结对第二次作业——某次疫情统计可视化的实现
| 这个作业属于哪个课程 | 2019学年02学期单红老师软件工程实践 |
|---|---|
| 这个作业要求在哪里 | 结对第二次作业 |
| 这个作业的目标 | 开发Web端疫情统计 |
| 作业正文 | 本博文 |
| 其他参考文献 | CSDN相关博客、构建之法 |
GitHub仓库地址
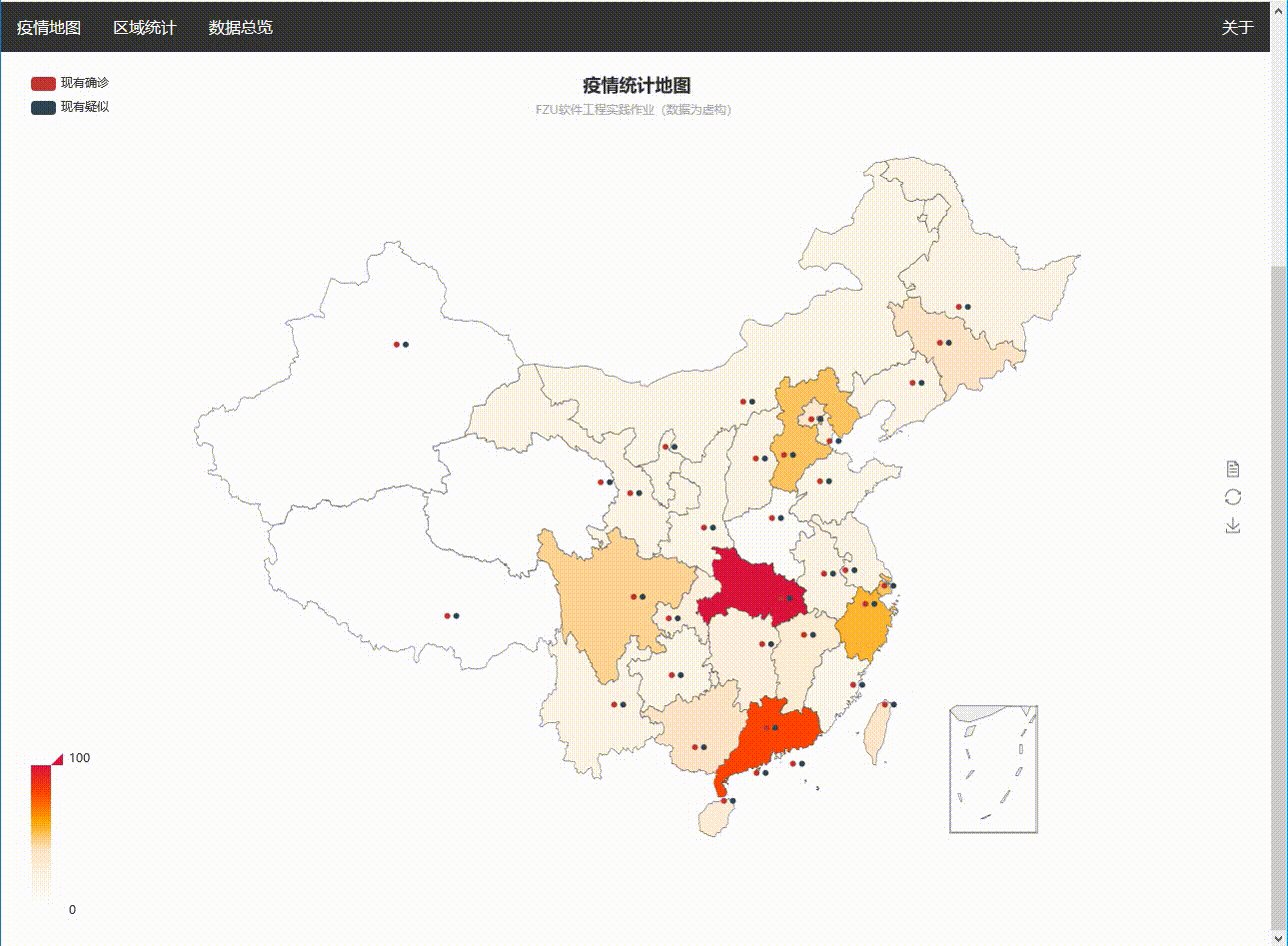
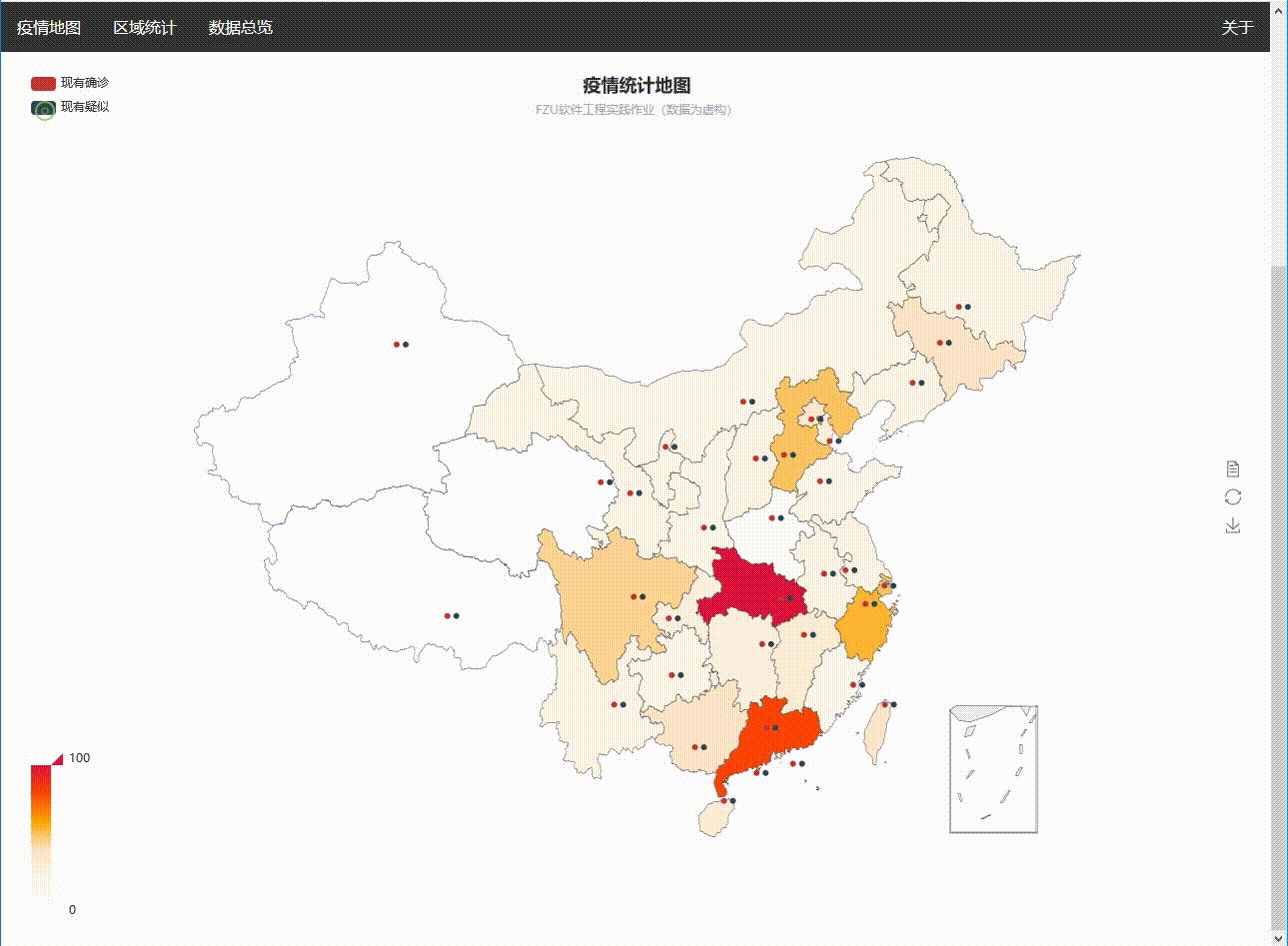
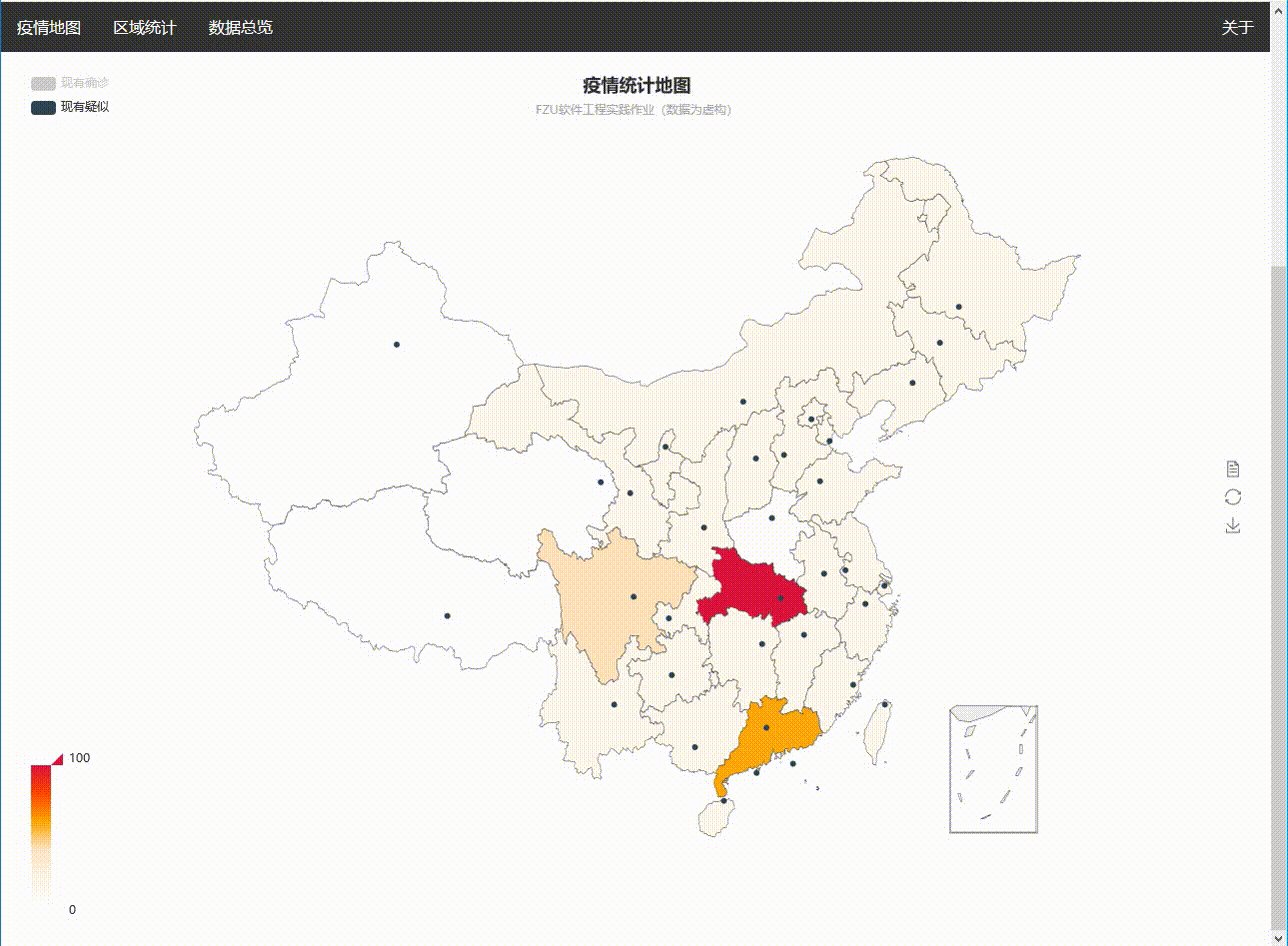
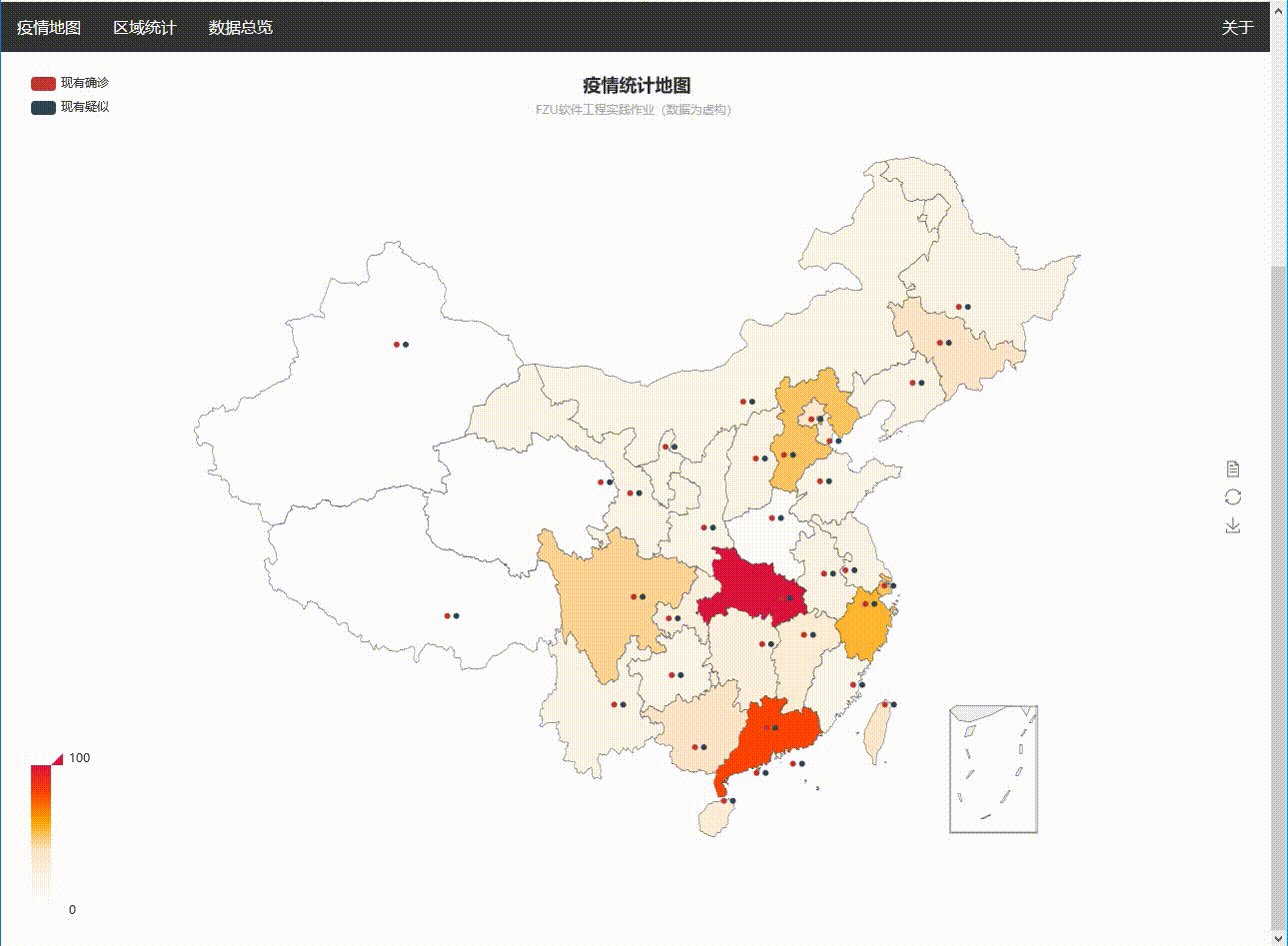
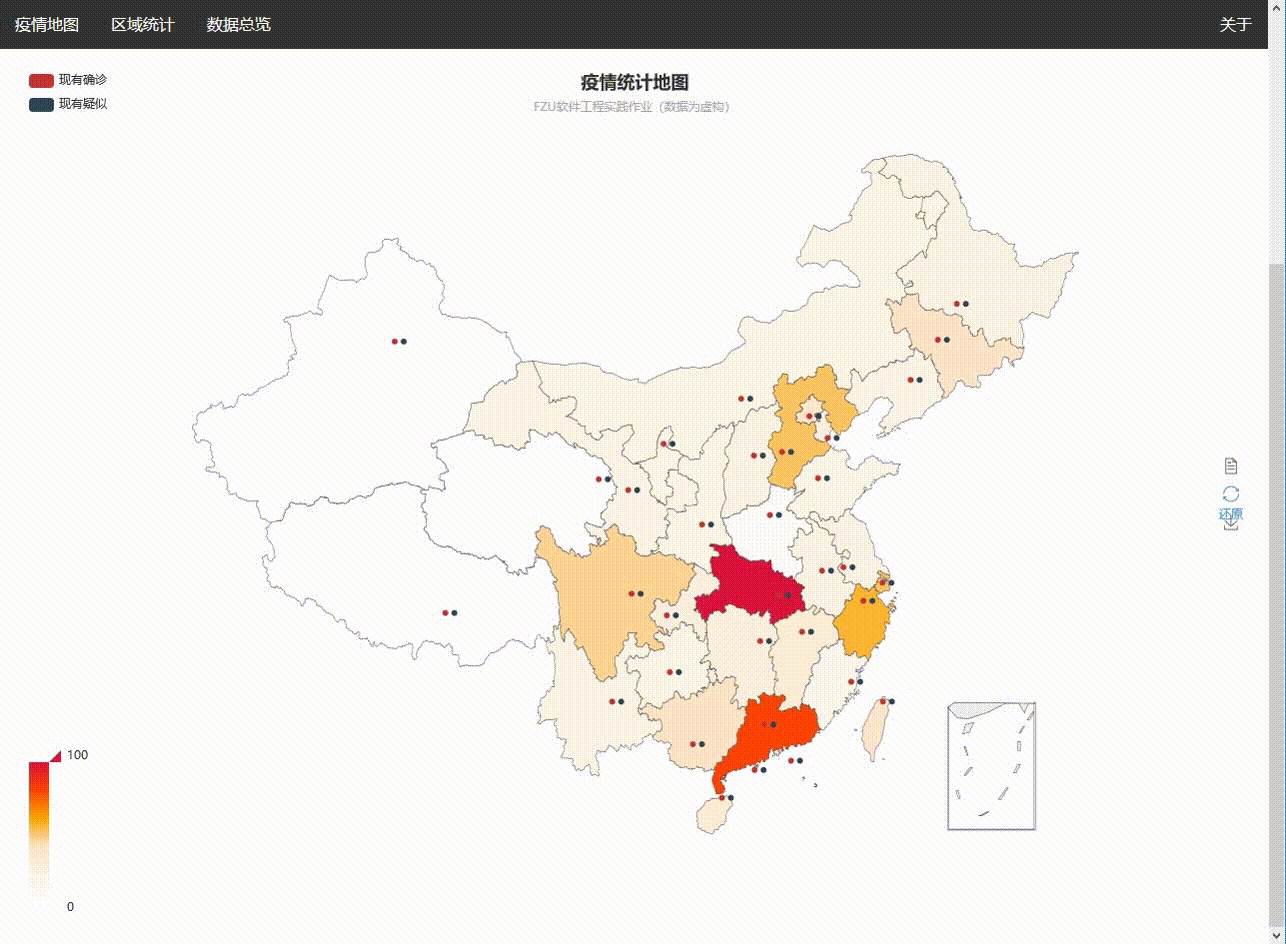
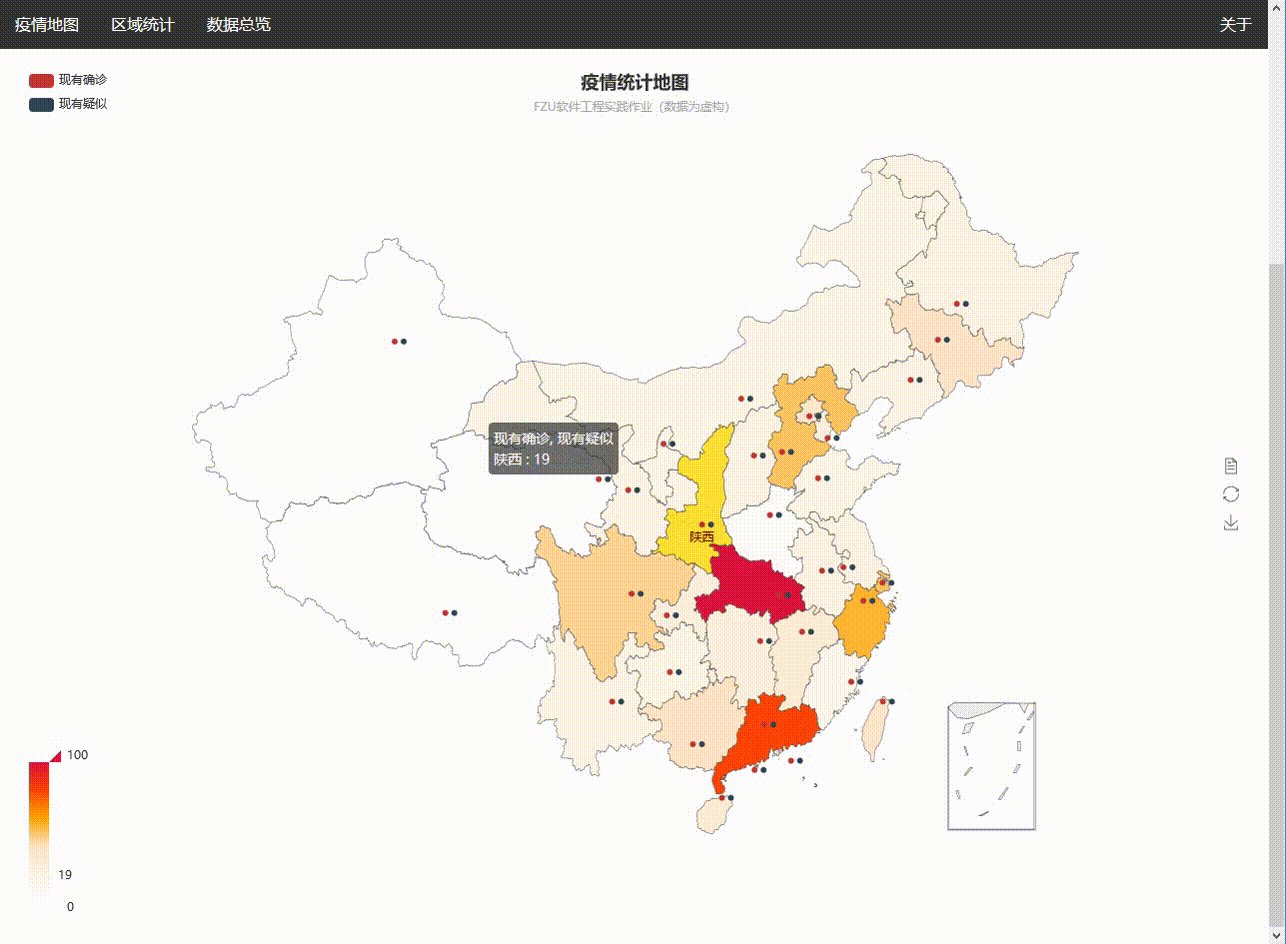
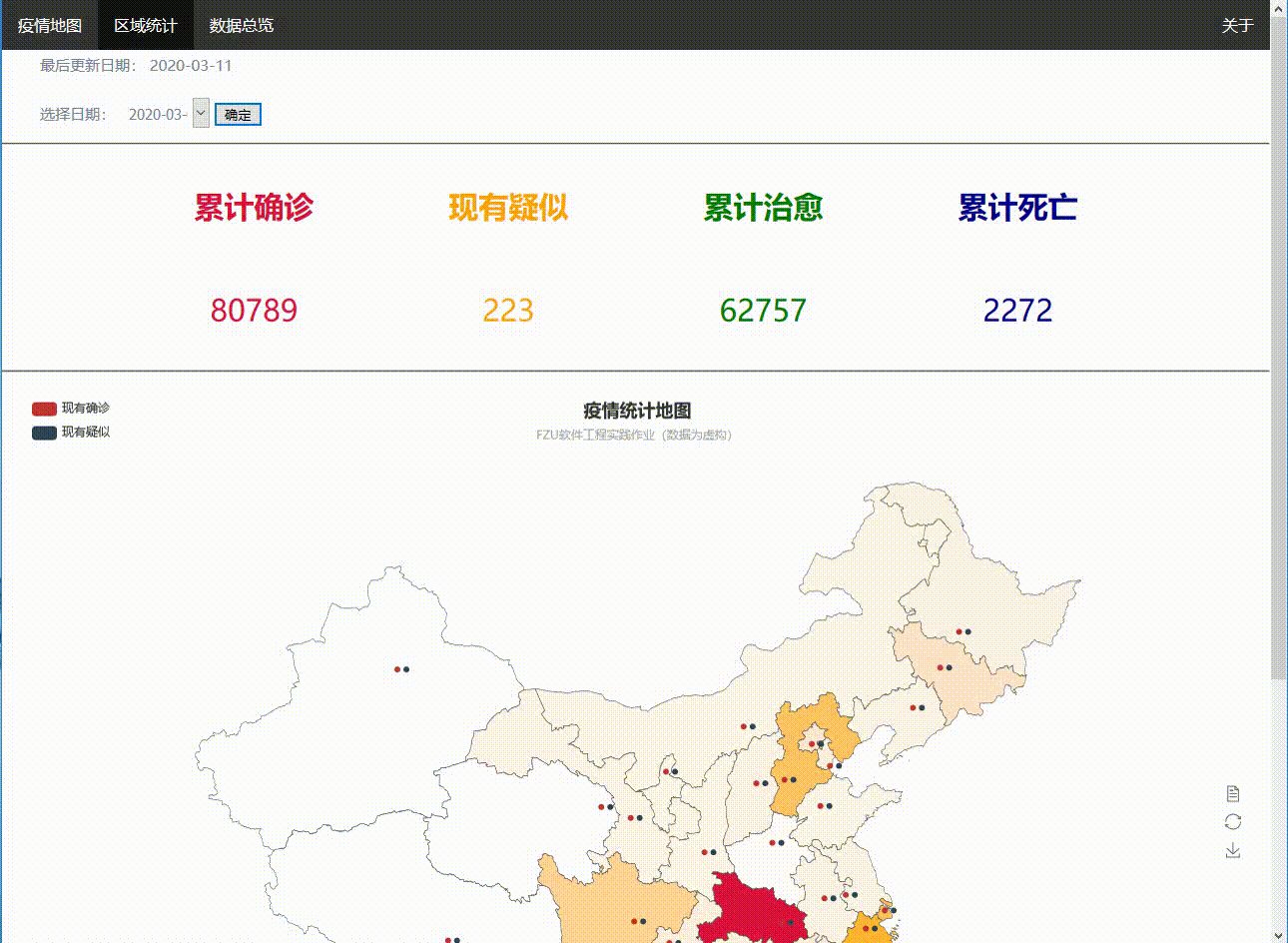
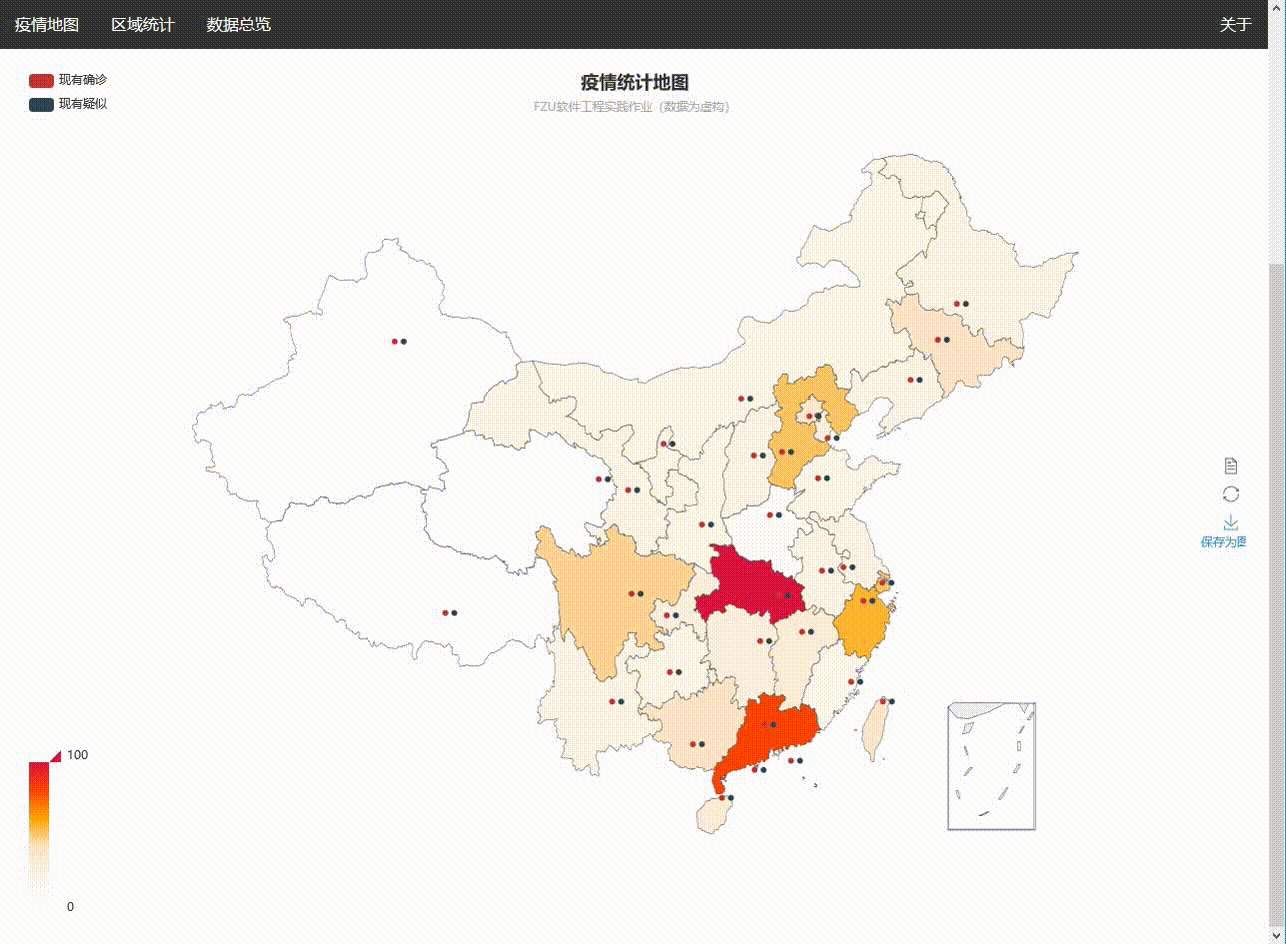
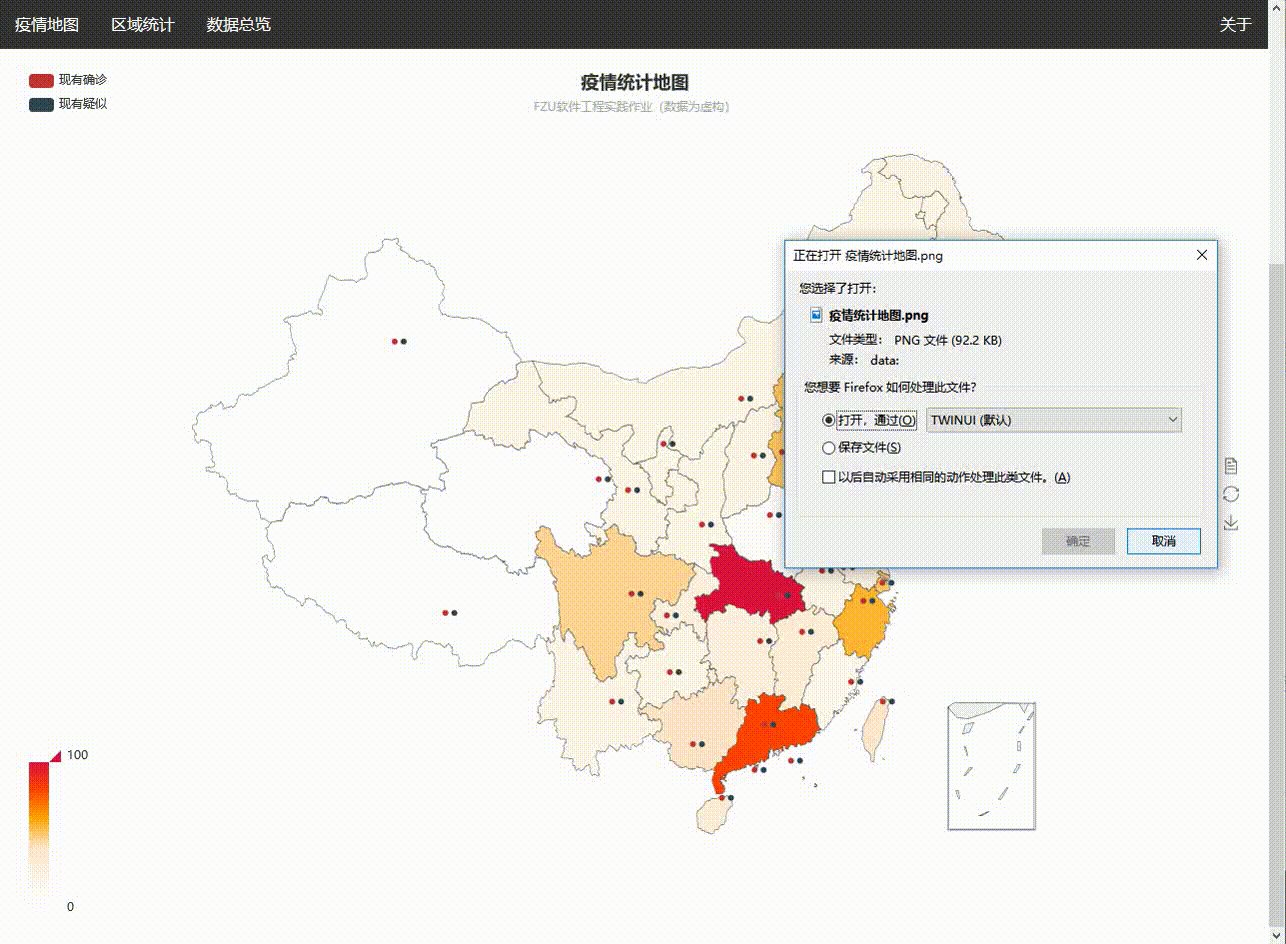
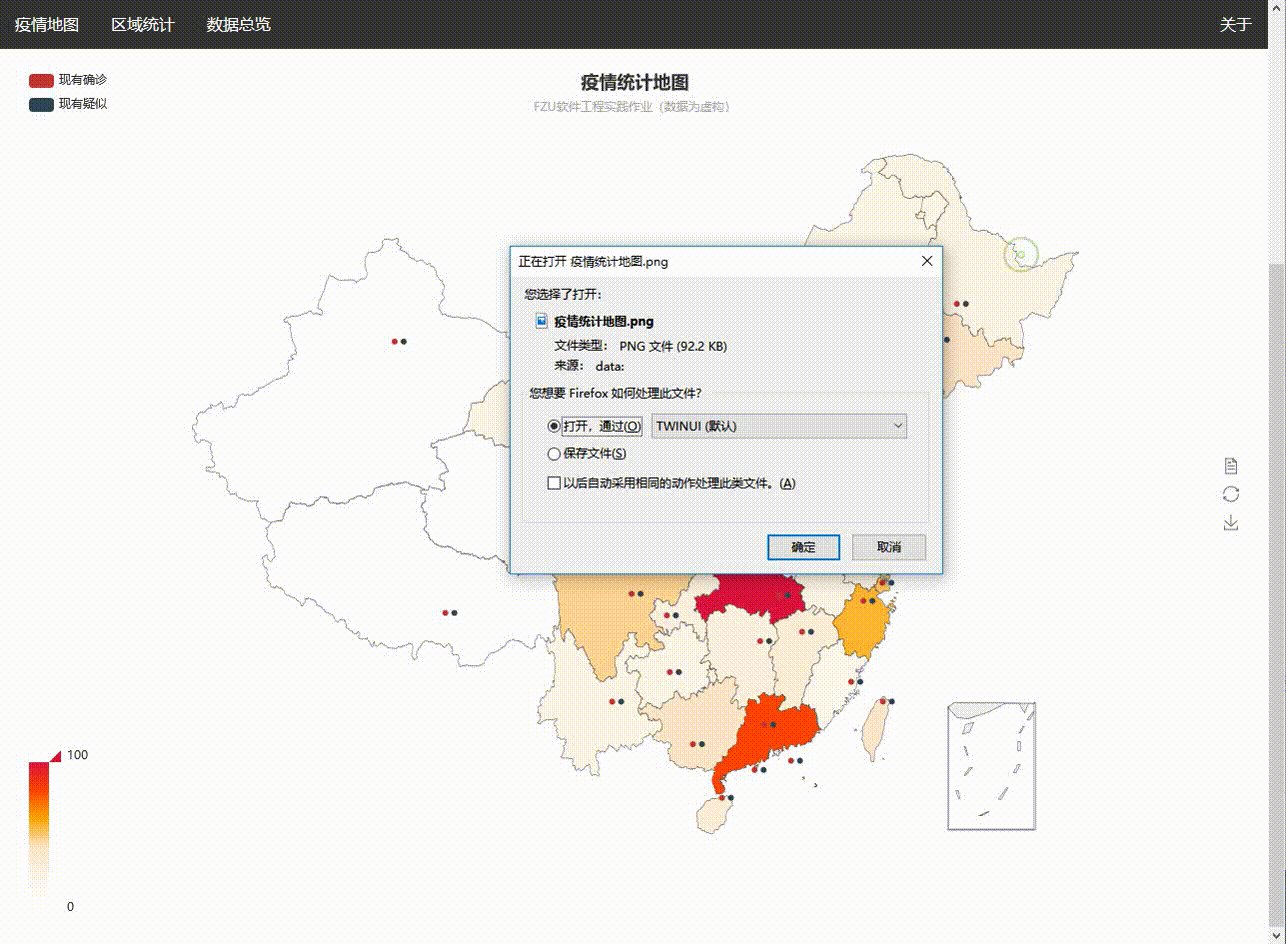
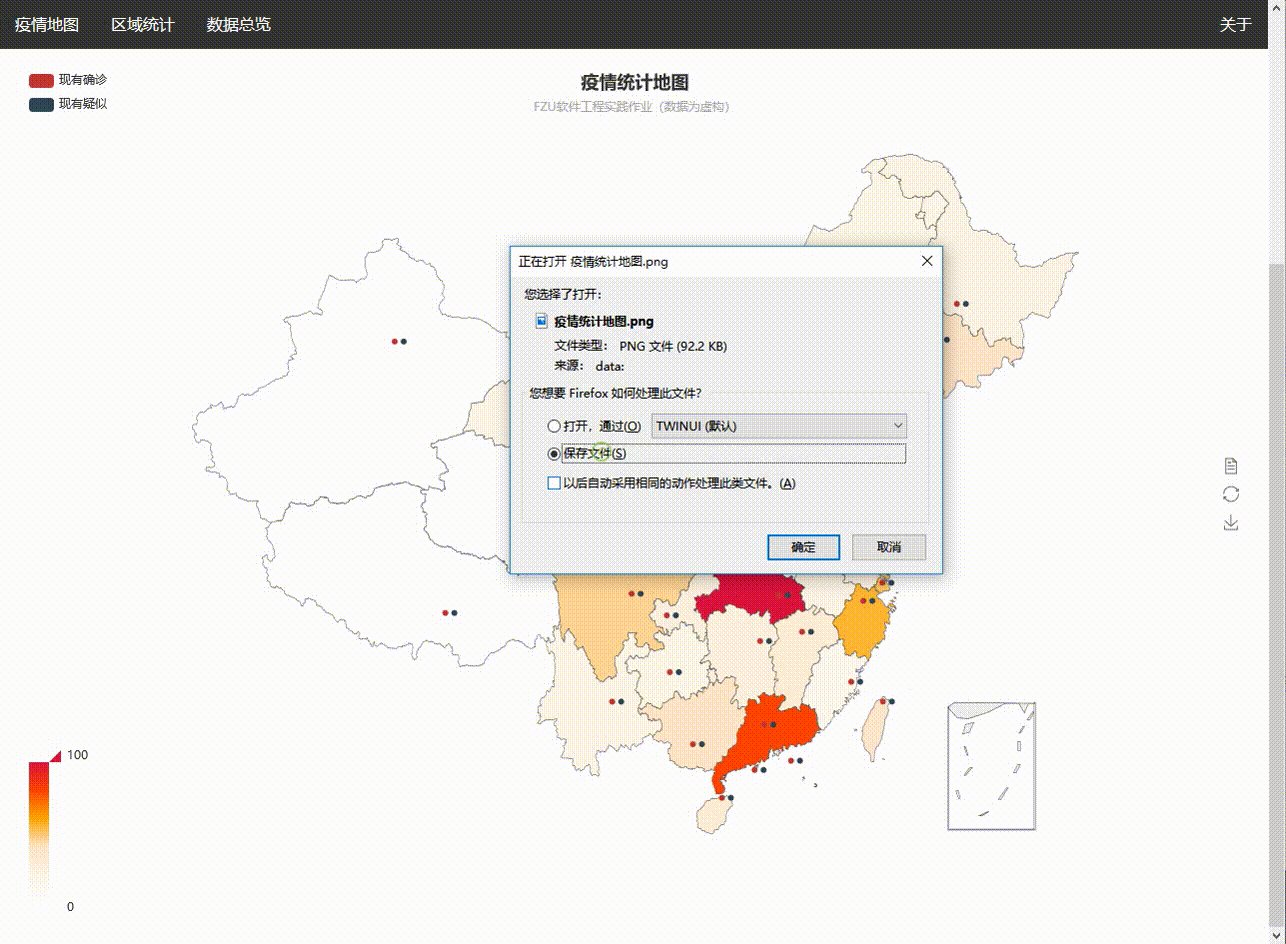
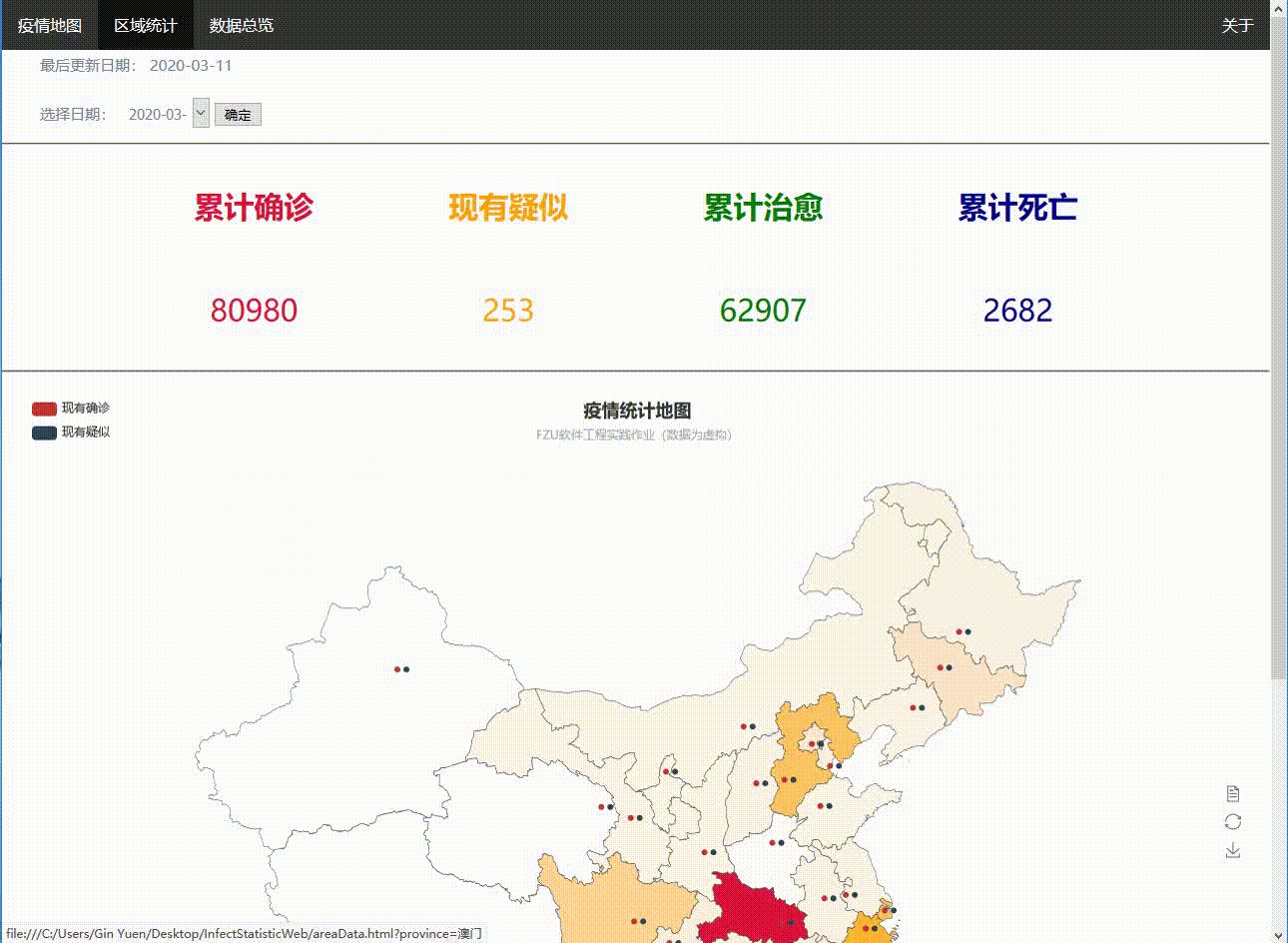
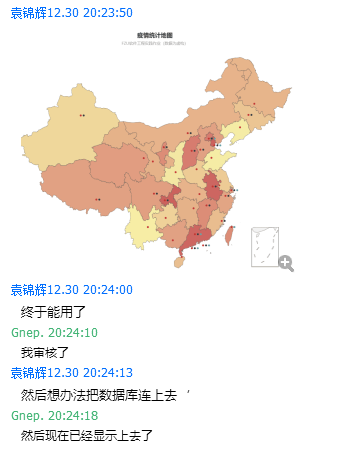
成品展示
可以点击左上方数据进行统计

点击查看关于界面

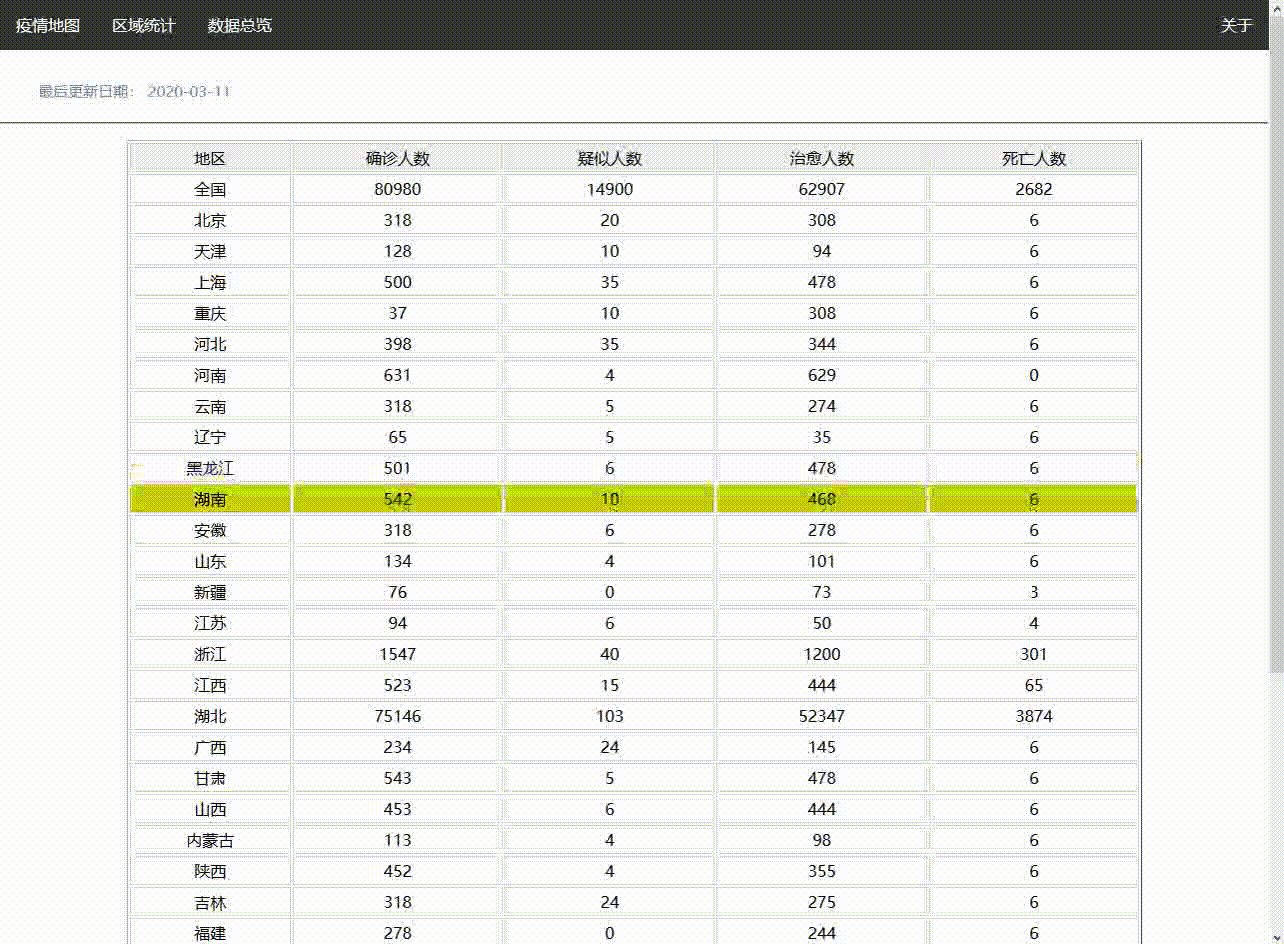
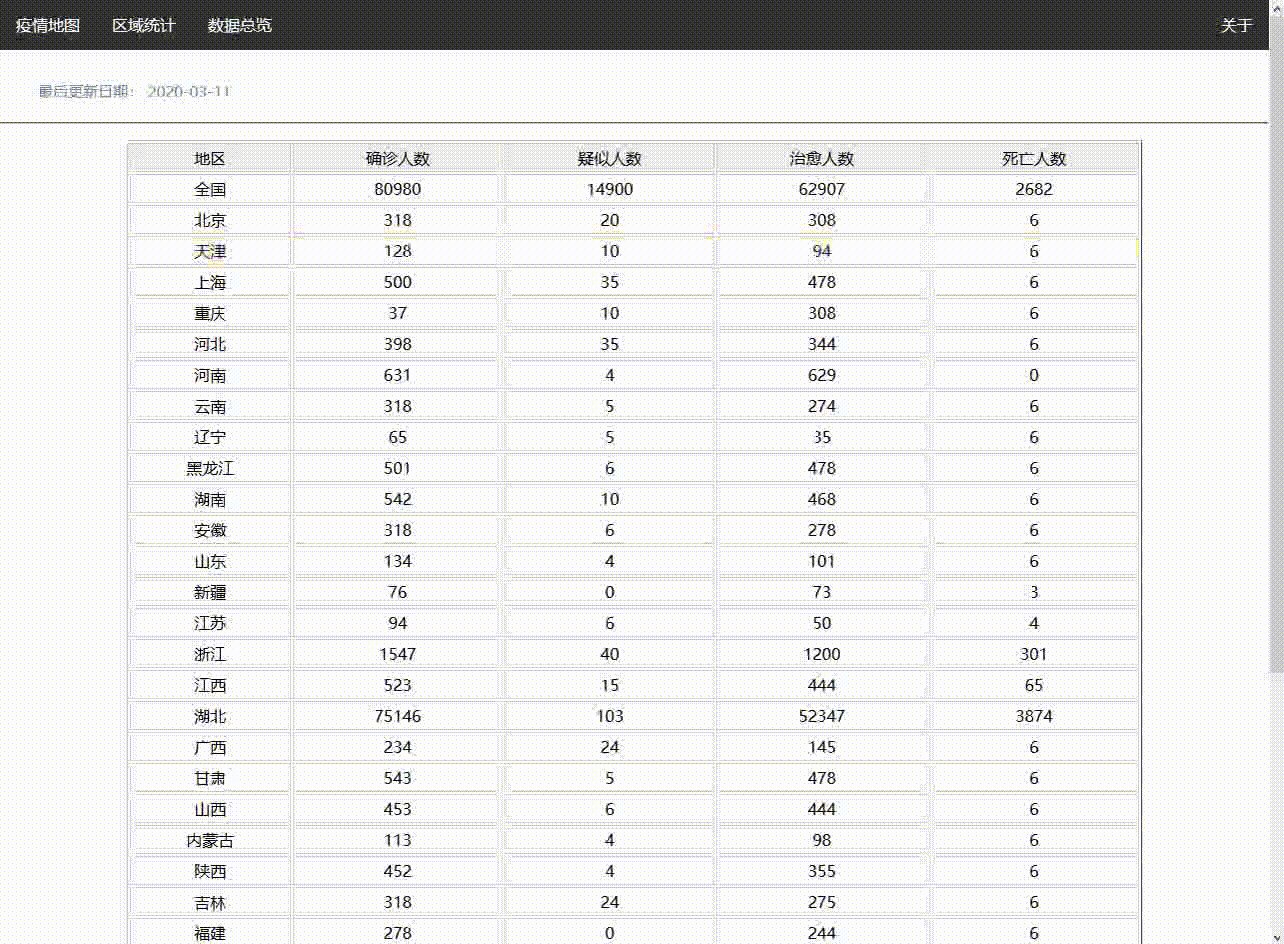
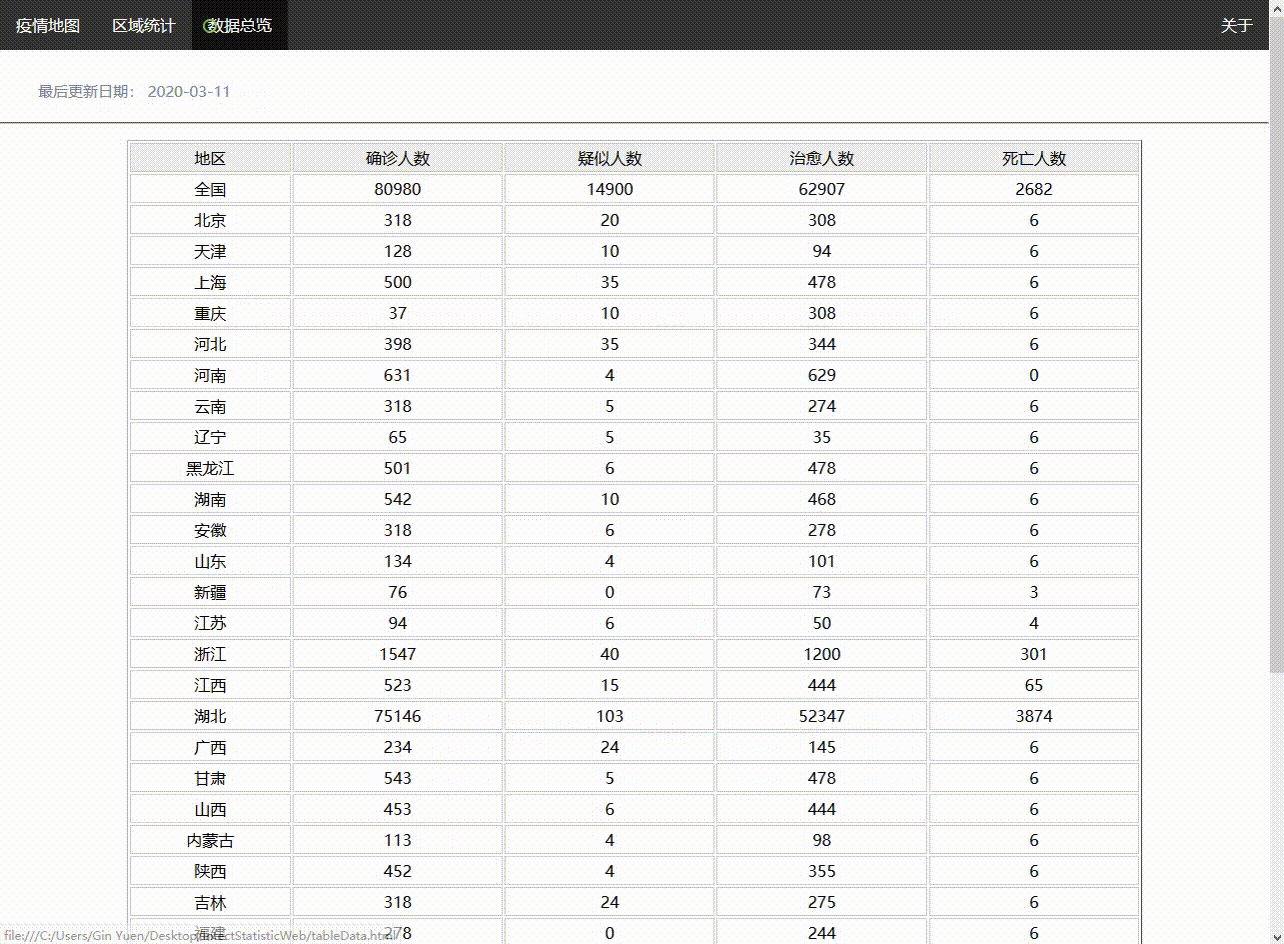
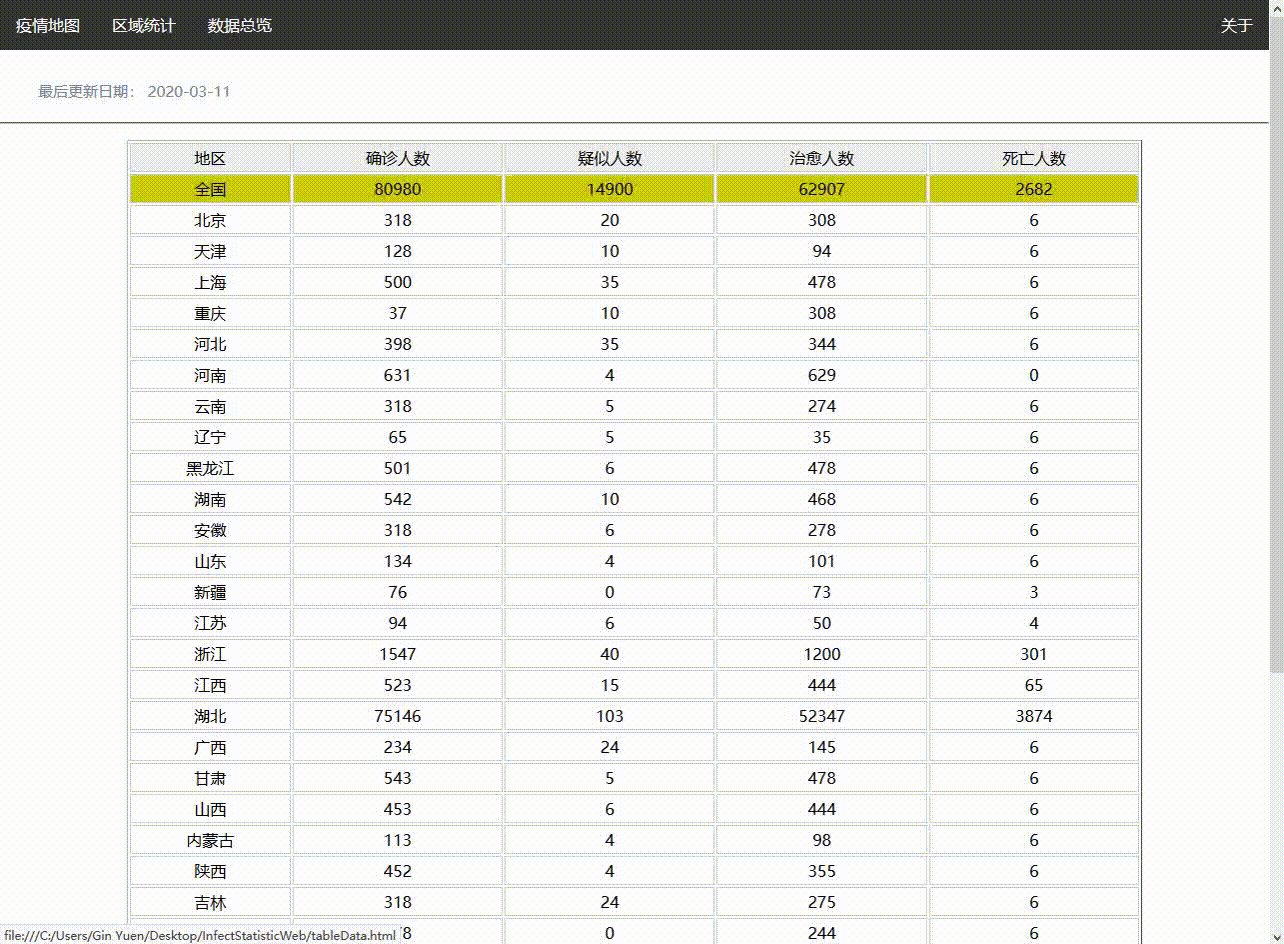
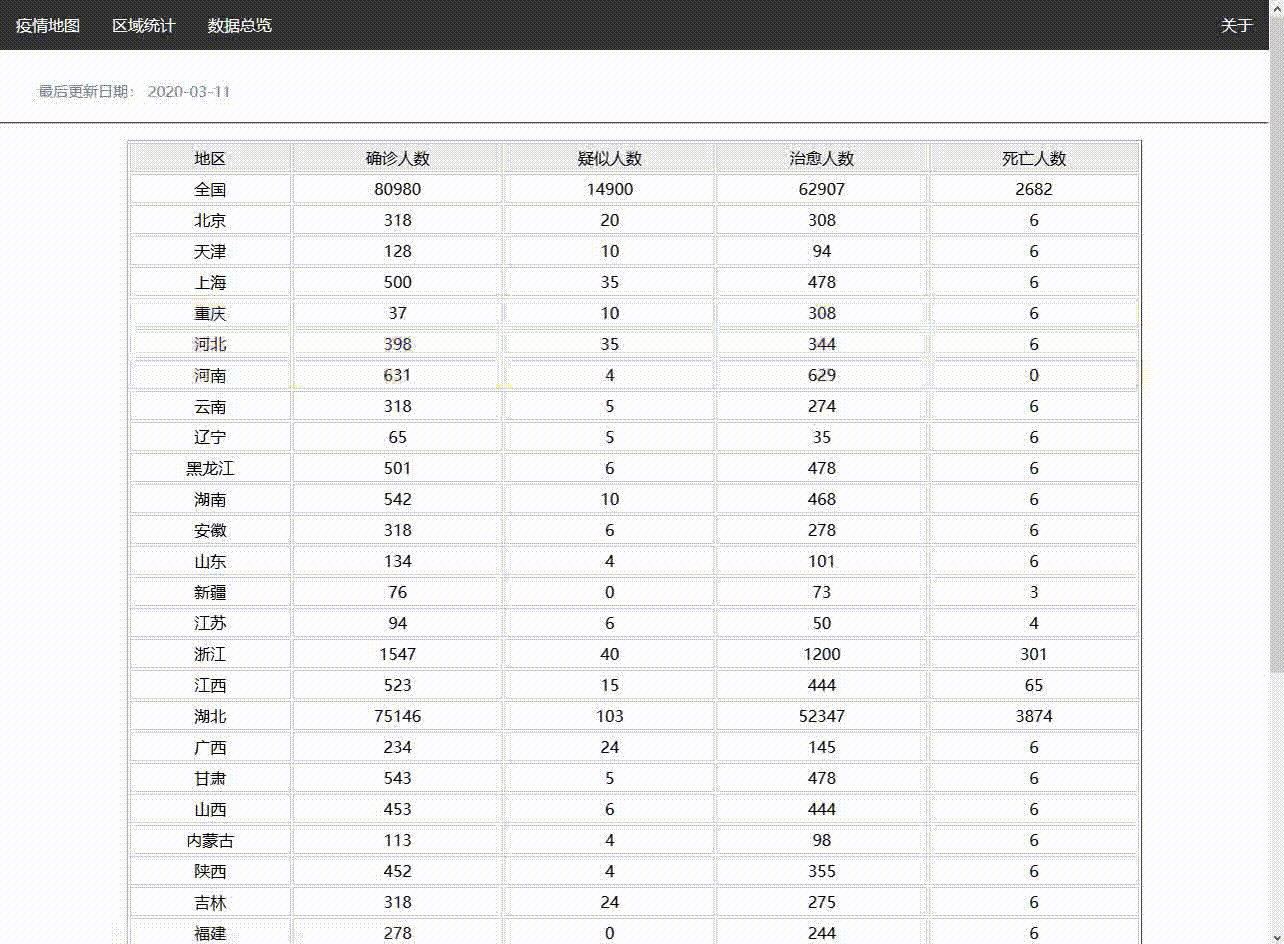
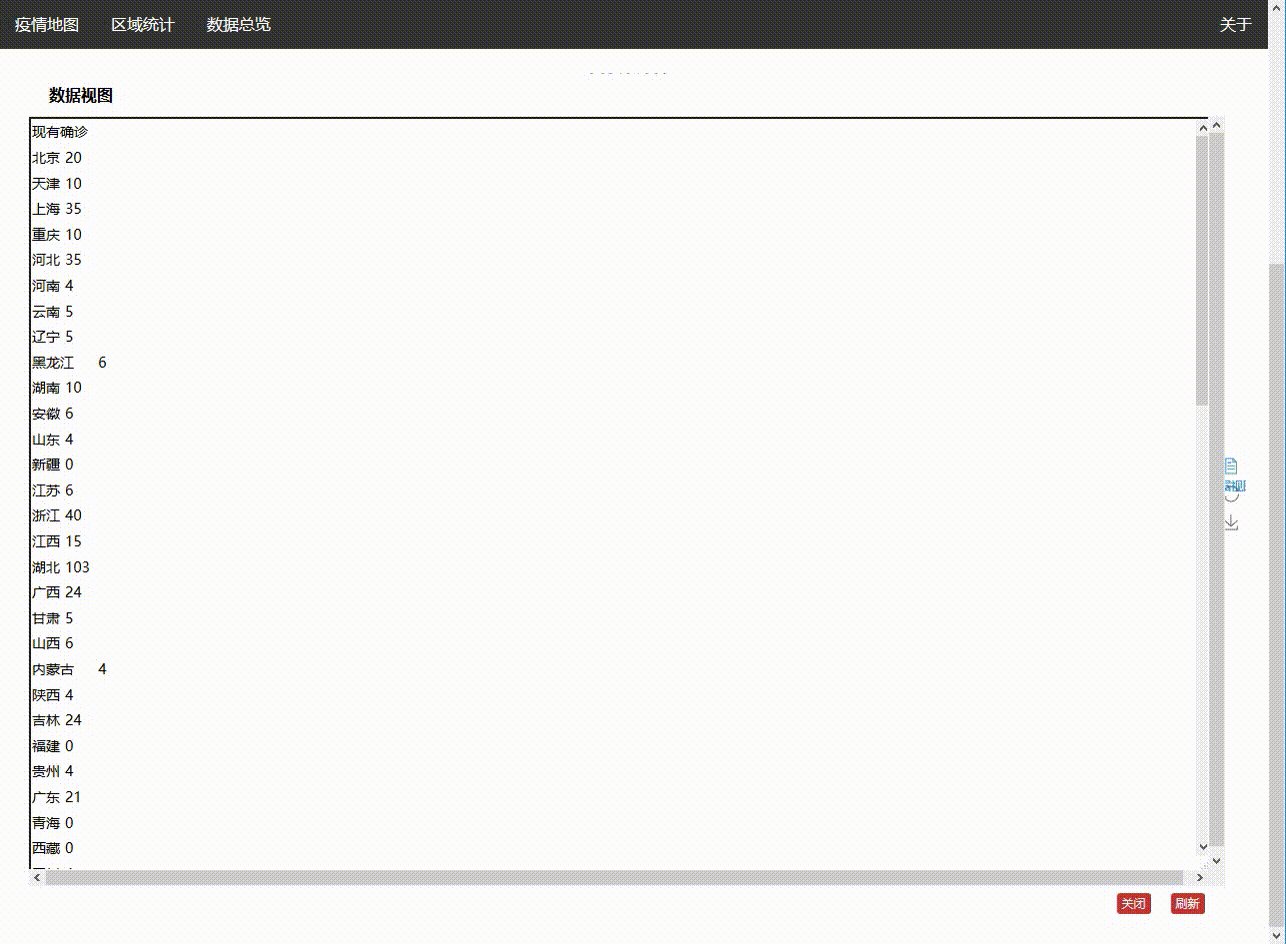
点击查看表格数据页

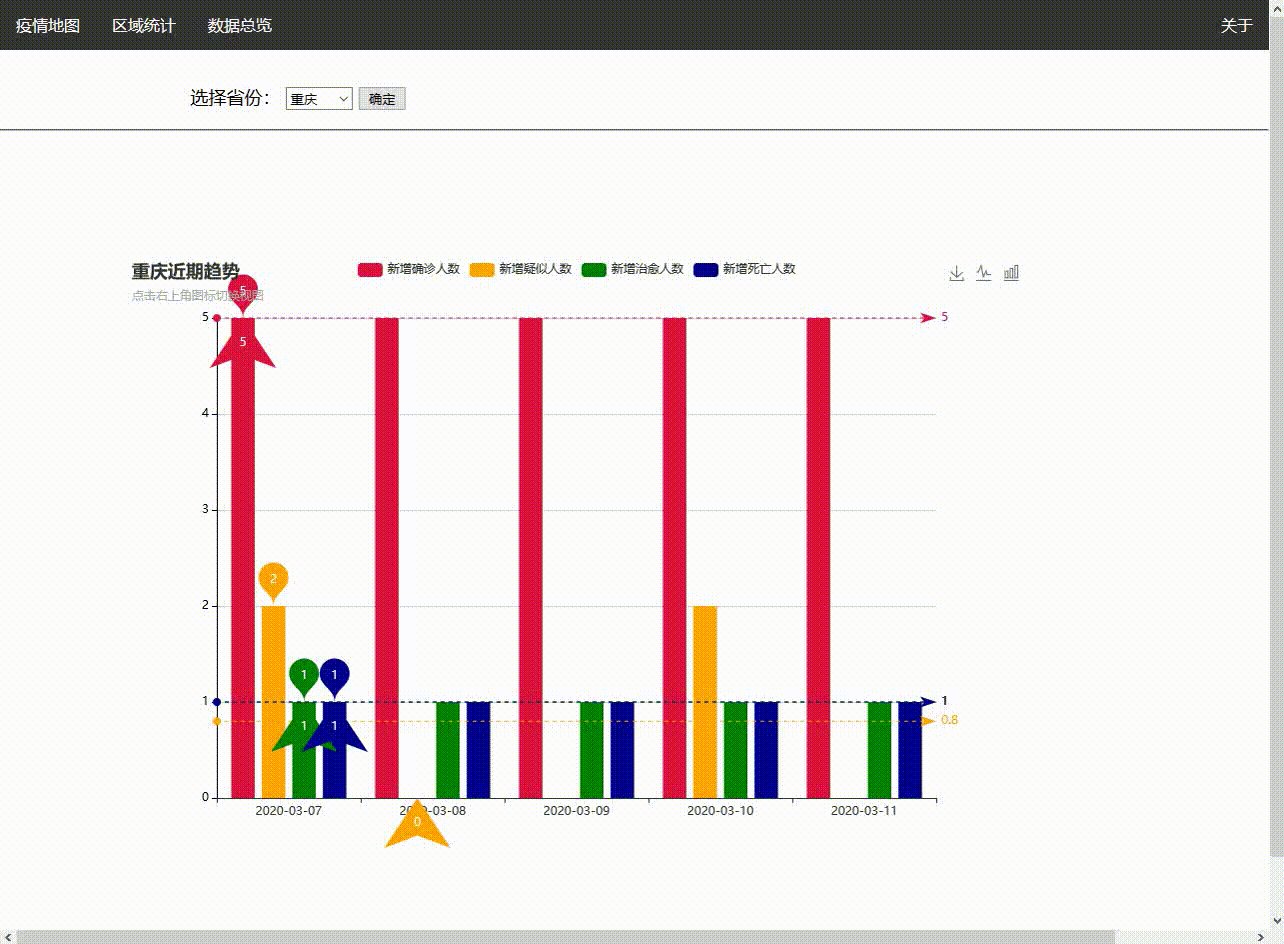
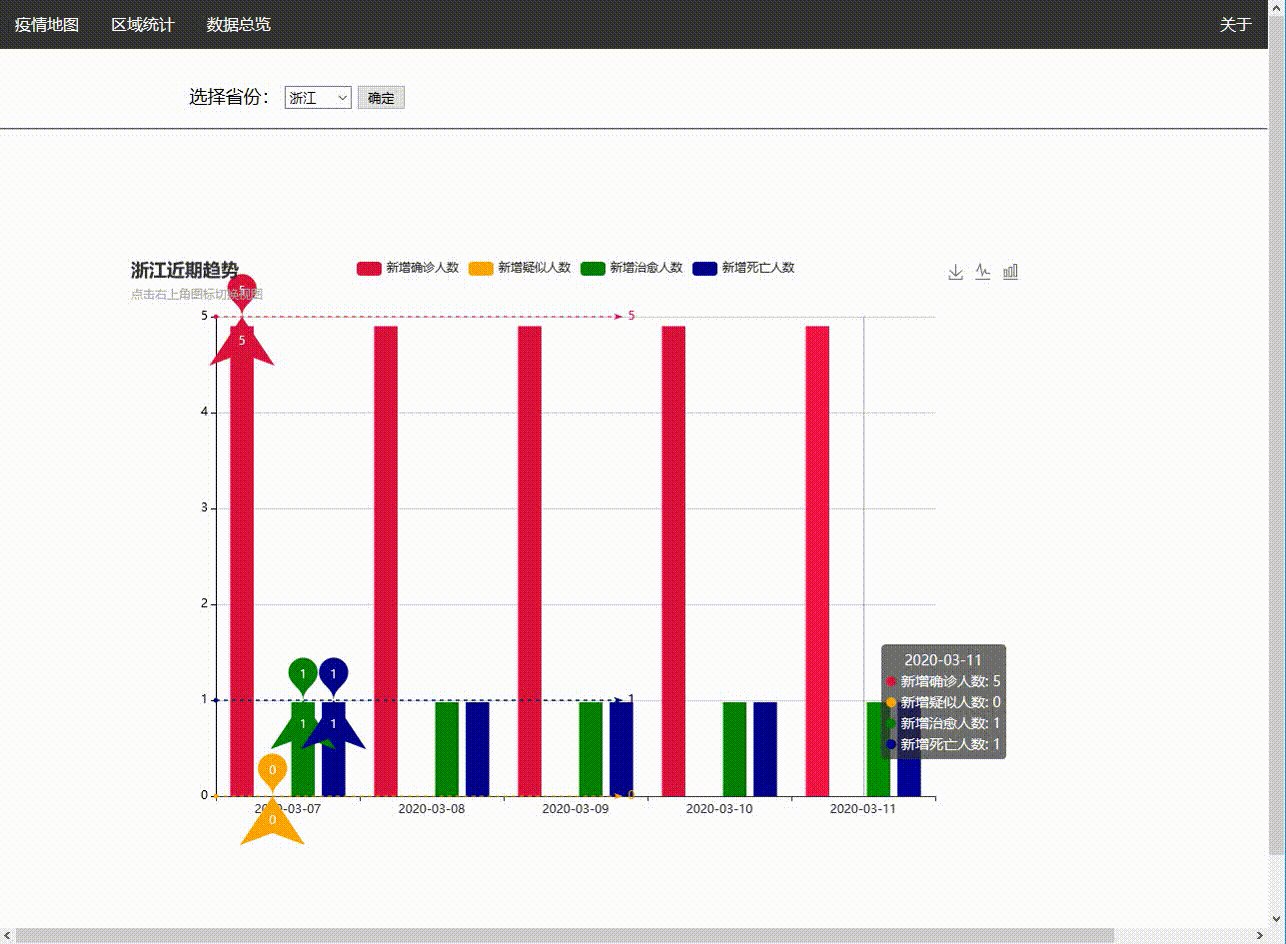
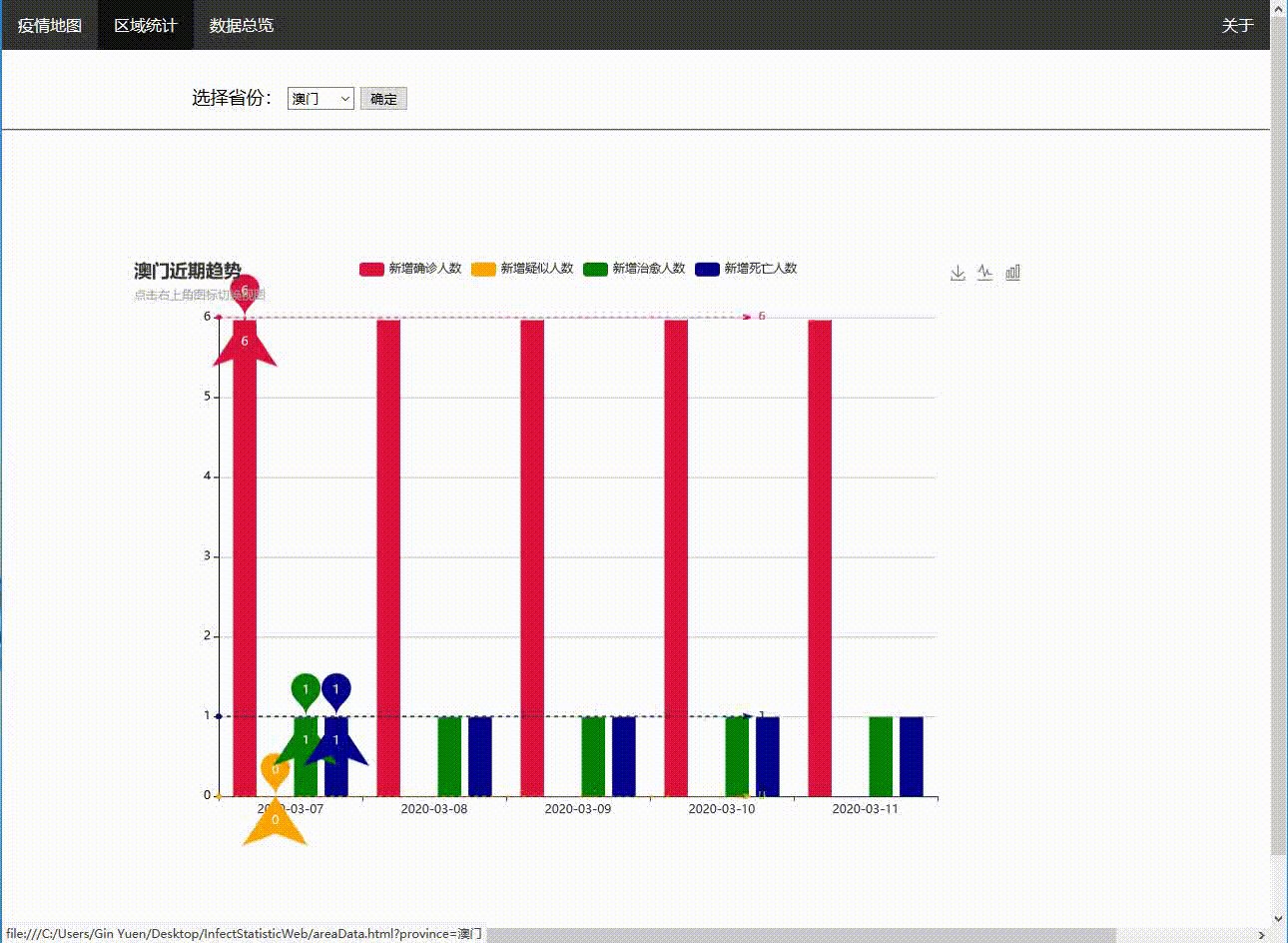
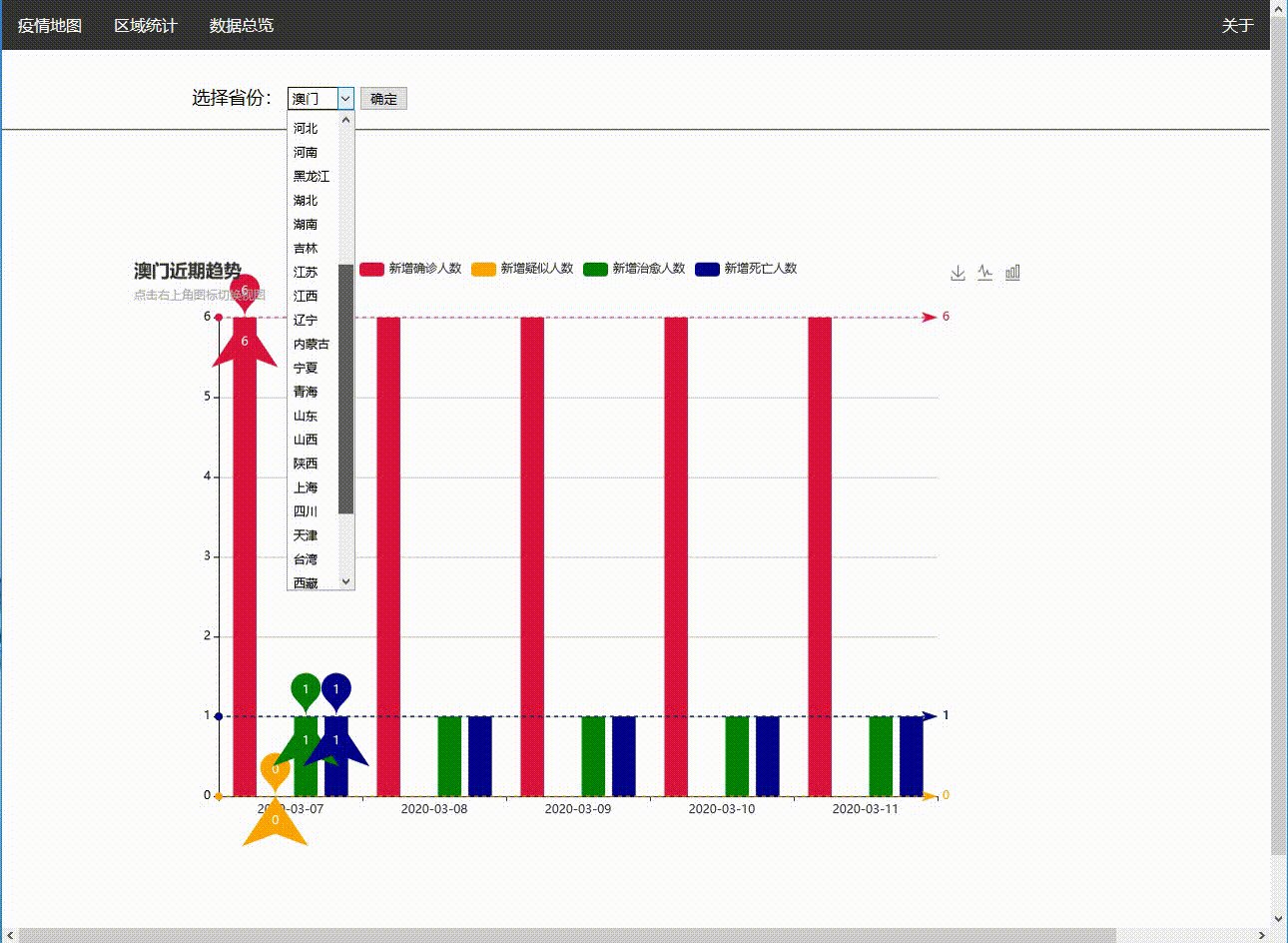
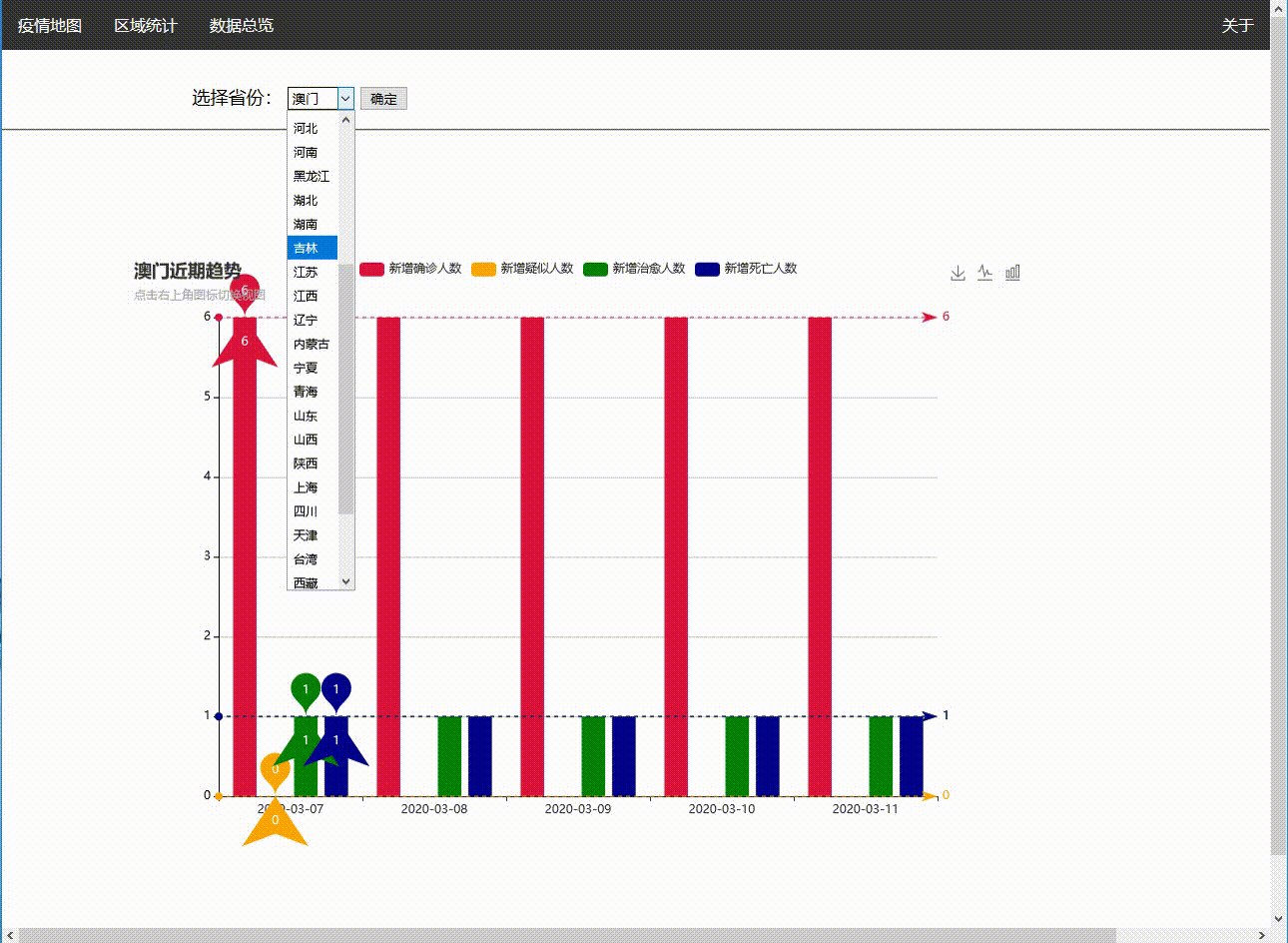
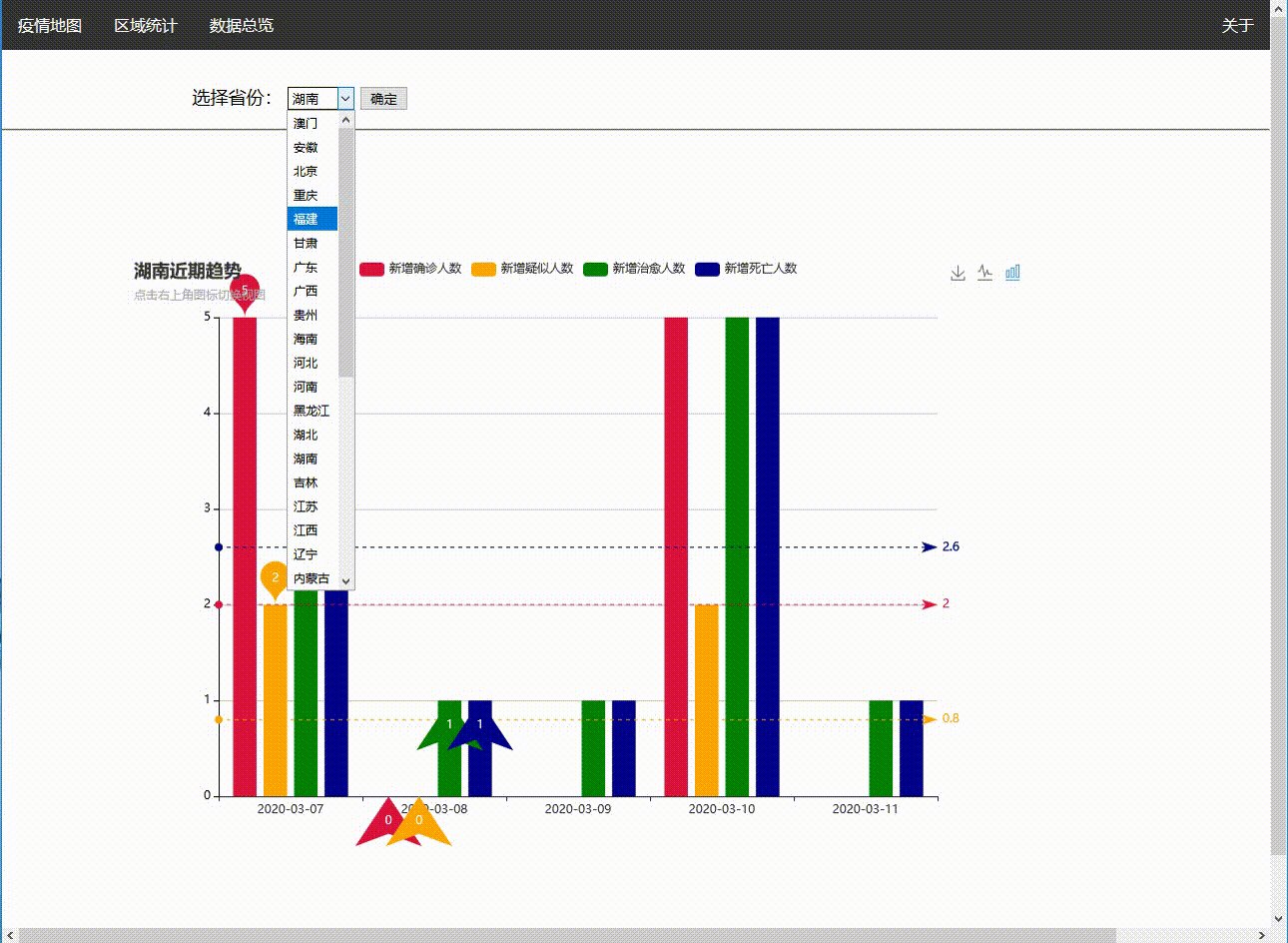
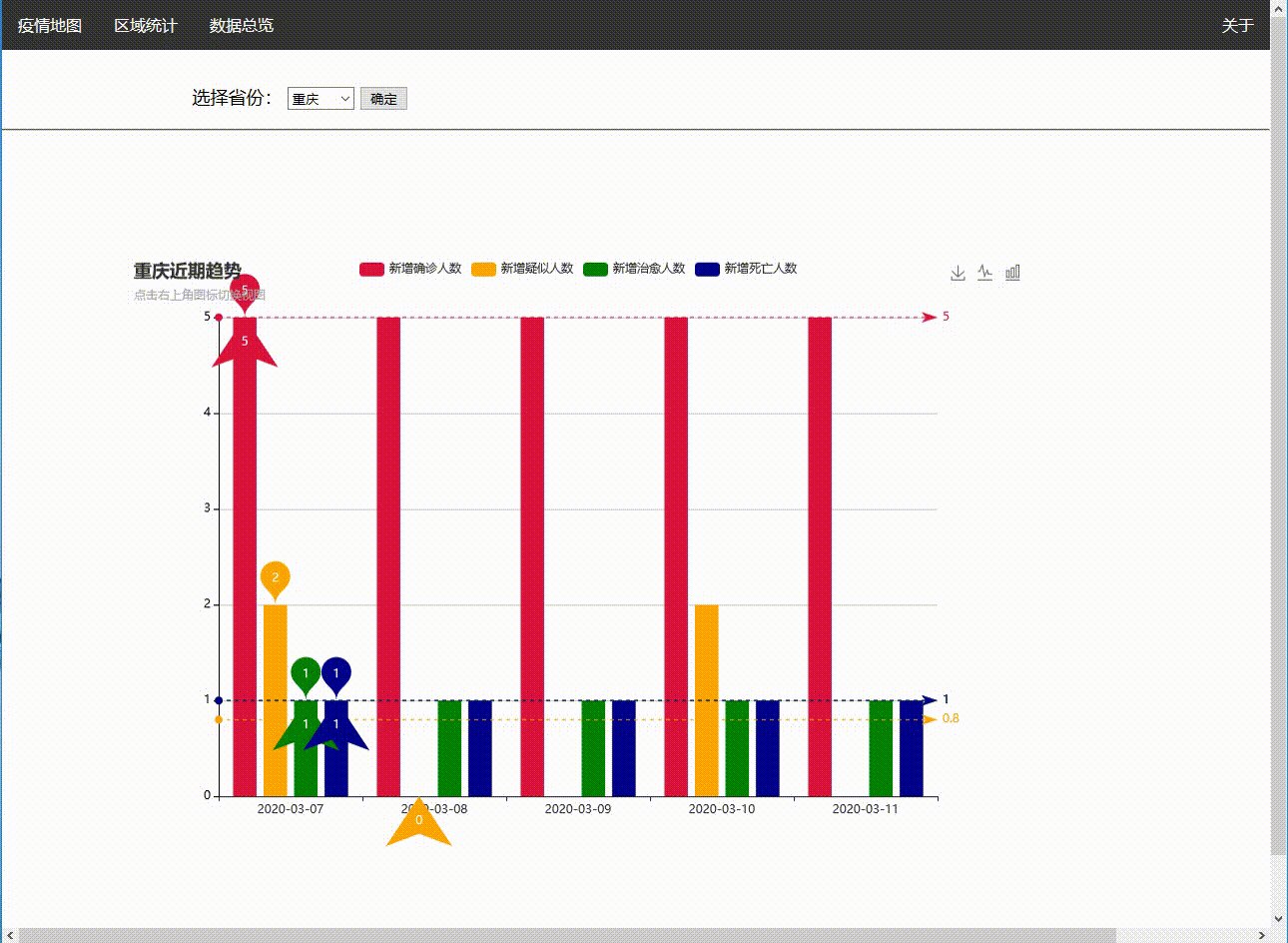
点击省份进入该省柱状图

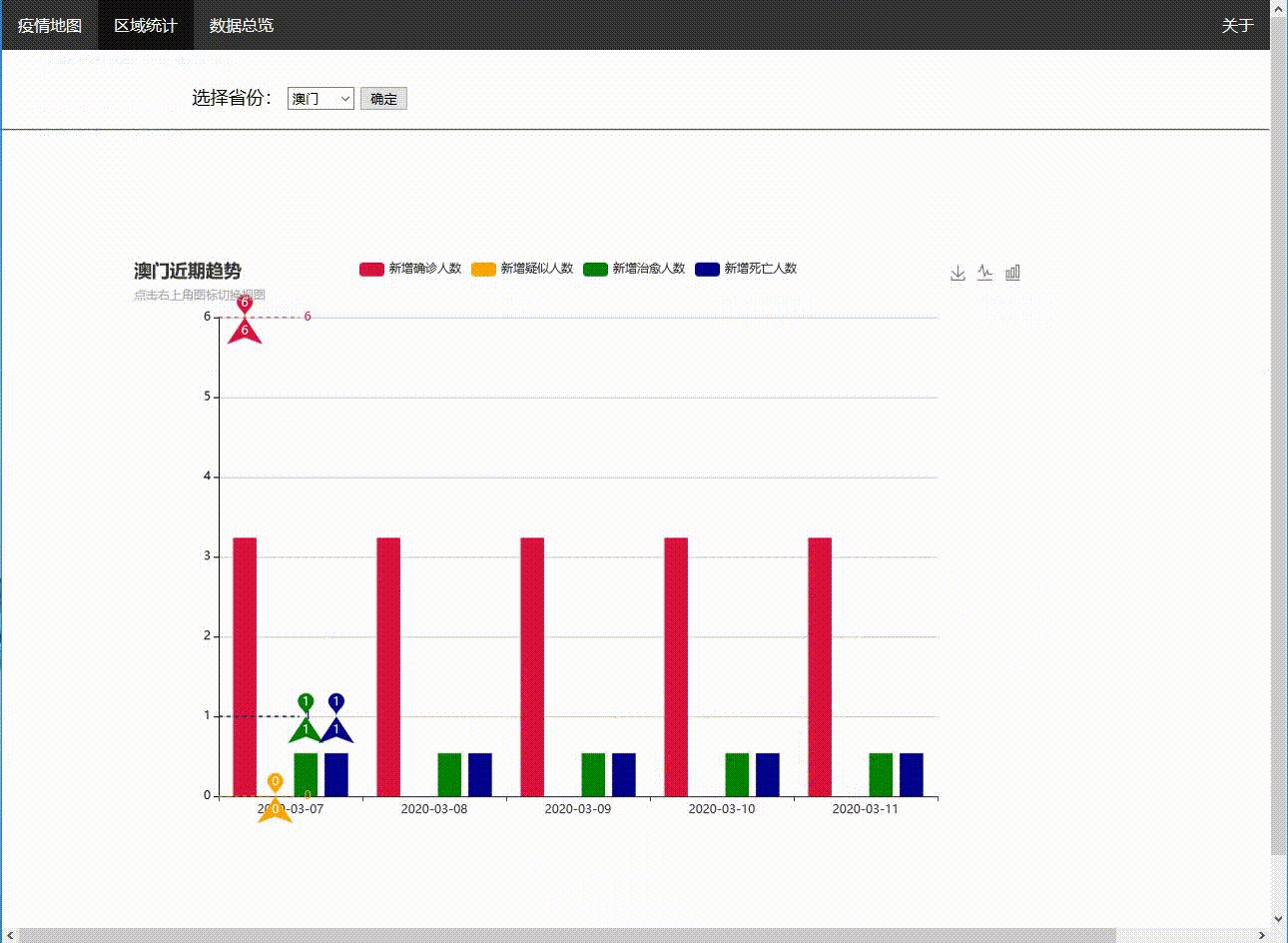
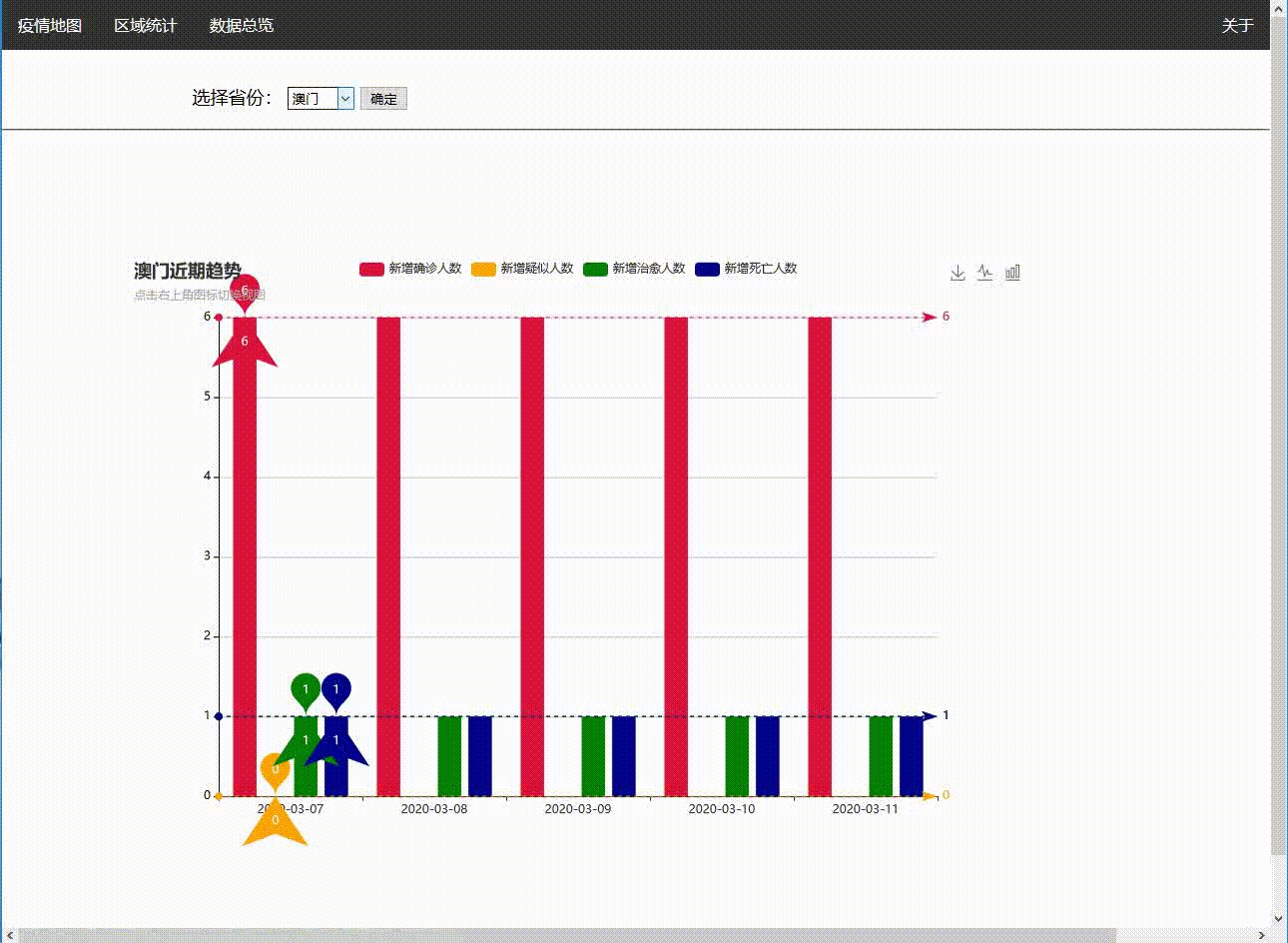
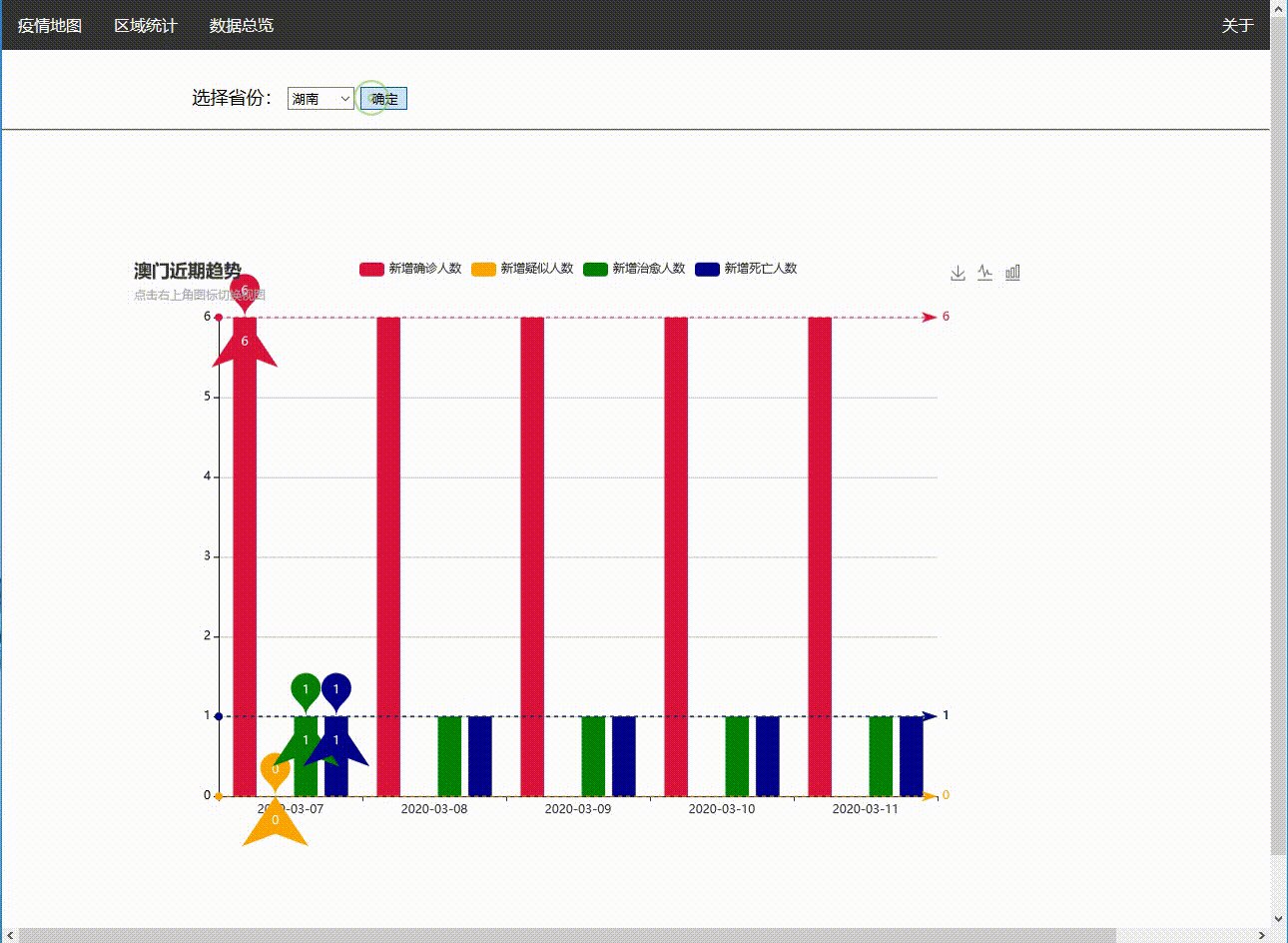
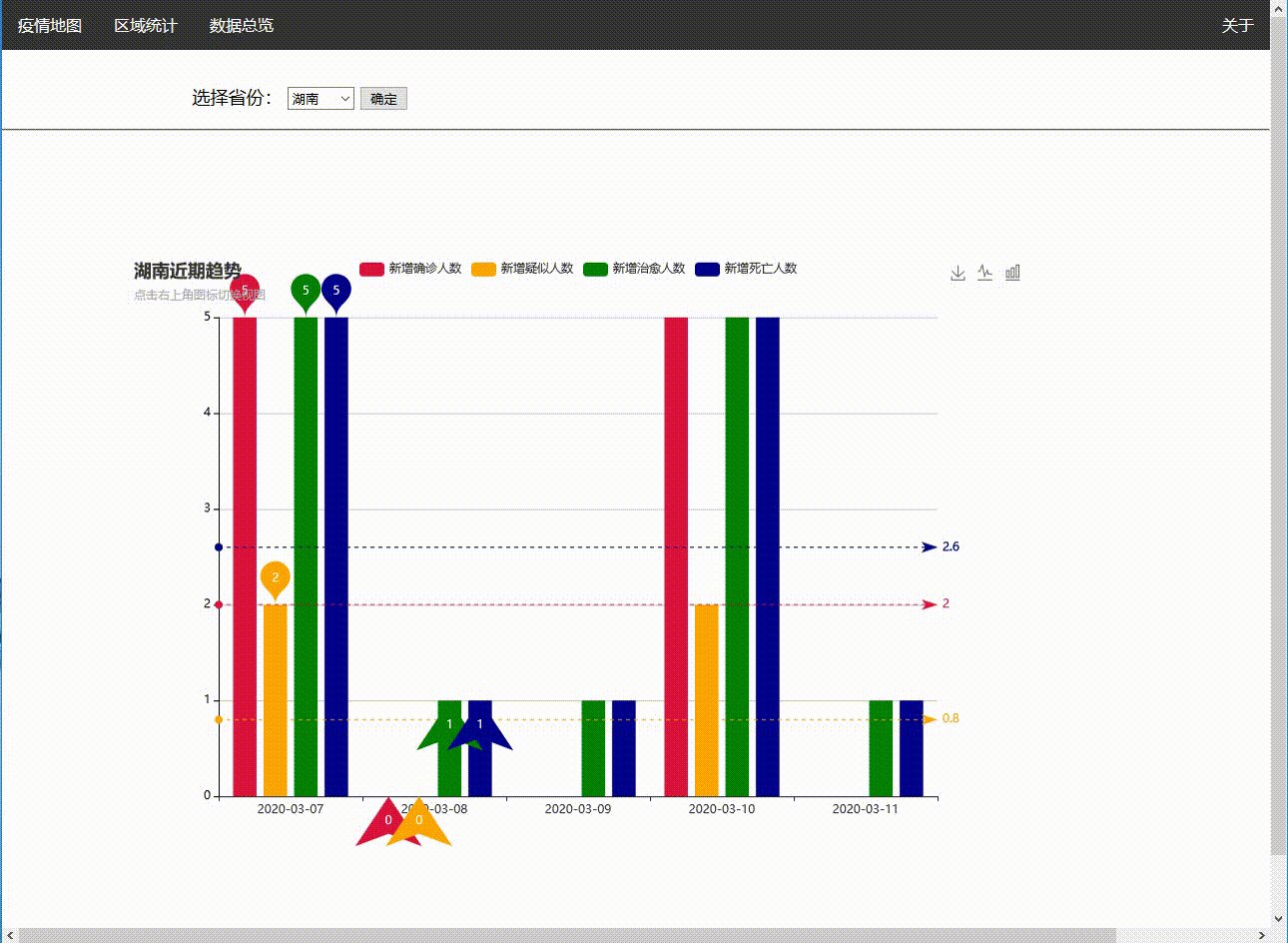
点击区域统计进入柱状图界面

柱状图变折线图

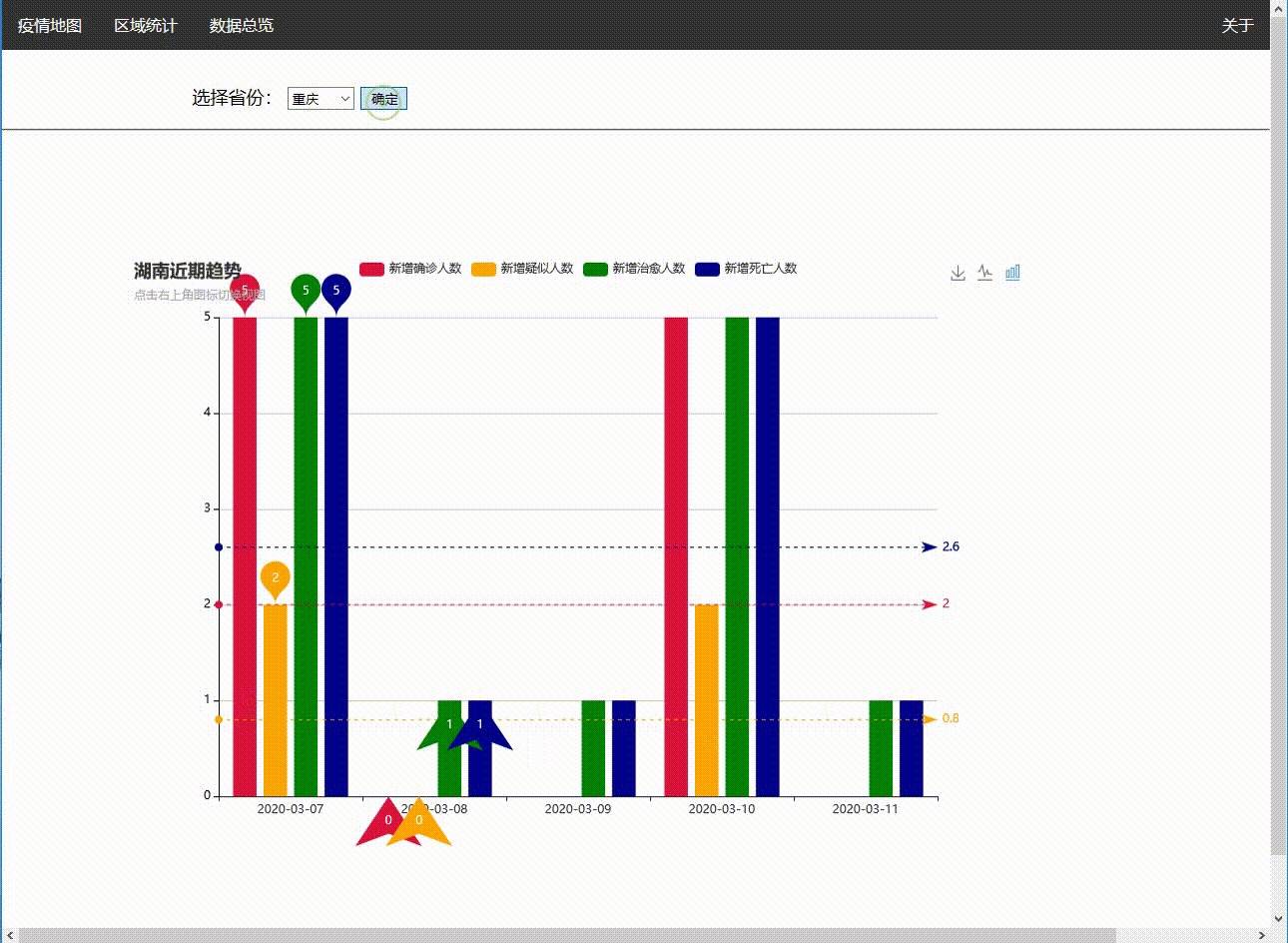
区域统计选择省份切换

下载可视化地图数据

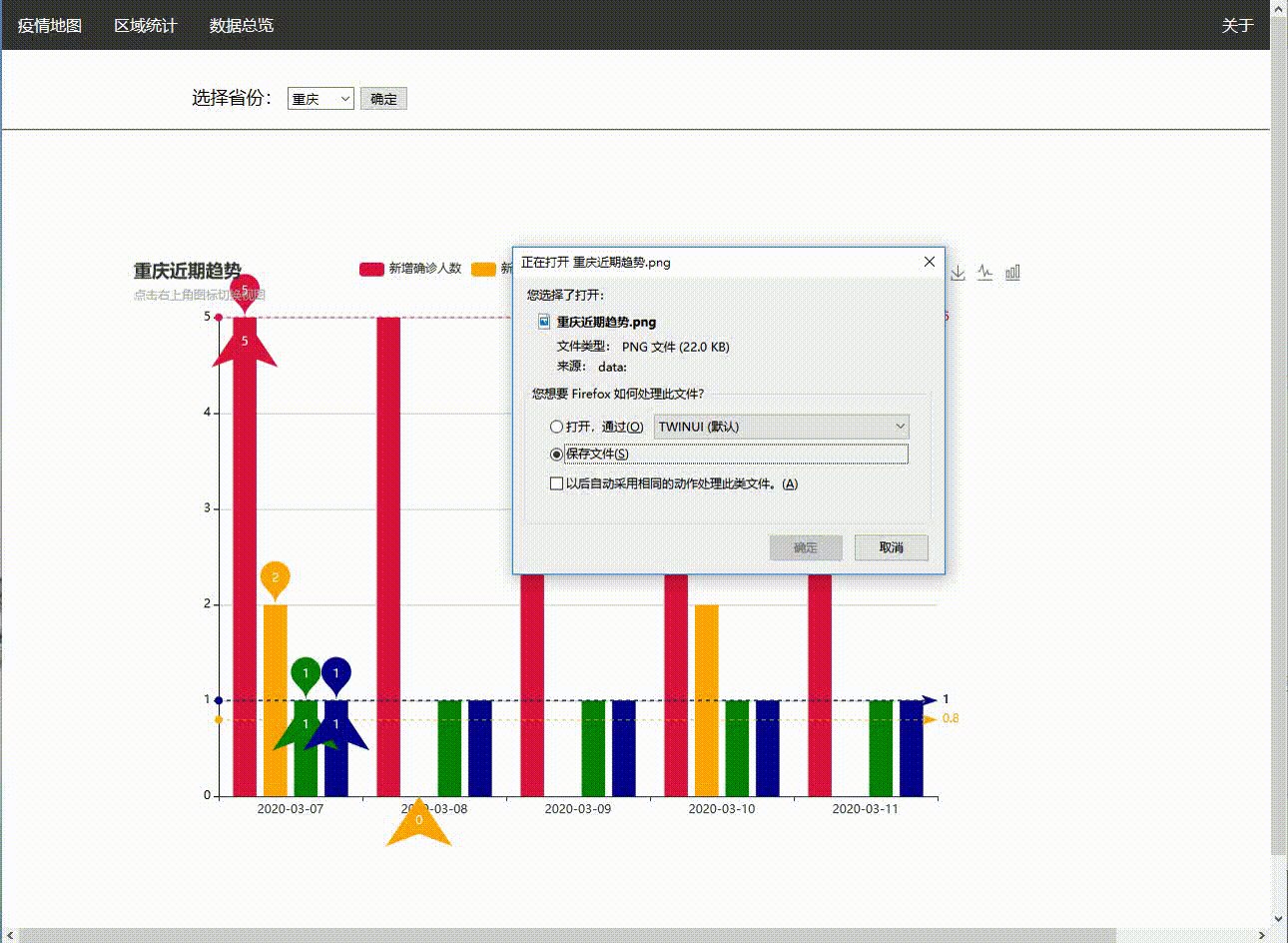
下载区域统计趋势图

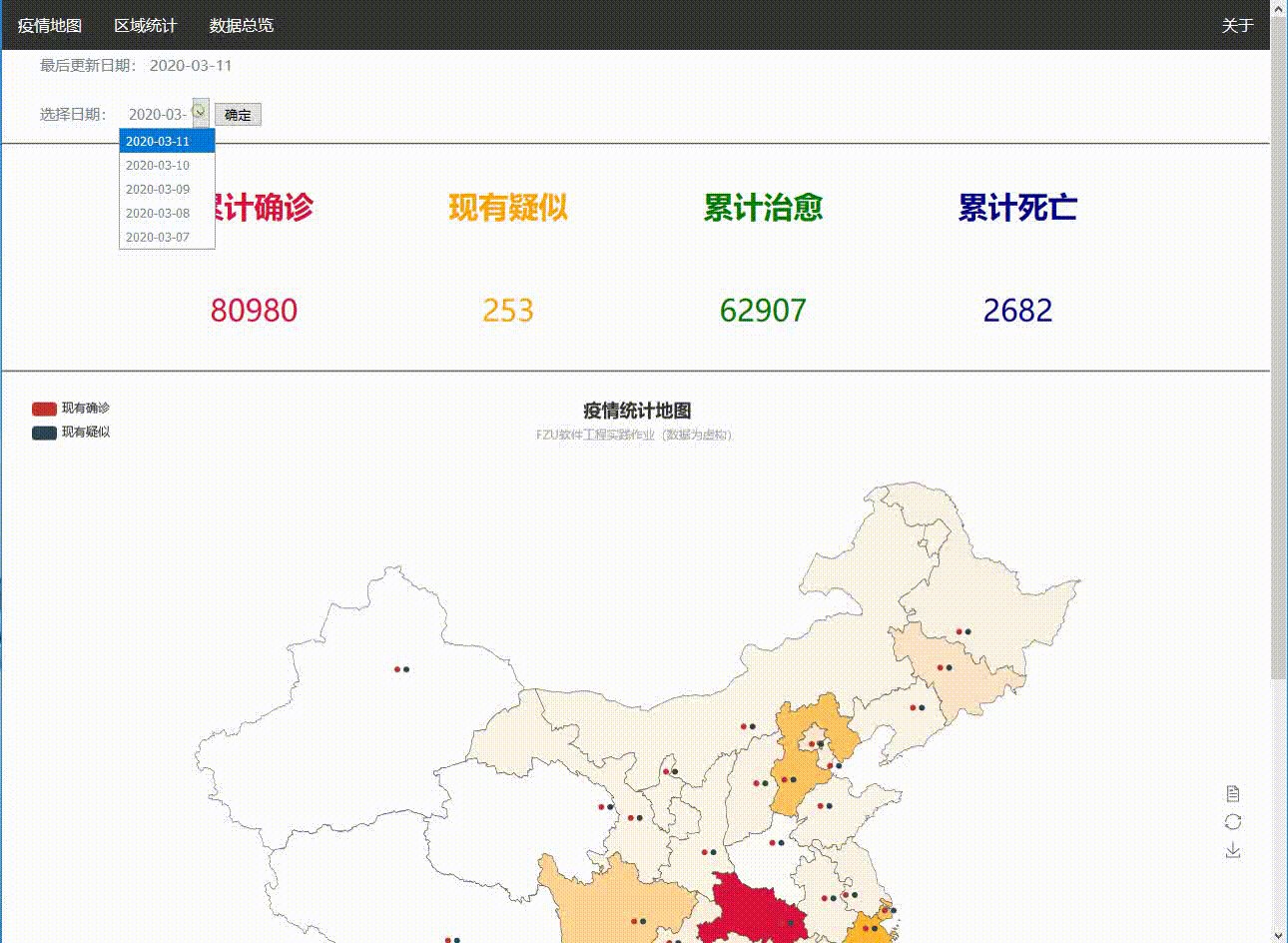
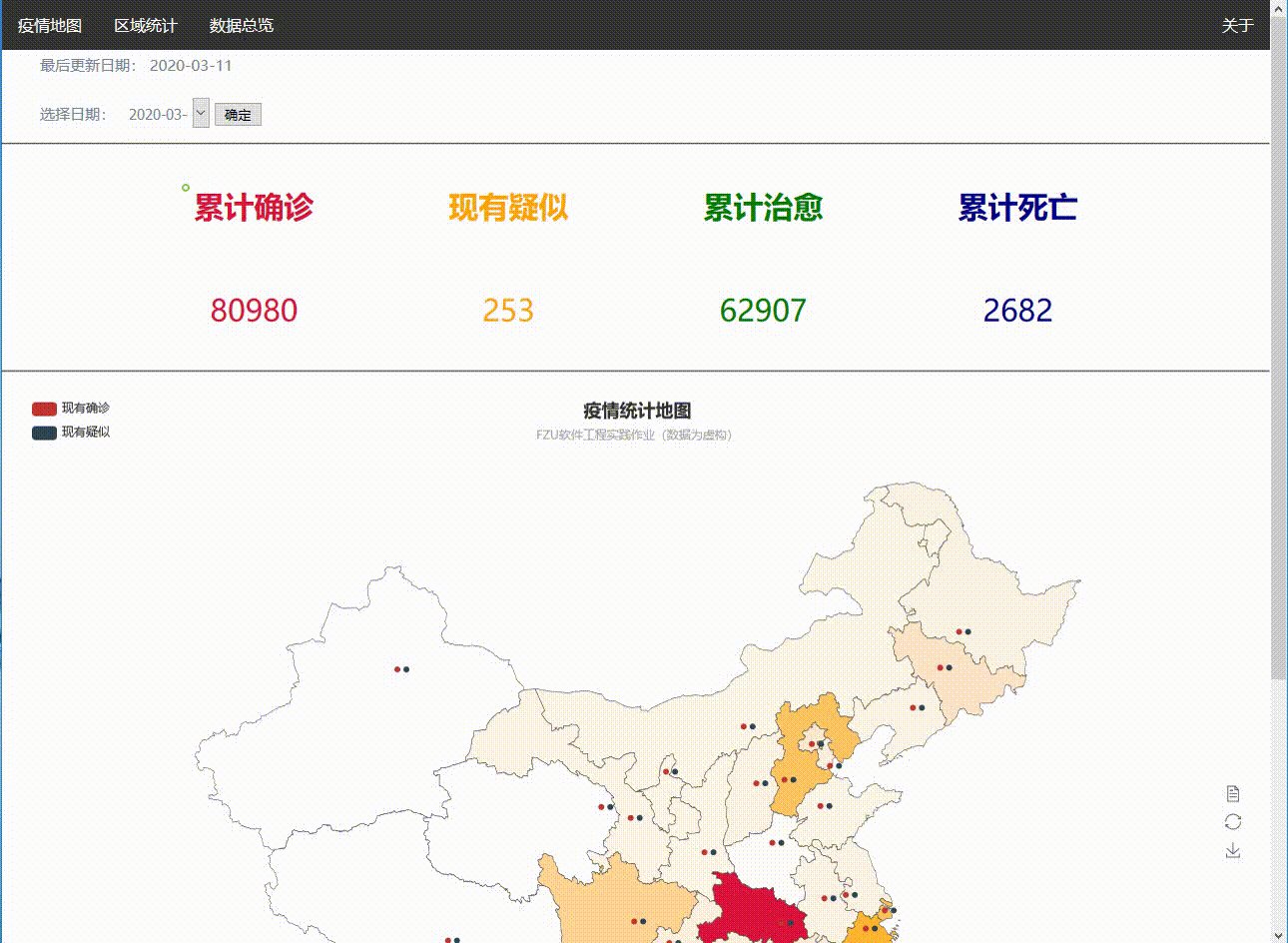
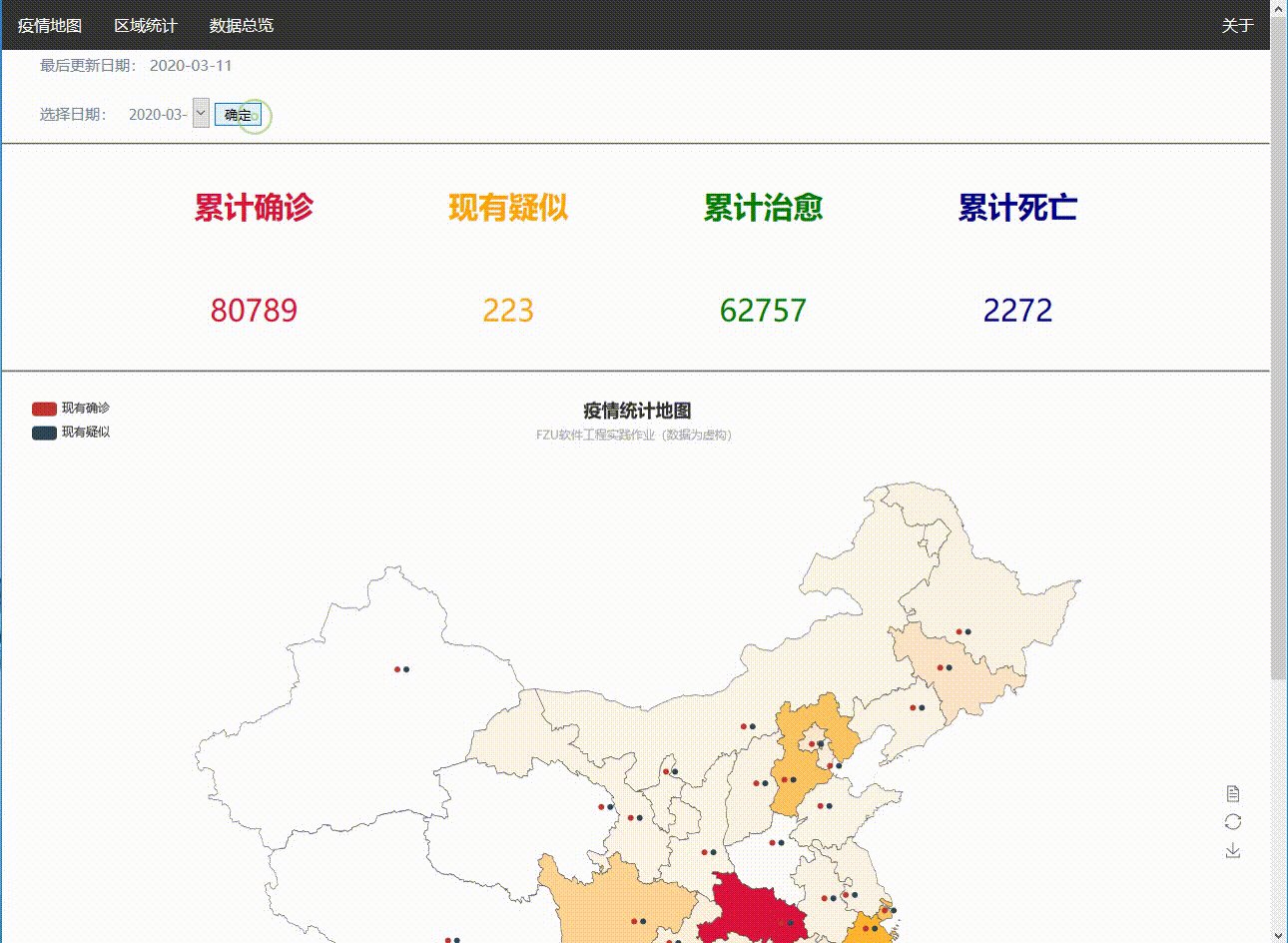
选择日期查看近期情况

结对讨论过程
刚拿到题目的时候,我们确定了分工,为了尽快完成,我们采用全前端的方式,彭负责数据部分,袁负责页面搭建。






设计实现过程

代码说明
首页展示数据
通过JavaScript的DOM获取选择的日期,通过日期数据在接受的json数据中寻找需要的数据,并显示,因为是按照json的读取格式,所以如果添加上后端,只要读取的数据是json所对应的数据规约模式都可以很快进行配置。
<script>
let select = document.getElementById("selectDate")
let currentDate = select.options[select.selectedIndex].text;
let obj = eval(dataJson);
chart();
okay.addEventListener("click",function (e){
e.preventDefault();
let form = document.getElementById("selectDate")
currentDate = form.options[form.selectedIndex].text;
chart();
});
function chart(){
let num1 = document.getElementById("totalIP");
let num2 = document.getElementById("currentSP");
let num3 = document.getElementById("totalCure");
let num4 = document.getElementById("totalDeath");
num1.textContent = obj[currentDate]["全国"].current[0];
num2.textContent = obj[currentDate]["全国"].current[2];
num3.textContent = obj[currentDate]["全国"].current[3];
num4.textContent = obj[currentDate]["全国"].current[4];
<script>
区域数据的加载
利用了HTML自带的query string,获取请求访问的省份,通过参数访问“数据库”中的数据,当然也是通过js文件假扮的数据库。
<script>
var qs = (function(a) {
if (a == "") return {};
var b = {};
for (var i = 0; i < a.length; ++i)
{
var p=a[i].split('=');
if (p.length != 2) continue;
b[p[0]] = decodeURIComponent(p[1].replace(/\+/g, " "));
}
return b;
})(window.location.search.substr(1).split('&'));
function setSelectChecked(selectId, checkValue){
var select = document.getElementById(selectId);
for (var i = 0; i < select.options.length; i++){
if (select.options[i].value == checkValue){
select.options[i].selected = true;
break;
}
}
}
let obj = eval(dataJson);
let pName = qs["province"];
setSelectChecked("provinceName",pName);
let okay = document.getElementById("okay");
okay.addEventListener("click",function (e){
e.preventDefault();
let form = document.getElementById("provinceName")
let selected = form.options[form.selectedIndex].text;
location.search = "?province=" + selected;
});
</script>
数据存储
因为是纯前端的项目,所以一切数据来源于一个虚拟数据,一个js文件中有一个json格式的变量,通过访问这个变量模拟从服务器接收到的json格式的数据。
let dataJson = {
"2020-03-07":{
"全国":{
current:[81005,1324,261,63104,2700],
add:[25,-1786,13,451,18],
//累计确诊、现有确诊、疑似确诊、累计治愈、累计死亡
},
"北京":{
current:[318,5,15,308,6],
add:[0,-5,-4,1,0],
//累计确诊、疑似、现有确诊、累计治愈、累计死亡
},
"天津":{
current:[130,8,15,94,6],
add:[1,-4,0,1,0],
},
"上海":{
current:[510,10,15,478,6],
add:[10,-2,10,1,0],
},
"重庆":{
current:[40,4,15,308,6],
add:[5,4,2,1,0],
},
"河北":{
current:[401,10,15,344,6],
add:[2,-1,2,1,0],
},
//........
}
}
责任链模式-MyHandler
责任链模式可以很方便地拓展需求,一个类的修改不会影响另外一个类,利用Handler虚拟类,衍生出所有处理各类情况的类,确保可以处理每一种情况的文本,同时也减少了程序的耦合性,方便阅读。
class DataManager{
public static List<int[]> solveData(List<String>data){
List<int[]> result = new LinkedList<int[]>();
ListInit(result);
System.out.println("建立责任链");
AddipHandler addip = new AddipHandler(result);
AddSpHandler addSp = new AddSpHandler(result);
ChangeHandler change = new ChangeHandler(result);
CureHandler cure = new CureHandler(result);
DeathHandler death = new DeathHandler(result);
ExcludeHandler exclude = new ExcludeHandler(result);
SwapIpHandler swapIp = new SwapIpHandler(result);
SwapSpHandler swapSp = new SwapSpHandler(result);
addip.nextHandler = addSp;
addSp.nextHandler = change;
change.nextHandler = cure;
cure.nextHandler = death;
death.nextHandler = exclude;
exclude.nextHandler = swapIp;
swapIp.nextHandler = swapSp;
swapSp.nextHandler = null;
System.out.println("建立责任链完成,开始处理文本");
Iterator<String> it = data.iterator();
while(it.hasNext()) {
String s = it.next();
addip.handleRequest(s);
}
System.out.println("---文本处理完成");
return result;
}
//......
}
阅读体会
结对过程中我们会接触到很多我们之前可能不常用的软件或者语言,包括能力想法方面的差异,我们如何在队伍中寻找到平衡点,是非常重要的,当然,我们每个人既然有分工就要相信队友的能力,遵守代码规范、清楚标记注释方便复审者的查阅,遵守约定的好处就是可以避免很多不必要的繁文缛节,减少团队工作错误的发生。两人合作可以互相激励、互相配合、互相学习同时也能互相交流,良好的团队合作可以取得更高的产出投入比。
因为两人合作的过程会经历很多阶段,萌芽、磨合、规范、创造、解体。在这些过程中,我们可以寻找到合适的方式和方法,让我们更快地找到团队合作的最优解。
结对总结与队友评价
【对Ginphy的评价&总结】
本来我打算自学python然后马上投入到爬取数据的工作中,后面发现学习python其实需要的时间也比较多,后面打算利用js直接模拟一个虚拟数据库出来,毕竟前端获取后端的数据也是一段字符串,所以我就在这个字符串上面做了一些文章,以前对于JavaScript不是特别熟悉,但是结对作业的时候就有时间去学习,因为页面的搭建是队友的工作,而我们俩互相配合,的确完成了基础功能,也算是不虚此行。
队友评价:基本都是语音交流,所以有什么问题都能尽快解决,学习能力强,能够灵活运用新接触的知识,结对编程可能不仅仅是考验两个人的代码能力,更是考验学习能力和沟通能力,我觉得这方面队友做的很棒。
【对pc浩的评价&总结】
这次结对作业我担任的是前端部分,一开始看见作业要求里说要学这学那的感觉一头雾水无从下手。然后问了别人都说先学echart然后就去找了echart的简书教程。捣鼓了半天发现原来只要安装一个Js文件然后再在html里面修改option就好了啊...但是要做到美观果然还是有很大的困难,尤其是想要做到和原型中一样的排版设计就更困难了...最后还是选择了使用其他的排版设计,前端真的很需要审美和对工具的熟练运用。不然很难实现自己想要的效果啊。两个人使用github感觉体会不是很深刻,相比较同时期的团队实践来说的话。
队友评价:很可靠的队友,经常有啥问题我们就直接打QQ电话交流,包括这次本来是直接设置成github里的contributer然后我没注意自己fork了一个库这类插曲,后来都在我们一通通语音电话里解决了。然后经常互相抱怨作业好难,不过还是合作愉快啦!
希望以后的生活一日三餐,一年四季。



