一、 开篇(ASP.NET MVC5 系列)
这个教程将教你一些用VS2013创建ASP.NET MVC 5 Web应用程序基础知识。为了避免开发工具的不一致而带来的一些小麻烦,建议你使用和我一样的开发工具VS2013英文版。
开发工具:Visual Studio 2013
试用期版下载地址:VS2013
1. 开始
先安装VS2013。
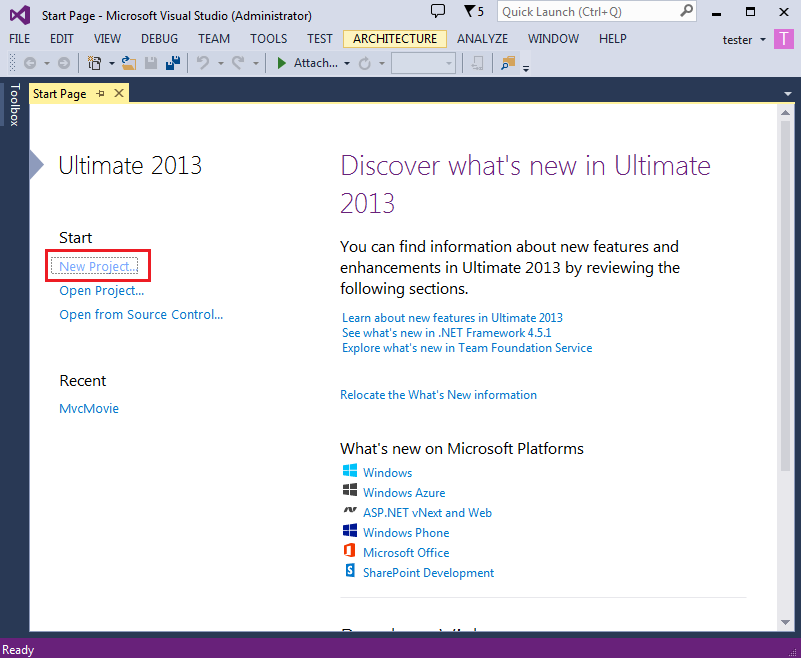
Visual Studio是一个集成开发环境,就好像微软的Word写文档一样,可以允许你使用IDE创建应用程序。在VS顶部有个工具栏,可以让你执行不同的操作。在这个IDE里也有一个菜单,其提供了另外一种方式让你创建你的工程。例如:在起始页选择New Project, 当然你也可以选择File => New Project.

2. 创建你的第一个MVC5应用程序
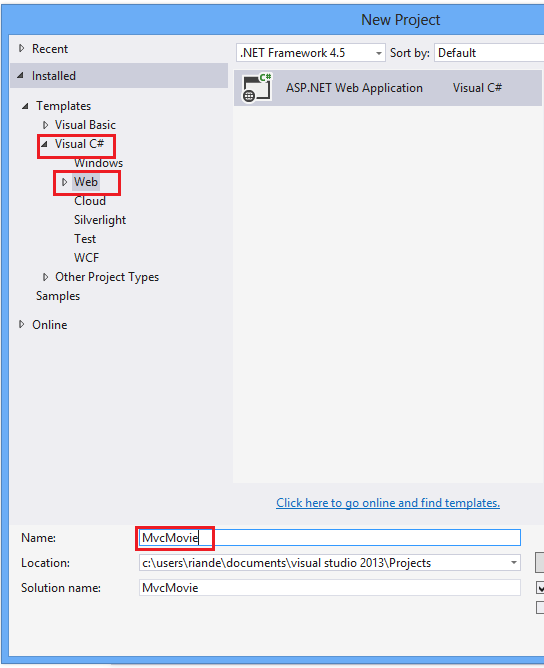
点击New Project, 在左边面板中选择C#,然后在Web节点下选择ASP.NET Web Application. 命名你的项目名称为“MvcMovie” 再点击OK.

在弹出的New ASP.NET Project对话框中,点击MVC最后点击OK。

VS给你刚才创建的ASP.NET MVC项目使用了默认的模板,因此你现在已经有了一个不需要做任何修改的j就能正常起作用的项目!这是一个简单的"Hello World!"项目,并且这也将是你的应用程序启动的地方。

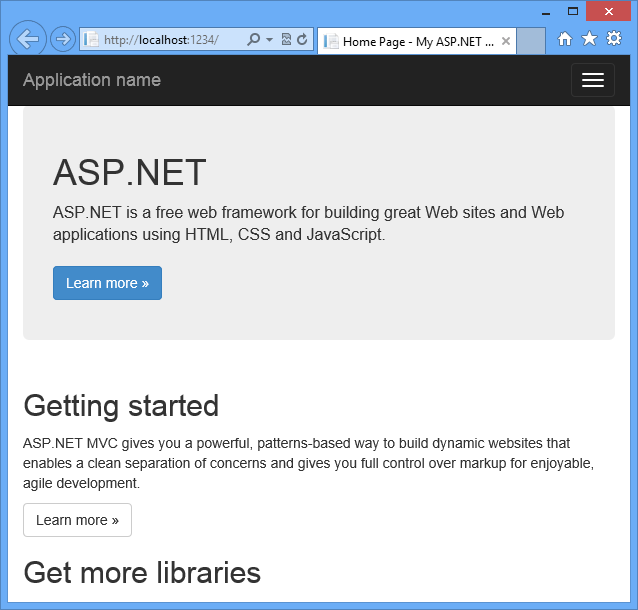
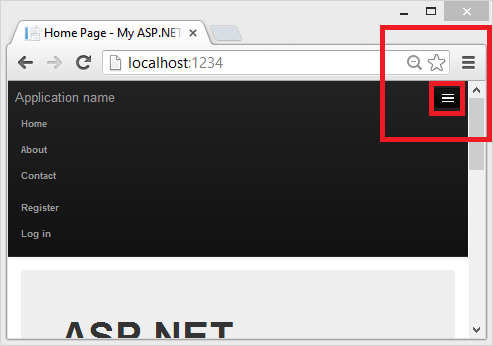
按F5启动调试。F5将使VS开启IIS来运行你的Web应用程序。VS接着发射浏览器打开这个应用程序的首页。注意这个浏览器的地址栏上写的是localhost:port#而不是像example.com一样的地址.这是因为localhost总是指向你自己刚才编译好的且运行该应用程序的电脑。当VS运行一个Web项目的时候,一个随机的端口被应用给Web服务器。在下面的图片显示的端口号1234。当你运行你自己的应用程序时,将看到一个不同的端口号。

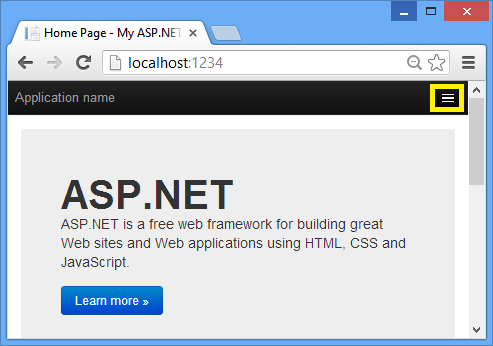
使用默认模板发射出的浏览器的右边仅显示了Home,Contact和About页面。这图片上并没有显示Home,About和Contact链接。这依赖于你的浏览器窗口的面积尺寸,你可以调小你的浏览器窗口,然后点击导航图标就可以看到这些链接了。


这个应用程序也提供了注册和登录功能。下一章节就是改变应用程序的工作方式和学习一点ASP.NET MVC。
先让我们关闭这个ASP.NET MVC应用程序,接着改变一下代码。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号