openlayers3入门教程
openlayers3入门教程
摘要
OpenLayers 3对OpenLayers网络地图库进行了根本的重新设计。版本2虽然被广泛使用,但从JavaScript开发的早期发展阶段开始,已日益现实出它的落后。 OL3已运用现代的设计模式从底层重写。
最初的版本旨在支持第2版提供的功能,提供大量商业或免费的瓦片资源以及最流行的开源矢量数据格式。与版本2一样,数据可以被任意投影。最初的版本还增加了一些额外的功能,如能够方便地旋转地图以及显示地图动画。
OpenLayers 3同时设计了一些主要的新功能,如显示三维地图,或使用WebGL快速显示大型矢量数据集,这些功能将在以后的版本中加入。
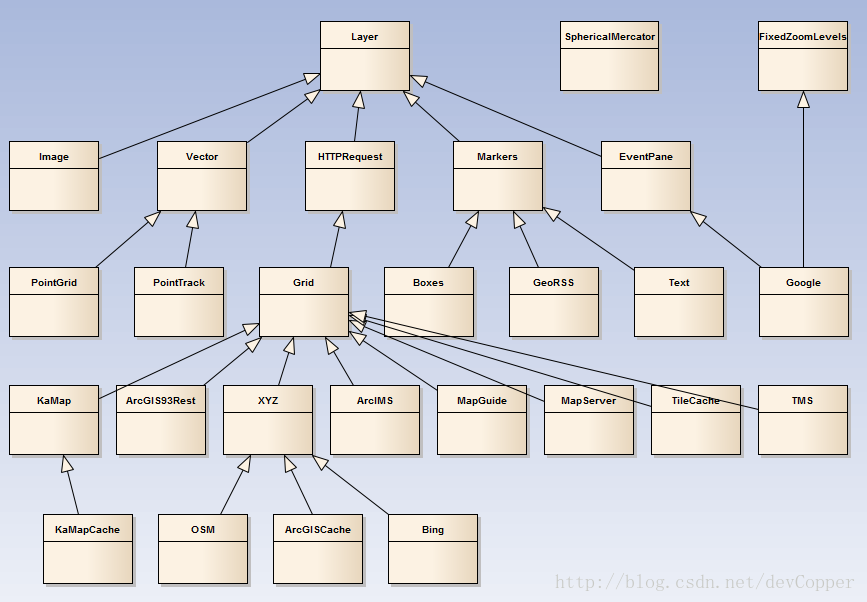
为了看清楚OpenLayers的Layer结构体系,先看下面的UML图。

- <script type="text/javascript">
- window.onload = function () {
- //实例化map对象并加载地图
- var map = new ol.Map({
- //存放地图目标容器
- target: 'map',
- //加载图层
- layers: [
- //新建一个瓦片地图图层
- new ol.layer.Tile({
- //瓦片地图数据源
- source: new ol.source.OSM()
- })
- ],
- //初始化视图
- view: new ol.View({
- //视图中心点坐标
- center: [12550000, 3680000],
- //缩放等级
- zoom: 8,
- //最小缩放等级
- minZoom: 6,
- //最大缩放等级
- maxZoom: 12,
- //地图旋转30度
- rotation: Math.PI/6
- })
- });
- //获取地图的初始化信息
- var view = map.getView();
- var zoom = view.getZoom();
- var center = view.getCenter();
- var rotation = view.getRotation();
- //地图缩小
- document.getElementById("zoom-out").onclick = function () {
- //获取地图当前视图
- var view = map.getView();
- //获取地图当前缩放等级
- var zoom = view.getZoom();
- //每单击一次地图的缩放等级减一,以实现地图缩小
- view.setZoom(zoom - 1);
- };
- //地图放大
- document.getElementById("zoom-in").onclick = function () {
- //获取地图当前视图
- var view = map.getView();
- //获取地图当前缩放等级
- var zoom = view.getZoom();
- //每单击一次地图的缩放等级加一,以实现地图放大
- view.setZoom(zoom + 1);
- };
- //地图平移
- document.getElementById("panto").onclick = function () {
- //获取地图当前视图
- var view = map.getView();
- //指定要平移到的位置的坐标
- var position = ol.proj.fromLonLat([115.2341, 32.4652]);
- //重设地图中心点,实现平移
- view.setCenter(position);
- };
- //地图重置
- document.getElementById("restore").onclick = function () {
- //重置中心点位置为初始化位置
- view.setCenter(center);
- //重置旋转角度为初始化角度
- view.setRotation(rotation);
- //重置缩放等级为初始化缩放等级
- view.setZoom(zoom);
- };
- }
- 为地图添加弹出框(完整代码详见:http://blog.csdn.net/qingyafan/article/details/44415631)
- /**
- * Add a click handler to the map to render the popup.
- */
- map.addEventListener('click', function(evt) {
- var coordinate = evt.coordinate;
- var hdms = ol.coordinate.toStringHDMS(ol.proj.transform(
- coordinate, 'EPSG:3857', 'EPSG:4326'));
- content.innerHTML = '<p>你点击的坐标是:</p><code>' + hdms + '</code>';
- overlay.setPosition(coordinate);
- map.addOverlay(overlay);
- });

- </script>
- openlayers进阶学习——多标注显示/点击弹出框/图层控制/搜索定位/新增标注等
- 多标注显示
- 、多标注显示:通过Feature和Marker实现多点标注。(技术:http://blog.csdn.net/linlzk/article/details/20049405)
- .openlayers3之动态点扩散效果(http://blog.csdn.net/qingyafan/article/details/49848455)
- openlayers中三种动画实现(http://blog.csdn.net/u014529917/article/details/52514204)
木秀于林,风必摧之;堆高于岸,流必湍之;行高于众,人必非之。
--何木木



