前端组-记录
git规范
一、前端git分支规范:
1、master主分支, 需求上线后,线上稳定运行2天没有问题,再合并到master分支。合并规则,git上提merge request, 代码codeReview后,合并 到master
2、test分支,代码提测时,必须合并到test分支,再发布到各项目的test环境, 禁止把test分支合并到自己的个人分支
3、develop 开发分支(目前微师没有使用develop分支,直接用test分支代替了develop分支)
4、feature-xx 功能分支:xx为需求/功能名称,请以简洁清晰的英文描述,其后也可以添加功能开发人员姓名,比如签到功能分支:feature- login-panmin
feature-xx分支以最新tag为基础创建 每个功能分支不建议添加过多功能,合理分支分配
5、bugfix-xx 问题修复分支:bug修复分支,xx未bug名称,如果修复线上紧急bug,使用bugfix-master-xx
二、git提交规范(git日志规范):
git提交时务必填写有效的commit message(以下简称cm),重要作用如下:
1、加快review流程,review 的人知道本次review代码的使命(本次提交要完成什么重大功能)
2、格式化的cm才可以自动化输出changlog(changelog,版本发布日志,也是一个项目的迭代全过程)
3、让之后的维护者了解代码里出现特定变化和feature被添加的原因
4、通过提交历史,可以快速追溯项目的需求变化
5、约束开发人员及时提交变动,不要每次提交一大推的信息
三、前端上线规范
1、假如我是基于A分支开发的,上线前,确保A分支合并了最新的线上tag,并且没有debugger等调试信息,然后基于A分支打新的tag1上线。
2、等线上验证完毕后,再把A分支的代码合并到master分支。如果是比较大的需求,类似于APP缓存,在线上跑了一两天没问题再合并到master分支。
3、在此期间如果有B分支要上线,先把B分支备份为B-bak分支。然后合并tag1的代码到B分支,再基于B分支打tag2上线。
4、如果A分支出现回滚,则基于B-bak分支打tag3上线。这样既可以保证A分支的回滚不会影响B分支的需求,也不会污染master分支。
四、上线打tag步骤:
1、必须先执行git fetch, 拉取最新tag
2、合并最新tag到自己的分支
3、基于自己的分支打上线tag: git tag -a tagName -m'tag需求简要说明,必须有' 题,修复打tag,添加版本v1,v2,......
4、把本次tag推送到远端仓库:git push origin tagName
【tips】: git提交规范会在脚手架中统一配置,以上作为日后车云平台前端代码的git提交规范,如有问题,联系@我
前端分享
每两周分享一次(暂定周三17:00),分享主题以技术为主,分享主持人轮值。
注意事项:
1、分享有简单ppt或者word,有demo实例更好
2、建议一个人对一个技术点进行系列分享,让参加分享的人听完一个系列也能上手使用,体现分享的真正价值
3、分享时间尽量保持在45分钟~1个小时左右(不包含讨论时间)
4、有任何问题,随时沟通补充

前端资产管理
1、前端独有服务器地址
公网Ip: 39.107.202.118
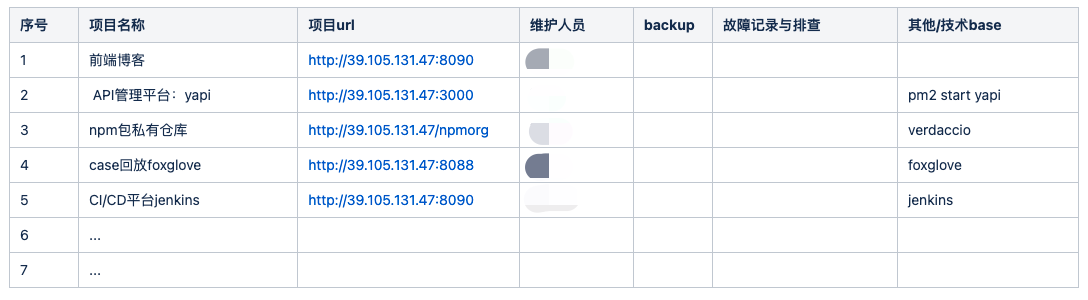
2、前端部署和维护项目list
1)前端博客:http://39.105.131.47:8090
2)yapi: http://39.105.131.47:3000 (pm2进程守护yapi)
3)npm包私有仓库:http://39.105.131.47/npmorg
4) foxglove: http://39.105.131.47:8088 //case回放
5)CI/CD: http://39.105.131.47:8090

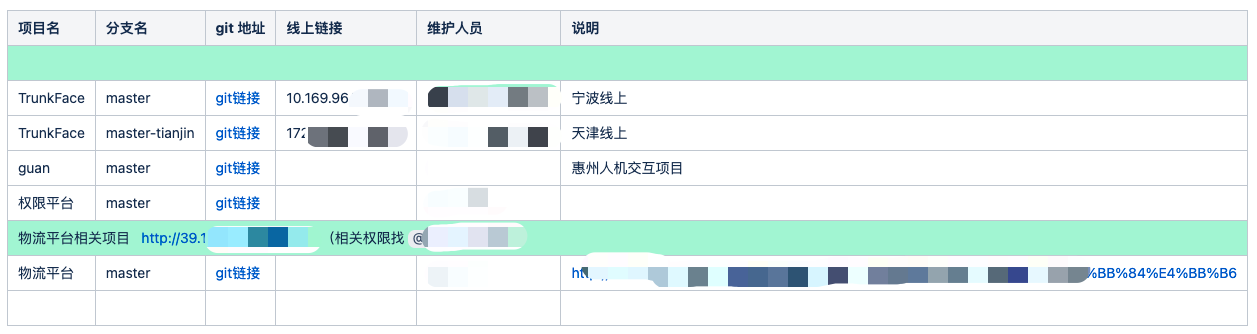
前端项目整理

发版记录

开发规范
【editor开启prettier (format on save)】
1、【建议】代码应该能清晰的解释自己的功能,如果不能解释,那就重新写,如果不能重新写的时候加上注释解释为什么这么做。不要把TODO写在注释中,这大概率会被忘记2、【强制】不要在生命语句中写复杂的逻辑表达式```javascript// don't do thisif (typeof children === "string" && children.split(/\n/g).length > 1) { // ...}// do thisconst isMultilineText = typeof children === "string" && children.split(/\n/g).length > 1if (isMultilineText) { // ...}```3、【强制】常用变量全部用大写```javascript// do thisconst MIN_HEIGHT = 200;// also acceptableconst OBJECT_CONFIG_CONSTANT = { camelCaseProps: "are OK", abc: 123}```4、【强制】用ES7 的 async/await 代替 promise.then()5、【建议】更多使用 具名的 export 而不是 export default , export default的方式让组件不容易被搜索```javascript// this makes it harder to search for Widgetimport Foo from "./Widget";// do this to enforce using the proper nameimport {Widget} from "./Widget";```6、避免在表达式或者声明语句中直接使用常量字符或者数字,一直使用变量保存的方式```javascript// don't do thisconst options = _.times(10, () => ...);// do this in a constants fileexport const MAX_NUM_OPTIONS = 10;const options = _.times(MAX_NUM_OPTIONS, () => ...);``` 7、【建议】一直使用声明式代码代替命令式代码你应该和其他工程师一起编写代码,因为其他工程师花在阅读上的时间比你花在写作(和重写)上的时间多。当代码告诉计算机“做什么”而不是“如何做”时,代码更具可读性。避免像 for 循环这样的命令式模式```javascript// don't do thislet foo = []for (let i = 0; i < list.length; i++) { if (list[i].bar === false) { continue; } foo.push(list[i]);}// do thisconst foo = list.filter(entry => entry.bar !== false);```8、使用styled-components9、【强制】为了使组件更具有重用性,应该在组件的根元素上添加classes或者style样式,这些类或者样式只影响该组件自身内部内容的布局/样式,而不应该影响父容器的布局/样式(比如属性margin、absolute,就会影响父容器的布局和样式,应该禁止在组件中使用),这些样式应该通过 `className` 传递或由组件的使用者提供的 `style` props,它知道组件应该如何在其自身内定位10、【建议】避免将jsx分解为单个组件内的单个方法进行调用,而是建议使用内联jsx语法,更容易看到组件的逻辑以及返回的state/props,而且通过内联的方式也能更容易看到哪些部分应该拆成单独组件```javascriptrender () { return ( <div> {this.renderThing1()} {this.renderThing2()} {this.state.thing3Needed && this.renderThing3()} </div> );}// do thisrender () { return ( <div> <button onClick={this.toggleThing3Needed}>toggle</button> <Thing2 randomProp={this.props.foo} /> {this.state.thing3Needed && <Thing3 randomProp2={this.state.bar} />} </div> );}```11、`import` 的库应该按顺序引入,通常如下:* 外部组件库(比如react 以及相关类库,vue 以及类库)* 项目中的顶级组件或者容器* 页面中普通引入组件* 项目中通用处理函数库的引入(比如libs, services, models, redux files, utils 等)12、【强制】使用const 多于 let,禁止使用var,只在特殊情境下使用let(明确的知道这个变量会被重新复制)13、【强制】使用箭头函数14、【强制】顶级函数,包括函数组件,应该用function 声明,而不是变量形式```javascript// YES:function MyComponent(props) { return <div>...</div>}// NO:const MyComponent = (props) => { return <div>...</div>}// YES:const double = n => n * 2;// ALSO OK:function double(n) { return n * 2;}````15、【建议】使用js内置的Array对象方法而不是引入的库函数的Array方法(比如lodash,underscoe)16、【强制】避免对嵌套较深的对象进行结构赋值,比较难读并且在美化时需要用更多的空格17、【建议】避免对类实体对象进行结构赋值```javascript// do not do thisconst { display_name } = column;```18、【建议】避免直接结构this对象,this对象一般属性较多切嵌套较深```javscript// do thisconst { foo } = this.props;const { bar } = this.state;//do not do thisconst {state:{foo},props:{bar}} = this````19、【强制】不要在三元运算符中嵌套三元运算符,会导致代码难度(hard to read)```javascript// don't do thisconst foo = str == 'a' ? 123 : str === 'b' ? 456 : str === 'c' : 789 : 0;// do thisconst foo = { a: 123, b: 456, c: 789,}[str] || 0;// do thisswitch(){ case 123: break; case 456: break; case 789: break; default:}对switch-case ,case必须加上break,否则会从匹配的case一直执行到结束的case为止// do thisif-else if-else```20、【强制】css 样式嵌套不超过3层,会导致编译后的样式层级过多,匹配样式时会话费更多时间21、【建议】在一个条件判断下产出不同结果时,应该把大概率发生的条件写在最前面命名规范
命名要有意义,在有意义的基础上尽量简洁,如果两者不能同时兼有,以有意义为第一要素。禁止m10,l20,a,b,c这种看不懂用途的命名方式
也禁止出现’fuck‘等不文明或者敏感词出现
目录命名
- 项目名称:projectname
- 物料:assets
- 公有样式:styles
- 图片:images
- 配置:config
- 第三方依赖库:libs/ packages
- 公共组件库:components
- 页面视图:pages/views
- 公共函数库:utils
- 公共常量库:constants
- mock数据:mock
- 接口管理:apis
图片命名
命名顺序
图片所属业务(可选) +(mod_)图片功能类别(必选)+ 图片模块名称(可选) + 图片精度(可选)
图片所属业务:
- hs(high speed): 高速
- tp(trunk port): 港口
- lt(Logistics transportation):物流运输
- vc(vechle cloud): 车云平台
- trunk: 全公司多业务
- ......待补充
图片功能类别:
- mod_:是否公共,可选
- icon:模块类固化的图标
- logo:LOGO类
- spr:单页面各种元素合并集合
- btn:按钮
- bg:可平铺或者大背景
- ...
图片模块名称:
- about: 关于
- home: 首页
- marking: 标注
- case: case模块
- bag: bag 模块
- map: 地图模块
- ...
图片精度:
- 普通:@1x,或者不带精度
- Retina: @2x | @3x
- ...
命名示例
``````text推荐: trunk_logo@1x.png trunk_logo@2x.png vc_icon_case@2x.png mod_logo@2x.png不推荐: trunk_logo.png trunk_logo_retina.png vc_icon_case@2x.png mod_logo@2x.png`````` |
HTML/CSS 命名
html
- 所有浏览器内置标签必须使用小写,自定义组件必须使用大写
- html文件名称,单词间使用下划线 ’_‘ 连接
ClassName 命名
ClassName也是要保持简洁,有明确的意义,且必须以字母开头,单词全部使用小写,单词间使用下划线(_)连接
命名原则(继承+自定义)
祖先模块名称(modulename) + 当前标签业务功能
全局公共模块
mod:mod_dialog
非全局公有模块
modulename
非全局公共模块的根标签命名,不要有继承关系在,即不要使用mod_dialog
命名示例
推荐:<!-- 非全局公共模块,比如一个页面级别的模块 --><div class="modulename"> <div class="modulename_info"> <div class="modulename_son"></div> <div class="modulename_son"></div> ... </div></div> <!-- 这个是全站公用模块,祖先模块允许直接出现下划线 --><div class="mod_info"> <div class="mod_info_son"></div> <div class="mod_info_son"></div> ... </div>不推荐:<div class="modulename_info"> <div class="modulename_info_son"></div> <div class="modulename_info_son"></div> ... </div> |
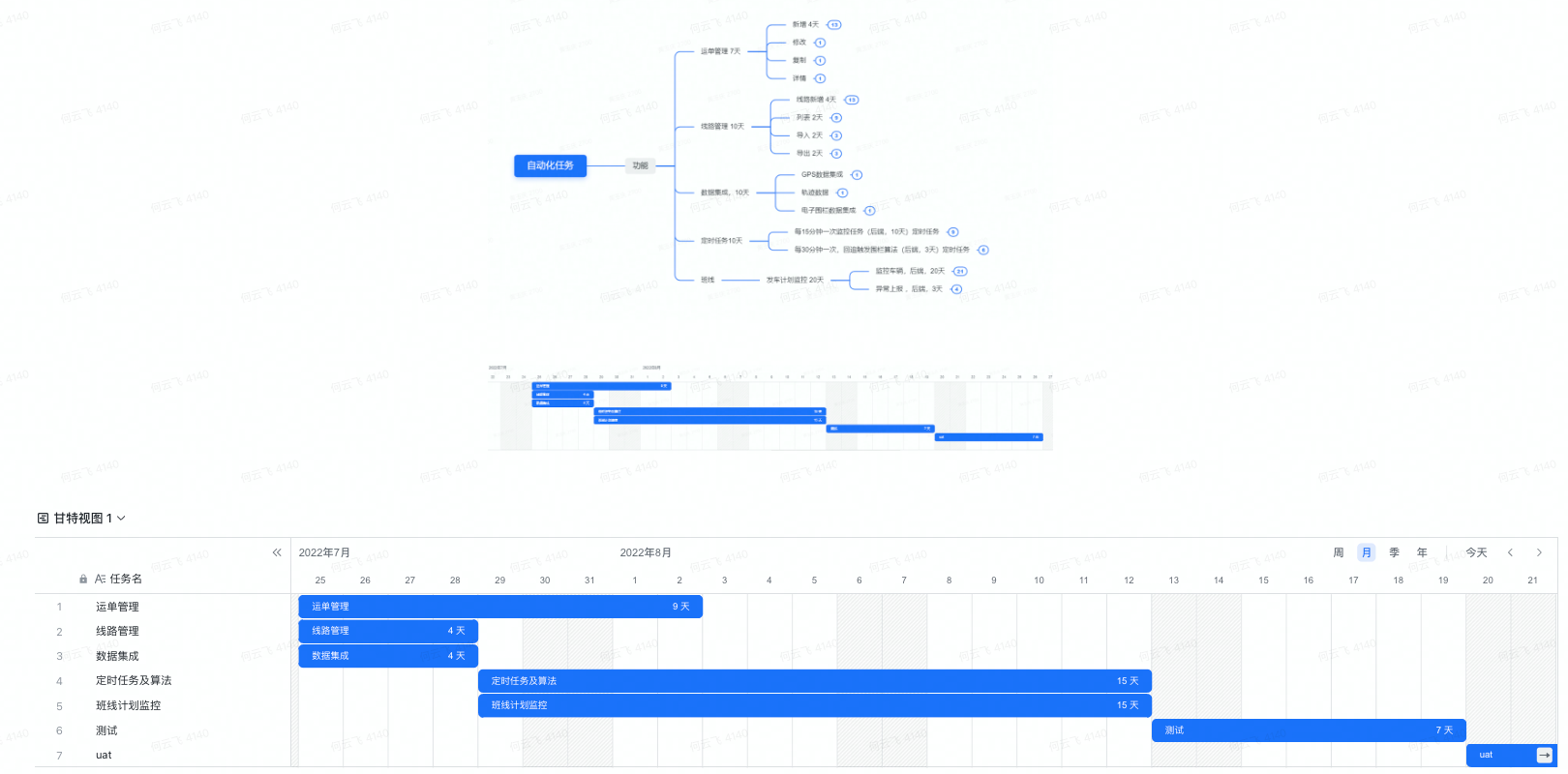
项目排期