VUE双向绑定的原理
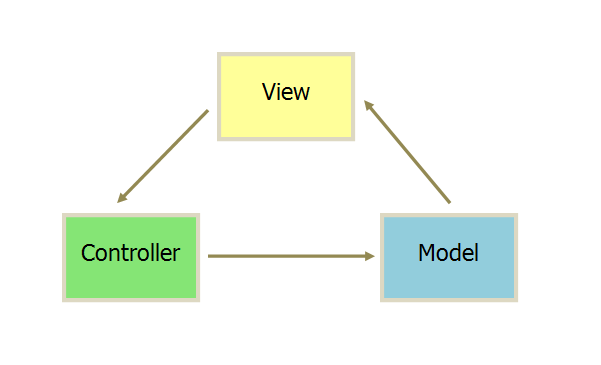
MVC模式
MVC模式是单向绑定,即model绑定到view,当我们用js代码更新model时,view就会自动更新。
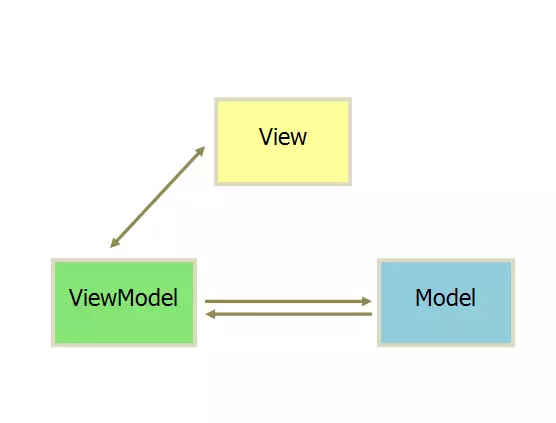
MVVM模式
MVVM模式就是model-view-viewmodel,它实现了view的变动,自动反应在viewmodel,反之亦然。
我对于双向绑定的理解就是用户更新了view,model的数据也自动被更新了。这种情况就是双向绑定。
再说细点就是在单向绑定的基础上给可输入元素(input, textarea)元素添加(change(input)事件)change事件触发,view的状态就被更新了

发布-订阅模式
订阅者和发布者模式,通常用于消息队列中。一般有两种形式来实现消息队列,一是使用生产者和消费者来实现,二是订阅-发布者来实现,其中使用订阅者和发布者实现的消息队列的方式,就会用订阅者模式。
所谓的订阅者,就像我们在日常生活中,订阅报纸一样。我们订阅报纸的时候,通常都得需要再报社或者一些中介机构进行注册。当有新版的报纸发刊的时候,邮递员就需要向订阅该报纸的人,依次发放报纸,因此代码实现该模式,通常需要两个步骤
初始化发布者,订阅者。 订阅者需要注册到发布者,发布者发布消息,依次向订阅者发布消息。
订阅者注册

发布者发布消息

举一个常见的例子,双十一商品打折,只有关注该商品的客户才能收到该商品打折信息。
商品信息类主要成员变量用来存放所有关注该商品的顾客(ArrayList),同时存在发布消息的方法,客户关注商品的方法(即向客户容器中添加客户)等。
1 //商品类 2 class Product{ 3 private ArrayList<Client> clientArrayList = new ArrayList<Client>(); 4 5 public void notify(String info){ 6 //对于所有关注该商品的顾客进行遍历,依次将信息发布出去 7 for(Client client:clientArrayList){ 8 client.receiveInfo(info); 9 } 10 } 11 12 public void register(Client client){ 13 clientArrayList.add(client); 14 } 15 }
客户类,即订阅者,用来接受商品(发布者)的打折信息。
1 class ConcreteClient { 2 3 private String name; 4 5 public ConcreteClient(String name){ 6 this.name = name; 7 } 8 //用来接受发布者发布的消息 9 public void receiveInfo(String info) { 10 System.out.println(this.name + ":收到信息(" + info + ")"); 11 } 12 }
测试
1 @Test 2 public void test(){ 3 Product product = new Product(); 4 5 //a 用户关注商品 6 product.register(new ConcreteClient("a")); 7 //b 用户关注商品 8 product.register(new ConcreteClient("b")); 9 //c 用户关注商品 10 product.register(new ConcreteClient("c")); 11 //d 用户关注商品 12 product.register(new ConcreteClient("d")); 13 14 product.notify("商品编号为D1403121717大减价"); 15 }
运行结果
1 a:收到信息(商品编号为D1403121717大减价);
2 b:收到信息(商品编号为D1403121717大减价);
3 c:收到信息(商品编号为D1403121717大减价);
4 d:收到信息(商品编号为D1403121717大减价);
VUE双向绑定原理
vue数据双向绑定原理就是通过数据劫持结合发布者-订阅者模式的方式来实现的。
我们看一下vue初始化的数据是什么东西
1 var vm = new Vue({ 2 data: { 3 obj: { 4 a: 1 5 } 6 }, 7 created: function () { 8 console.log(this.obj); 9 } 10 });
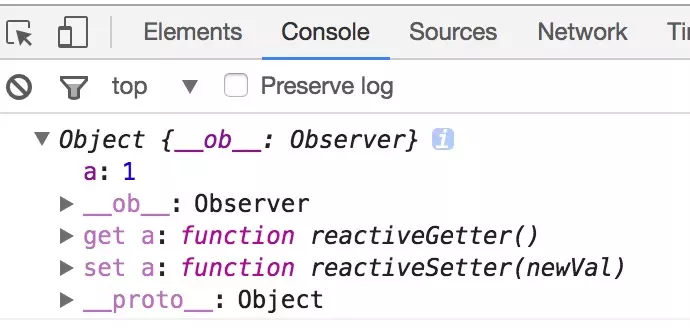
结果

我们看出a有两个相对应的get和set方法,为什么会多出这两个方法呢?因为vue是通过Object.defineProperty()来实现数据劫持的
Object.defineProperty()是用来做什么?它可以控制一个对象属性的一些特有操作,比如读写权,是否可以枚举
在平时很容易就可以打印一个对象的属性数据:
var Book = {
name: 'vue权威指南'
};
console.log(Book.name); // vue权威指南
如果想要执行console.log(book.name)的同时,直接给书名加个书名号,要怎么处理呢,或者说通过什么监听Book的属性值。这时候,Object.defineProperty()就派上的用场,代码如下
var Book = {}
var name = '';
Object.defineProperty(Book, 'name', {
set: function (value) {
name = value;
console.log('你取了一个书名叫做' + value);
},
get: function () {
return '《' + name + '》'
}
})
Book.name = 'vue权威指南'; // 你取了一个书名叫做vue权威指南
console.log(Book.name); // 《vue权威指南》
我们通过Object.defineProperty()方法设置了对象的name属性,对其get和set进行重写操作,顾名思义,get就是读取name属性这个值触发的函数,set就是在设置name属性这个值触发的函数,所以当执行Book.name='vue权威指南'这个语句时,控制台会打印出“你取了一个书名叫vue权威指南”,紧接着,当读取这个属性时,就会输出“《VUE权威指南》”,因为我们在get函数里面对该值进行加工了,如果这个时候我们执行下面的语句,控制台会输出什么
console.log(Book);
结果

乍一看,是不是跟我们在上面打印vue数据长得有点类似,说明vue确实是通过这种方法来进行数据劫持的
思路分析
实现MVVM主要包括两个方面,数据变化更新视图,视图变化更新数据

关键点在于data如何更新view,因为view更新data实际可以通过事件监听即可,比如input标签监听‘input'事件就可以实现了,所以我们着重分析下,当数据改变如何更新视图。
数据更新的重点是如何知道数据改变了,只要知道数据变了,那么接下来的事就好处理了,如何知道数据变了,其实上文就已经给出答案了,就是通过Object.defineProperty()对属性设置一个set函数,当数据改变了就会触发这个函数,所以我们只要将一些需要更新的方法放在这里就可以实现data更新view了

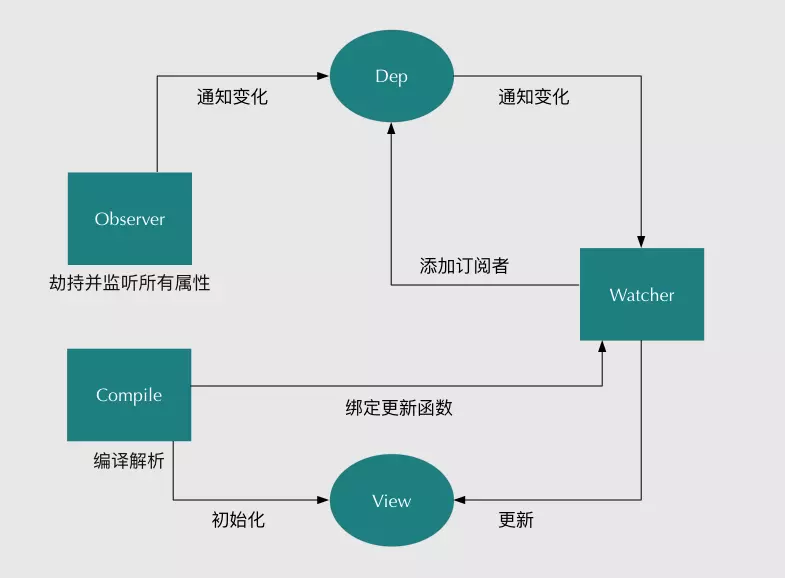
我们已经知道实现数据的双向绑定,首先要对数据进行劫持监听,所以我们需要设置一个监听器,用来监听所有属性,如果属性发生变化了,就需要告诉订阅者Watcher看是否需要更新,因为订阅者有很多个,我们需要一个消息订阅器Dep来专门收集这些订阅者,然后在监听器Observer和订阅者Watcher之间进行统一管理的。接着还需要一个指令解析器Compile,对每个节点元素进行扫描和解析,将相关指令对应初始化成一个订阅者Watcher,并替换模板数据或者绑定的相关函数,从而更新视图。因此接下来我们执行以下三个步骤,实现数据的双向绑定:
1,实现一个监听器Observer,用来劫持并监听所有属性,如果有变动的,就通知订阅者。
2,实现一个订阅者Watcher,可以收到属性的变化通知并执行相应的函数,从而更新视图。
3,实现一个解析器Compile,可以扫描和解析每个节点的相关指令,并根据初始化模板数据以及初始化相应的订阅器。
流程如下

1.实现一个Observer
Observer是一个数据监听器,其实现核心方法就是前文所说的Object.defineProperty( )。如果要对所有属性都进行监听的话,那么可以通过递归方法遍历所有属性值,并对其进行Object.defineProperty( )处理。如下代码,实现了一个Observer。

1 function defineReactive(data, key, val) { 2 observe(val); // 递归遍历所有子属性 3 Object.defineProperty(data, key, { 4 enumerable: true, 5 configurable: true, 6 get: function() { 7 return val; 8 }, 9 set: function(newVal) { 10 val = newVal; 11 console.log('属性' + key + '已经被监听了,现在值为:“' + newVal.toString() + '”'); 12 } 13 }); 14 } 15 16 function observe(data) { 17 if (!data || typeof data !== 'object') { 18 return; 19 } 20 Object.keys(data).forEach(function(key) { 21 defineReactive(data, key, data[key]); 22 }); 23 }; 24 25 var library = { 26 book1: { 27 name: '' 28 }, 29 book2: '' 30 }; 31 observe(library); 32 library.book1.name = 'vue权威指南'; // 属性name已经被监听了,现在值为:“vue权威指南” 33 library.book2 = '没有此书籍'; // 属性book2已经被监听了,现在值为:“没有此书籍”
思路分析中,需要创建一个可以容纳订阅者的消息订阅器Dep,订阅器Dep主要负责收集订阅者,然后再属性变化的时候执行对应订阅者的更新函数。所以显然订阅器需要有一个容器,这个容器就是list,将上面的Observer稍微改造下,植入消息订阅器:

1 function defineReactive(data, key, val) { 2 observe(val); // 递归遍历所有子属性 3 var dep = new Dep(); 4 Object.defineProperty(data, key, { 5 enumerable: true, 6 configurable: true, 7 get: function() { 8 if (是否需要添加订阅者) { 9 dep.addSub(watcher); // 在这里添加一个订阅者 10 } 11 return val; 12 }, 13 set: function(newVal) { 14 if (val === newVal) { 15 return; 16 } 17 val = newVal; 18 console.log('属性' + key + '已经被监听了,现在值为:“' + newVal.toString() + '”'); 19 dep.notify(); // 如果数据变化,通知所有订阅者 20 } 21 }); 22 } 23 24 function Dep () { 25 this.subs = []; 26 } 27 Dep.prototype = { 28 addSub: function(sub) { 29 this.subs.push(sub); 30 }, 31 notify: function() { 32 this.subs.forEach(function(sub) { 33 sub.update(); 34 }); 35 } 36 };
从代码上看,我们将订阅器Dep添加一个订阅者设计在getter里面,这是为了让Watcher初始化进行触发,因此需要判断是否要添加订阅者,至于具体设计方案,下文会详细说明的。在setter函数里面,如果数据变化,就会去通知所有订阅者,订阅者们就会去执行对应的更新的函数。到此为止,一个比较完整Observer已经实现了,接下来我们开始设计Watcher。
2.实现Watcher
订阅者Watcher在初始化的时候需要将自己添加进订阅器Dep中,那该如何添加呢?我们已经知道监听器Observer是在get函数执行了添加订阅者Wather的操作的,所以我们只要在订阅者Watcher初始化的时候出发对应的get函数去执行添加订阅者操作即可,那要如何触发get的函数,再简单不过了,只要获取对应的属性值就可以触发了,核心原因就是因为我们使用了Object.defineProperty( )进行数据监听。这里还有一个细节点需要处理,我们只要在订阅者Watcher初始化的时候才需要添加订阅者,所以需要做一个判断操作,因此可以在订阅器上做一下手脚:在Dep.target上缓存下订阅者,添加成功后再将其去掉就可以了。订阅者Watcher的实现如下:

1 function Watcher(vm, exp, cb) { 2 this.cb = cb; 3 this.vm = vm; 4 this.exp = exp; 5 this.value = this.get(); // 将自己添加到订阅器的操作 6 } 7 8 Watcher.prototype = { 9 update: function() { 10 this.run(); 11 }, 12 run: function() { 13 var value = this.vm.data[this.exp]; 14 var oldVal = this.value; 15 if (value !== oldVal) { 16 this.value = value; 17 this.cb.call(this.vm, value, oldVal); 18 } 19 }, 20 get: function() { 21 Dep.target = this; // 缓存自己 22 var value = this.vm.data[this.exp] // 强制执行监听器里的get函数 23 Dep.target = null; // 释放自己 24 return value; 25 } 26 };
这时候,我们需要对监听器Observer也做个稍微调整,主要是对应Watcher类原型上的get函数。需要调整地方在于defineReactive函数:

1 function defineReactive(data, key, val) { 2 observe(val); // 递归遍历所有子属性 3 var dep = new Dep(); 4 Object.defineProperty(data, key, { 5 enumerable: true, 6 configurable: true, 7 get: function() { 8 if (Dep.target) {. // 判断是否需要添加订阅者 9 dep.addSub(Dep.target); // 在这里添加一个订阅者 10 } 11 return val; 12 }, 13 set: function(newVal) { 14 if (val === newVal) { 15 return; 16 } 17 val = newVal; 18 console.log('属性' + key + '已经被监听了,现在值为:“' + newVal.toString() + '”'); 19 dep.notify(); // 如果数据变化,通知所有订阅者 20 } 21 }); 22 } 23 Dep.target = null;
到此为止,简单版的Watcher设计完毕,这时候我们只要将Observer和Watcher关联起来,就可以实现一个简单的双向绑定数据了。因为这里没有还没有设计解析器Compile,所以对于模板数据我们都进行写死处理,假设模板上又一个节点,且id号为'name',并且双向绑定的绑定的变量也为'name',且是通过两个大双括号包起来(这里只是为了掩饰,暂时没什么用处),模板如下:
1 <body> 2 <h1 id="name">{{name}}</h1> 3 </body>
这时候我们需要将Observer和Watcher关联起来:
1 function SelfVue (data, el, exp) { 2 this.data = data; 3 observe(data); 4 el.innerHTML = this.data[exp]; // 初始化模板数据的值 5 new Watcher(this, exp, function (value) { 6 el.innerHTML = value; 7 }); 8 return this; 9 }
然后在页面上new以下SelfVue类,就可以实现数据的双向绑定了:
1 <body> 2 <h1 id="name">{{name}}</h1> 3 </body> 4 <script src="js/observer.js"></script> 5 <script src="js/watcher.js"></script> 6 <script src="js/index.js"></script> 7 <script type="text/javascript"> 8 var ele = document.querySelector('#name'); 9 var selfVue = new SelfVue({ 10 name: 'hello world' 11 }, ele, 'name'); 12 13 window.setTimeout(function () { 14 console.log('name值改变了'); 15 selfVue.data.name = 'canfoo'; 16 }, 2000); 17 18 </script>
这时候打开页面,可以看到页面刚开始显示了是'hello world',过了2s后就变成'canfoo'了。到这里,总算大功告成一半了,但是还有一个细节问题,我们在赋值的时候是这样的形式 ' selfVue.data.name = 'canfoo' ' 而我们理想的形式是' selfVue.name = 'canfoo' '为了实现这样的形式,我们需要在new SelfVue的时候做一个代理处理,让访问selfVue的属性代理为访问selfVue.data的属性,实现原理还是使用Object.defineProperty( )对属性值再包一层:

1 function SelfVue (data, el, exp) { 2 var self = this; 3 this.data = data; 4 5 Object.keys(data).forEach(function(key) { 6 self.proxyKeys(key); // 绑定代理属性 7 }); 8 9 observe(data); 10 el.innerHTML = this.data[exp]; // 初始化模板数据的值 11 new Watcher(this, exp, function (value) { 12 el.innerHTML = value; 13 }); 14 return this; 15 } 16 17 SelfVue.prototype = { 18 proxyKeys: function (key) { 19 var self = this; 20 Object.defineProperty(this, key, { 21 enumerable: false, 22 configurable: true, 23 get: function proxyGetter() { 24 return self.data[key]; 25 }, 26 set: function proxySetter(newVal) { 27 self.data[key] = newVal; 28 } 29 }); 30 } 31 }
这下我们就可以直接通过' selfVue.name = 'canfoo' '的形式来进行改变模板数据了。如果想要迫切看到现象的童鞋赶快来获取代码!
3.实现Compile
虽然上面已经实现了一个双向数据绑定的例子,但是整个过程都没有去解析dom节点,而是直接固定某个节点进行替换数据的,所以接下来需要实现一个解析器Compile来做解析和绑定工作。解析器Compile实现步骤:
1.解析模板指令,并替换模板数据,初始化视图
2.将模板指令对应的节点绑定对应的更新函数,初始化相应的订阅器
为了解析模板,首先需要获取到dom元素,然后对含有dom元素上含有指令的节点进行处理,因此这个环节需要对dom操作比较频繁,所有可以先建一个fragment片段,将需要解析的dom节点存入fragment片段里再进行处理:
1 function nodeToFragment (el) { 2 var fragment = document.createDocumentFragment(); 3 var child = el.firstChild; 4 while (child) { 5 // 将Dom元素移入fragment中 6 fragment.appendChild(child); 7 child = el.firstChild 8 } 9 return fragment; 10 }
接下来需要遍历各个节点,对含有相关指定的节点进行特殊处理,这里咱们先处理最简单的情况,只对带有 '{{变量}}' 这种形式的指令进行处理,先简道难嘛,后面再考虑更多指令情况:

1 function compileElement (el) { 2 var childNodes = el.childNodes; 3 var self = this; 4 [].slice.call(childNodes).forEach(function(node) { 5 var reg = /\{\{(.*)\}\}/; 6 var text = node.textContent; 7 8 if (self.isTextNode(node) && reg.test(text)) { // 判断是否是符合这种形式{{}}的指令 9 self.compileText(node, reg.exec(text)[1]); 10 } 11 12 if (node.childNodes && node.childNodes.length) { 13 self.compileElement(node); // 继续递归遍历子节点 14 } 15 }); 16 }, 17 function compileText (node, exp) { 18 var self = this; 19 var initText = this.vm[exp]; 20 this.updateText(node, initText); // 将初始化的数据初始化到视图中 21 new Watcher(this.vm, exp, function (value) { // 生成订阅器并绑定更新函数 22 self.updateText(node, value); 23 }); 24 }, 25 function (node, value) { 26 node.textContent = typeof value == 'undefined' ? '' : value; 27 }
获取到最外层节点后,调用compileElement函数,对所有子节点进行判断,如果节点是文本节点且匹配{{}}这种形式指令的节点就开始进行编译处理,编译处理首先需要初始化视图数据,对应上面所说的步骤1,接下去需要生成一个并绑定更新函数的订阅器,对应上面所说的步骤2。这样就完成指令的解析、初始化、编译三个过程,一个解析器Compile也就可以正常的工作了。为了将解析器Compile与监听器Observer和订阅者Watcher关联起来,我们需要再修改一下类SelfVue函数:
1 function SelfVue (options) { 2 var self = this; 3 this.vm = this; 4 this.data = options; 5 6 Object.keys(this.data).forEach(function(key) { 7 self.proxyKeys(key); 8 }); 9 10 observe(this.data); 11 new Compile(options, this.vm); 12 return this; 13 }
更改后,我们就不要像之前通过传入固定的元素值进行双向绑定了,可以随便命名各种变量进行双向绑定了:

1 <body> 2 <div id="app"> 3 <h2>{{title}}</h2> 4 <h1>{{name}}</h1> 5 </div> 6 </body> 7 <script src="js/observer.js"></script> 8 <script src="js/watcher.js"></script> 9 <script src="js/compile.js"></script> 10 <script src="js/index.js"></script> 11 <script type="text/javascript"> 12 13 var selfVue = new SelfVue({ 14 el: '#app', 15 data: { 16 title: 'hello world', 17 name: '' 18 } 19 }); 20 21 window.setTimeout(function () { 22 selfVue.title = '你好'; 23 }, 2000); 24 25 window.setTimeout(function () { 26 selfVue.name = 'canfoo'; 27 }, 2500); 28 29 </script>
如上代码,在页面上可观察到,刚开始titile和name分别被初始化为 'hello world' 和空,2s后title被替换成 '你好' 3s后name被替换成 'canfoo' 了。废话不多说,再给你们来一个这个版本的代码(v2),获取代码!
到这里,一个数据双向绑定功能已经基本完成了,接下去就是需要完善更多指令的解析编译,在哪里进行更多指令的处理呢?答案很明显,只要在上文说的compileElement函数加上对其他指令节点进行判断,然后遍历其所有属性,看是否有匹配的指令的属性,如果有的话,就对其进行解析编译。这里我们再添加一个v-model指令和事件指令的解析编译,对于这些节点我们使用函数compile进行解析处理:

1 function compile (node) { 2 var nodeAttrs = node.attributes; 3 var self = this; 4 Array.prototype.forEach.call(nodeAttrs, function(attr) { 5 var attrName = attr.name; 6 if (self.isDirective(attrName)) { 7 var exp = attr.value; 8 var dir = attrName.substring(2); 9 if (self.isEventDirective(dir)) { // 事件指令 10 self.compileEvent(node, self.vm, exp, dir); 11 } else { // v-model 指令 12 self.compileModel(node, self.vm, exp, dir); 13 } 14 node.removeAttribute(attrName); 15 } 16 }); 17 }
上面的compile函数是挂载Compile原型上的,它首先遍历所有节点属性,然后再判断属性是否是指令属性,如果是的话再区分是哪种指令,再进行相应的处理,处理方法相对来说比较简单,这里就不再列出来,想要马上看阅读代码的同学可以马上点击这里获取。
最后我们在稍微改造下类SelfVue,使它更像vue的用法:

1 function SelfVue (options) { 2 var self = this; 3 this.data = options.data; 4 this.methods = options.methods; 5 6 Object.keys(this.data).forEach(function(key) { 7 self.proxyKeys(key); 8 }); 9 10 observe(this.data); 11 new Compile(options.el, this); 12 options.mounted.call(this); // 所有事情处理好后执行mounted函数 13 }
这时候我们可以来真正测试了,在页面上设置如下东西:

1 <body> 2 <div id="app"> 3 <h2>{{title}}</h2> 4 <input v-model="name"> 5 <h1>{{name}}</h1> 6 <button v-on:click="clickMe">click me!</button> 7 </div> 8 </body> 9 <script src="js/observer.js"></script> 10 <script src="js/watcher.js"></script> 11 <script src="js/compile.js"></script> 12 <script src="js/index.js"></script> 13 <script type="text/javascript"> 14 15 new SelfVue({ 16 el: '#app', 17 data: { 18 title: 'hello world', 19 name: 'canfoo' 20 }, 21 methods: { 22 clickMe: function () { 23 this.title = 'hello world'; 24 } 25 }, 26 mounted: function () { 27 window.setTimeout(() => { 28 this.title = '你好'; 29 }, 1000); 30 } 31 }); 32 33 </script>
是不是看起来跟vue的使用方法一样,哈,真正的大功告成!想要代码,直接点击这里获取!现象还没描述?直接上图!!!请观赏

最后希望本文对你有帮助,如果有问题请留言一起探讨。