <body> <div class="haha">变化之由表,死生之兆彰,不谋而遗迹自两同</div> <p class="haha">变化之由表</p> </body> </html>
3.id选择器
每一个HTML标签上有一个属性id,且这个id在页面是唯一的,如果要选择拥有该id的元素,请写一个井号(#),后面跟id号。
(注意:id名称不能以数字开头)
1 <html> 2 <head> 3 <title></title> 4 <style type="text/css"> 5 #hehe{ 6 background-color: gray; 7 } 8 </style> 9 </head> 10 <body> 11 <div id="hehe">故动则有成,犹鬼神幽赞</div> 12 <p id="hehe">故动则有成</p> 13 </body> 14 </html>
注意:当同时存在多种基本选择器的时候,我们就需要考虑他们的优先级,具体如下!
id选择器 > class选择器 > 标签选择器
4.扩展选择器
(1).关联选择器 <div><p>内容</p></div>
标签是可以嵌套的,两个或多个选择器之间产生关系时就可以选择此选择器。
格式:div p{} //div与p之间使用空格
(2).组合选择器
对多个不同选择器进行相同样式设置的时候应用此选择器。
格式:div,p{} //div与p之间使用逗号
(3).伪元素选择器
其实就是在html中预先定义好的一些选择器。(或者说当前元素处于的状态,比如:网页超链接的4种状态-点击前、鼠标悬停、点击瞬间、点击后)
三.CSS的盒子模型
在进行布局前需要把布局封装到一块一块的区域内(div)
1.边框
border:2px solid blue (分别代表粗细、实线、颜色)
border-width:边框宽度,border-color:边框颜色,border-style:边框属性,border-radius:圆角边框
border:统一设置,border-top:上边框,border-bottom:下边框,border-left:左边框,border-right:右边框
2.内边距 --不允许负值
距离内边框的长短,使用关键字:padding (同border,可以统一设置,也可以分别设置) 单位为:px,pt,cm
3.外边距 --允许负值
距离外边框的长短,使用关键字:margin (同border,可以统一设置,也可以分别设置) 单位为:px,pt,cm
4.背景 background
background-color:背景颜色
background-image:背景图片(默认情况下,图像会重复,以覆盖整个元素。) 也可以单独为特定元素设定背景图像。
background-repeat:背景重复(设定背景图片是垂直重复还是水平重复)
background-positon:背景图片的位置
background-attachment:设定背景图像是滚动还是固定
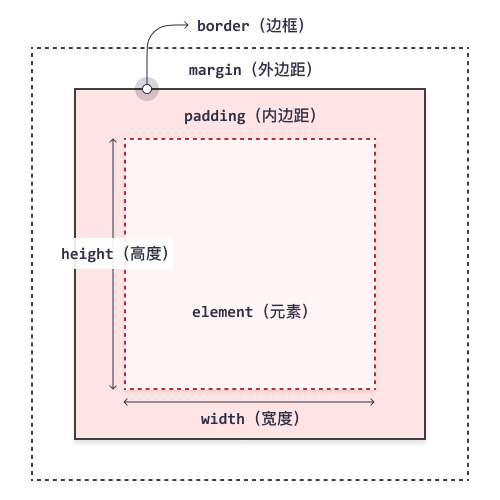
盒子模型(框模型)示意图如下:
元素总宽度 = 宽度 + 左内边距 + 右内边距 + 左边框 + 右边框 + 左外边距 + 右外边距
元素总高度 = 高度 + 上内边距 + 下内边距 + 上边框 + 下边框 + 上外边距 + 下外边距

5.轮廓 outline
轮廓是在元素周围绘制的一条线,在边框之外,以凸显元素。 轮廓的属性设置类似于边框。
轮廓与边框的区别:轮廓是在元素边框之外绘制的,可能与其他内容重叠。而且轮廓不是元素尺寸的一部分,不影响总元素的总宽度和总高度。
四.CSS其它内容
1.CSS文本 text
color:在head标签中分别设置标题和正文的文本颜色
1 <head> 2 <title></title> 3 <style type="text/css"> 4 h1{ 5 color: green; 6 } 7 body{ 8 background-color: lightyellow; 9 color:blue; 10 } 11 </style> 12 </head>
text-align:文本对齐,direction:文本方向,vertical-aligh:垂直对齐方式,text-transform:转换大小写,text-indent:文字缩进
letter-spacing:字母间距,line-height:行高,word-spacing:字间距
2.CSS字体 font
font-family 字体设置 五个通用字体:衬线字体(Serif),无衬线字体(Sans-serif),等宽字体(Monospace),草书字体(Cursive),幻想字体(Fantasy)
font-style 字体样式设置 normal - 文字正常显示,italic - 文本以斜体显示
font-weight 字体粗细 font-size 字体大小
3.CSS图标
向 HTML 页面添加图标的最简单方法是使用图标库,比如 Font Awesome。
如需使用 Font Awesome 图标,请访问 fontawesome.com,登录并获取代码添加到 HTML 页面的 <head> 部分。
4.CSS链接 link
链接可以使用以上任何属性来设置其样式。
链接的四种状态:link-未访问的链接,visited-访问过的链接,hover-鼠标悬停在链接上时,active-链接被点击的瞬间
注意:hover 必须 在link 和 visited 之后,active 必须在 hover 之后。
1 <head> 2 <style> 3 a:link { 4 color: red; 5 } 6 a:visited { 7 color: green; 8 } 9 a:hover { 10 color: hotpink; 11 } 12 a:active { 13 color: blue; 14 } 15 </style> 16 </head>
5.CSS列表 list
list-style-type :无序(ul)和有序(ol),list-style-image :将图像指定为列表项标记,list-style-position:列表项标记的位置(设定项目符号在列表项内还是外)
6.CSS表格 table
使用border设置表格边框



