Javascript深入之从原型到原型链
构造函数创建对象
1 function Person(){ 2 3 } 4 var person=new Person(); 5 person.name='Kevin'; 6 console.log(person.name); //Kevin
在这个例子中,Person就是一个构造函数,我们使用new创建了一个实例对象person。
很简单,接下来进入正题
prototype
每个函数都有一个prototype属性,就是我们经常在各个例子中看到的prototype,比如:
function Person(){ }; //prototype是只有函数才会有的属性 Person.prototype.name="Kevin"; var person1=new Person(); var person2=new person(); console.log(person1.name);//Kevin console.log(person2.name);//kevin
那这个函数的prototype属性到底指向什么呢?
其实函数的prototype指向了一个对象,这个对象正在调用该构造函数而创建的实例原型,也就是这个例子中的person1和person2的原型。
那什么是原型呢?你可以这样理解:每个JavaScript对象(null)除外,在创建的时候都会有一个与之关联的另一个对象,
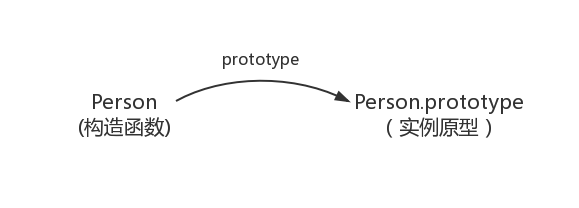
让我们用一张图表示构造函数与实例原型之间的关系:

这张图上我们用Object.prototype表示实例原型。
那么我们该怎么表示实例和实例原型,也就是person和Person.prototype之间的关系呢,这时我们就要讲到第三个属性
__proto__
这是每一个javascript对象(除了null)都具有的一个属性,叫__proto__,这个属性会指向对象的原型。
为了证明这一点,我们在谷歌和火狐上输入
1 function Person(){ 2 3 }; 4 var person=new Person(); 5 console.log(person.__proto__===Person.prototype);//true
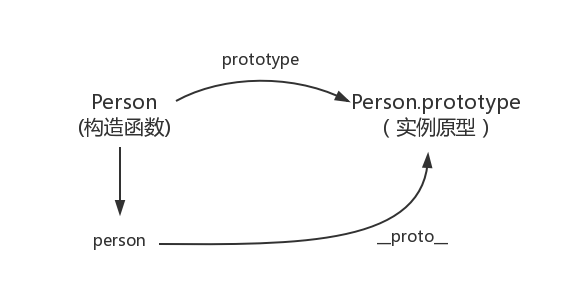
于是我们更新下关系图

既然实例对象和构造函数可以指向实例原型,那么实例原型是否有属性指向构造函数和实例对象呢?
constructor
指向实例的倒是没有,因为一个构造函数可以生成多个实例,但是原型指向构造函数倒是有的,这就要讲到第三个属性:constructor,每个原型都有一个属性constructor属性指向关联的构造函数。
为了证明这一点可以尝试
1 function Person(){ 2 3 } 4 console.log(Person===Person.prototype.constructor); //true
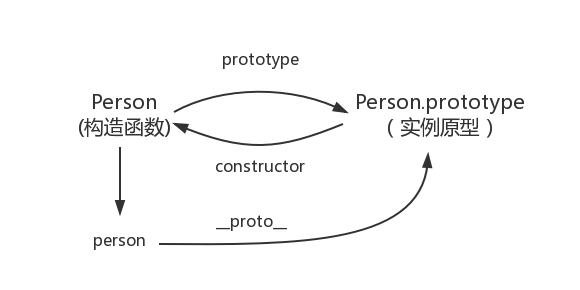
所以再更新关系图

综上我们可以得出
function Person(){ } var person=new Person(); console.log(person.__proto__===Person.prototype);//true; console.log(Person===Person.prototype.constructor);//true //顺便学一个ES5的方法可以获得对象的原型 console.log(Object.getprototypeOf(person)===Person.prototype);//true
了解构造函数,实例和实例原型之间的关系,接下来,我们讲实例和原型的关系
实例和原型
当读取实例的属性时,如果找不到,就会查找与对象关联的原型中的属性,如果还查不到,就去找原型的原型,一直找到最顶层为止。
举个例子:
1 function Person(){ 2 3 } 4 Person.prototype.name="Kevin"; 5 var person=new Person(); 6 person.name="Daisy"; 7 console.log(person.name);//Daisy 8 delete person.name 9 console.log(person.name);//Kevin
在这个例子中我们给实例对象person添加了name属相,当我们打印person.name时,结果自然为Daisy。
但是当我们删除person.name属相时,读取person.name,从person对象中找不到name属性时,就会从person的原型也就是person.__proto__,也就是Person.prototype中查找,幸运的是我们找到了name属性,结果为Kevin;
但是万一找不到呢,原型的原型又是什么呢?
原型的原型
在前面我们知道原型也是一个对象,既然是对象,我们就可以用最原始的方式创建它,那就是:
1 var obj=new Object() 2 obj.name="Kevin"; 3 console.log(obj.name); //Kevin
其实原型对象就是通过Object构造函数生成的,结合之前所讲,实例的__proto__指向构造函数的prototype,所以我们再更新下关系

原型链
那个Obect.prototype的原型呢?
我们可以打印
console.log(Object.prototype.__proto__===null);//true
然而null代表什么值呢?
引用阮一峰老师的 《undefined与null的区别》 就是:
1 null表示"没有对象",即该处不该有值
所以 Object.prototype.__proto__ 的值为 null 跟 Object.prototype 没有原型,其实表达了一个意思。
所以查找属性的时候查到 Object.prototype 就可以停止查找了。
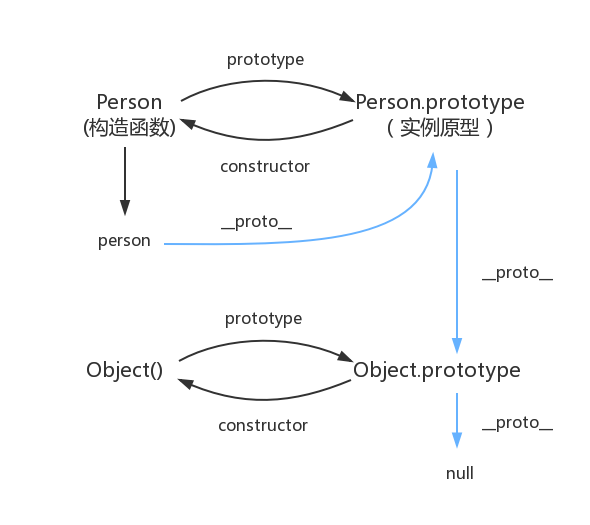
最后一张关系图也可以更新为:

顺便还要说一下,图中由相互关联的原型组成的链状结构就是原型链,也就是蓝色的这条线。
补充
最后,补充三点大家可能不会注意的地方:
constructor
首先是 constructor 属性,我们看个例子:
function Person() { } var person = new Person(); console.log(person.constructor === Person); // true
当获取 person.constructor 时,其实 person 中并没有 constructor 属性,当不能读取到constructor 属性时,会从 person 的原型也就是 Person.prototype 中读取,正好原型中有该属性,所以:
person.constructor === Person.prototype.constructor
_proto__
其次是 __proto__ ,绝大部分浏览器都支持这个非标准的方法访问原型,然而它并不存在于 Person.prototype 中,实际上,它是来自于 Object.prototype ,与其说是一个属性,不如说是一个 getter/setter,当使用 obj.__proto__ 时,可以理解成返回了 Object.getPrototypeOf(obj)。
真的是继承吗?
最后是关于继承,前面我们讲到“每一个对象都会从原型‘继承’属性”,实际上,继承是一个十分具有迷惑性的说法,引用《你不知道的JavaScript》中的话,就是:
继承意味着复制操作,然而 JavaScript 默认并不会复制对象的属性,相反,JavaScript 只是在两个对象之间创建一个关联,这样,一个对象就可以通过委托访问另一个对象的属性和函数,所以与其叫继承,委托的说法反而更准确些。



