openlayers3教材详解及demo(完整)
openlayers3教材详解及demo(完整)
OpenLayers 3对OpenLayers网络地图库进行了根本的重新设计。版本2虽然被广泛使用,但从JavaScript开发的早期发展阶段开始,已日益现实出它的落后。 OL3已运用现代的设计模式从底层重写。
最初的版本旨在支持第2版提供的功能,提供大量商业或免费的瓦片资源以及最流行的开源矢量数据格式。与版本2一样,数据可以被任意投影。最初的版本还增加了一些额外的功能,如能够方便地旋转地图以及显示地图动画。
OpenLayers 3同时设计了一些主要的新功能,如显示三维地图,或使用WebGL快速显示大型矢量数据集,这些功能将在以后的版本中加入。

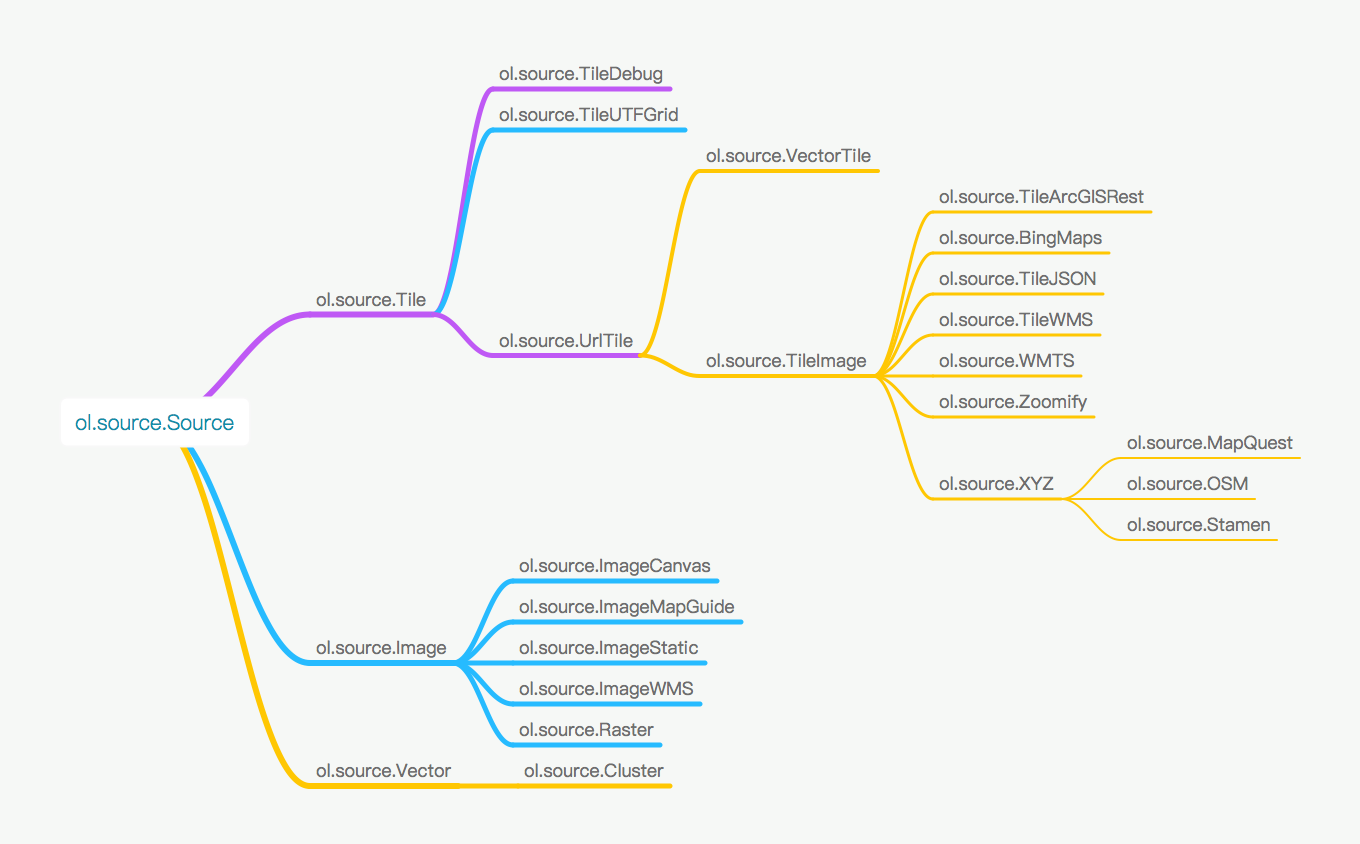
首先需要明白的一点是,Source和Layer是一对一的关系,有一个Source,必然需要一个Layer,然后把这个Layer添加到Map上,就可以显示出来了。通过官网的API搜索ol.source可以发现有很多不同的Source,但归纳起来共三种:ol.source.Tile,ol.source.Image和ol.source.Vector。
- ol.source.Tile对应的是瓦片数据源,现在网页地图服务中,绝大多数都是使用的瓦片地图,而OpenLayers 3作为一个WebGIS引擎,理所当然应该支持瓦片。
- ol.source.Image对应的是一整张图,而不像瓦片那样很多张图,从而无需切片,也可以加载一些地图,适用于一些小场景地图。
- ol.source.Vector对应的是矢量地图源,点,线,面等等常用的地图元素(Feature),就囊括到这里面了。这样看来,只要这两种Source就可以搞定80%的需求了。
我们先了解最为复杂的ol.source.Tile,其叶子节点类有很多,大致可以分为几类:
- 在线服务的Source,包括ol.source.BingMaps(使用的是微软提供的Bing在线地图数据),ol.source.MapQuest(使用的是MapQuest提供的在线地图数据)(注: 由于MapQuest开始收费,ol v3.17.0就移除了ol.source.MapQuest),ol.source.OSM(使用的是Open Street Map提供的在线地图数据),ol.source.Stamen(使用的是Stamen提供的在线地图数据)。没有自己的地图服务器的情况下,可直接使用它们,加载地图底图。
// 创建地图
new ol.Map({
// 设置地图图层
layers: [
// 创建一个使用Open Street Map地图源的瓦片图层
new ol.layer.Tile({source: new ol.source.OSM()})
],
// 设置显示地图的视图
view: new ol.View({
center: [0, 0], // 定义地图显示中心于经度0度,纬度0度处
zoom: 2 // 并且定义地图显示层级为2
}),
// 让id为map的div作为地图的容器
target: 'map'
});
//地图联动效果
<p>地图1</p><div id="map1" style="width: 100%"></div><p>地图2</p><div id="map2" style="width: 100%"></div><script>
// 创建一个视图
var view = new ol.View({
center: [0, 0],
zoom: 2
});
// 创建第一个地图
new ol.Map({
layers: [
new ol.layer.Tile({source: new ol.source.OSM()})
],
view: view,
target: 'map1'
});
// 创建第二个地图
new ol.Map({
layers: [
new ol.layer.Tile({source: new ol.source.OSM()})
],
view: view,
target: 'map2'
});
代码只有一点不同,即两个ol.Map使用了同一个view,就是这么神奇。
view部分
<body>
<div id="map" style="width: 100%, height: 400px"></div>
<div id="navigate-container">
<input type="button" onClick="moveToLeft();" value="左移" />
<input type="button" onClick="moveToRight();" value="右移" />
<input type="button" onClick="moveToUp();" value="上移" />
<input type="button" onClick="moveToDown();" value="下移" />
<input type="button" onClick="moveToChengDu();" value="移到成都" />
<input type="button" onClick="zoomIn();" value="放大" />
<input type="button" onClick="zoomOut();" value="缩小" />
</div>
<script>
var map = new ol.Map({
layers: [
new ol.layer.Tile({source: new ol.source.OSM()})
],
view: new ol.View({
// 设置成都为地图中心,此处进行坐标转换, 把EPSG:4326的坐标,转换为EPSG:3857坐标,因为ol默认使用的是EPSG:38 57坐标
center: ol.proj.transform([104.06, 30.67], 'EPSG:4326', 'EPSG:3857'),
zoom: 10
}),
target: 'map'
});
// 向左移动地图
function moveToLeft() {
var view = map.getView();
var mapCenter = view.getCenter();
// 让地图中心的x值增加,即可使得地图向左移动,增加的值根据效果可自由设定
mapCenter[0] += 50000;
view.setCenter(mapCenter);
map.render();
}
// 向右移动地图
function moveToRight() {
var view = map.getView();
var mapCenter = view.getCenter();
// 让地图中心的x值减少,即可使得地图向右移动,减少的值根据效果可自由设定
mapCenter[0] -= 50000;
view.setCenter(mapCenter);
map.render();
}
// 向上移动地图
function moveToUp() {
var view = map.getView();
var mapCenter = view.getCenter();
// 让地图中心的y值减少,即可使得地图向上移动,减少的值根据效果可自由设定
mapCenter[1] -= 50000;
view.setCenter(mapCenter);
map.render();
}
// 向下移动地图
function moveToDown() {
var view = map.getView();
var mapCenter = view.getCenter();
// 让地图中心的y值增加,即可使得地图向下移动,增加的值根据效果可自由设定
mapCenter[1] += 50000;
view.setCenter(mapCenter);
map.render();
}
// 移动到成都
function moveToChengDu() {
var view = map.getView();
// 设置地图中心为成都的坐标,即可让地图移动到成都
view.setCenter(ol.proj.transform([104.06, 30.67], 'EPSG:4326', 'EPSG:3857'));
map.render();
}
// 放大地图
function zoomIn() {
var view = map.getView();
// 让地图的zoom增加1,从而实现地图放大
view.setZoom(view.getZoom() + 1);
}
// 缩小地图
function zoomOut() {
var view = map.getView();
// 让地图的zoom减小1,从而实现地图缩小
view.setZoom(view.getZoom() - 1);
}
</script></body>
限制地图范围
<body>
<div id="map" style="width: 100%"></div>
<script>
new ol.Map({
layers: [
new ol.layer.Tile({source: new ol.source.OSM()})
],
view: new ol.View({
// 设置地图中心范围
extent: [102, 29, 104, 31],
// 设置成都为地图中心
center: [104.06, 30.67],
projection: 'EPSG:4326',
zoom: 10
}),
target: 'map'
});
</script></body>
就只是添加了 extent: [102, 29, 104, 31],这行代码就实现了功能(仔细看extent参数的说明)。
extent参数类型为[minX, minY, maxX, maxY]的ol.Extent,很容易记住。
限制地图缩放级别
<body>
<div id="map" style="width: 100%"></div>
<script>
new ol.Map({
layers: [
new ol.layer.Tile({source: new ol.source.OSM()})
],
view: new ol.View({
// 设置成都为地图中心
center: [104.06, 30.67],
projection: 'EPSG:4326',
zoom: 10,
// 限制地图缩放最大级别为14,最小级别为10
minZoom: 10,
maxZoom: 14
}),
target: 'map'
});
</script></body>
自适配区域
<body>
<div id="map" style="width: 100%"></div>
<input type="button" value="显示成都" onclick="fitToChengdu();" />
<script>
var map = new ol.Map({
layers: [
new ol.layer.Tile({source: new ol.source.OSM()})
],
view: new ol.View({
// 设置成都为地图中心
center: [104.06, 30.67],
projection: 'EPSG:4326',
zoom: 10
}),
target: 'map'
});
function fitToChengdu() {
// 让地图最大化完全地显示区域[104, 30.6, 104.12, 30.74]
map.getView().fit([104, 30.6, 104.12, 30.74], map.getSize());
}
</script></body>
source和Layer部分
// 创建地图
new ol.Map({
// 设置地图图层
layers: [
// 创建一个使用Open Street Map地图源的瓦片图层
new ol.layer.Tile({source: new ol.source.OSM()})
],
// 设置显示地图的视图
view: new ol.View({
center: [0, 0], // 定义地图显示中心于经度0度,纬度0度处
zoom: 2 // 并且定义地图显示层级为2
}),
// 让id为map的div作为地图的容器
target: 'map'
});
//地图联动效果
<p>地图1</p><div id="map1" style="width: 100%"></div><p>地图2</p><div id="map2" style="width: 100%"></div><script>
// 创建一个视图
var view = new ol.View({
center: [0, 0],
zoom: 2
});
// 创建第一个地图
new ol.Map({
layers: [
new ol.layer.Tile({source: new ol.source.OSM()})
],
view: view,
target: 'map1'
});
// 创建第二个地图
new ol.Map({
layers: [
new ol.layer.Tile({source: new ol.source.OSM()})
],
view: view,
target: 'map2'
});
代码只有一点不同,即两个ol.Map使用了同一个view,就是这么神奇。
view部分
<body>
<div id="map" style="width: 100%, height: 400px"></div>
<div id="navigate-container">
<input type="button" onClick="moveToLeft();" value="左移" />
<input type="button" onClick="moveToRight();" value="右移" />
<input type="button" onClick="moveToUp();" value="上移" />
<input type="button" onClick="moveToDown();" value="下移" />
<input type="button" onClick="moveToChengDu();" value="移到成都" />
<input type="button" onClick="zoomIn();" value="放大" />
<input type="button" onClick="zoomOut();" value="缩小" />
</div>
<script>
var map = new ol.Map({
layers: [
new ol.layer.Tile({source: new ol.source.OSM()})
],
view: new ol.View({
// 设置成都为地图中心,此处进行坐标转换, 把EPSG:4326的坐标,转换为EPSG:3857坐标,因为ol默认使用的是EPSG:38 57坐标
center: ol.proj.transform([104.06, 30.67], 'EPSG:4326', 'EPSG:3857'),
zoom: 10
}),
target: 'map'
});
// 向左移动地图
function moveToLeft() {
var view = map.getView();
var mapCenter = view.getCenter();
// 让地图中心的x值增加,即可使得地图向左移动,增加的值根据效果可自由设定
mapCenter[0] += 50000;
view.setCenter(mapCenter);
map.render();
}
// 向右移动地图
function moveToRight() {
var view = map.getView();
var mapCenter = view.getCenter();
// 让地图中心的x值减少,即可使得地图向右移动,减少的值根据效果可自由设定
mapCenter[0] -= 50000;
view.setCenter(mapCenter);
map.render();
}
// 向上移动地图
function moveToUp() {
var view = map.getView();
var mapCenter = view.getCenter();
// 让地图中心的y值减少,即可使得地图向上移动,减少的值根据效果可自由设定
mapCenter[1] -= 50000;
view.setCenter(mapCenter);
map.render();
}
// 向下移动地图
function moveToDown() {
var view = map.getView();
var mapCenter = view.getCenter();
// 让地图中心的y值增加,即可使得地图向下移动,增加的值根据效果可自由设定
mapCenter[1] += 50000;
view.setCenter(mapCenter);
map.render();
}
// 移动到成都
function moveToChengDu() {
var view = map.getView();
// 设置地图中心为成都的坐标,即可让地图移动到成都
view.setCenter(ol.proj.transform([104.06, 30.67], 'EPSG:4326', 'EPSG:3857'));
map.render();
}
// 放大地图
function zoomIn() {
var view = map.getView();
// 让地图的zoom增加1,从而实现地图放大
view.setZoom(view.getZoom() + 1);
}
// 缩小地图
function zoomOut() {
var view = map.getView();
// 让地图的zoom减小1,从而实现地图缩小
view.setZoom(view.getZoom() - 1);
}
</script></body>
限制地图范围
<body>
<div id="map" style="width: 100%"></div>
<script>
new ol.Map({
layers: [
new ol.layer.Tile({source: new ol.source.OSM()})
],
view: new ol.View({
// 设置地图中心范围
extent: [102, 29, 104, 31],
// 设置成都为地图中心
center: [104.06, 30.67],
projection: 'EPSG:4326',
zoom: 10
}),
target: 'map'
});
</script></body>
就只是添加了 extent: [102, 29, 104, 31],这行代码就实现了功能(仔细看extent参数的说明)。
extent参数类型为[minX, minY, maxX, maxY]的ol.Extent,很容易记住。
限制地图缩放级别
<body>
<div id="map" style="width: 100%"></div>
<script>
new ol.Map({
layers: [
new ol.layer.Tile({source: new ol.source.OSM()})
],
view: new ol.View({
// 设置成都为地图中心
center: [104.06, 30.67],
projection: 'EPSG:4326',
zoom: 10,
// 限制地图缩放最大级别为14,最小级别为10
minZoom: 10,
maxZoom: 14
}),
target: 'map'
});
</script></body>
自适配区域
<body>
<div id="map" style="width: 100%"></div>
<input type="button" value="显示成都" onclick="fitToChengdu();" />
<script>
var map = new ol.Map({
layers: [
new ol.layer.Tile({source: new ol.source.OSM()})
],
view: new ol.View({
// 设置成都为地图中心
center: [104.06, 30.67],
projection: 'EPSG:4326',
zoom: 10
}),
target: 'map'
});
function fitToChengdu() {
// 让地图最大化完全地显示区域[104, 30.6, 104.12, 30.74]
map.getView().fit([104, 30.6, 104.12, 30.74], map.getSize());
}
</script></body>
source和Layer部分
木秀于林,风必摧之;堆高于岸,流必湍之;行高于众,人必非之。
--何木木
分类:
openLayer
标签:
openlayers





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!