走近Flex组件系列(五):数据组件(Dataehoose,DateFiled)与文本组件(Label,Text)
Flex中的日期组件Dataehoose很简单,其功能就是提供一个直观的日期选择界面,比较常用且需要记住的就是他的change事件。
DateChooser组件的change事件监听着选择的日期改变,可以通过它获取到当前所选择的日期数据,如下:
1 <mx:DateChooser x="263" y="19" showToday="true"
2 change="displayDate(DateChooser(event.target).selectedDate)"/>
3 <mx:Label x="263" y="207" width="174" color="#6D05CE" id="lbDate"/>
2 change="displayDate(DateChooser(event.target).selectedDate)"/>
3 <mx:Label x="263" y="207" width="174" color="#6D05CE" id="lbDate"/>
DateChooser组件的change事件监听着选择的日期改变,可以通过它获取到当前所选择的日期数据,如下:
1 private function displayDate(date:Date):void
2 {
3 if(date!=null)
4 {
5 this.lbDate.text=date.getFullYear().toString()+"年"
6 +(date.getMonth()+1).toString()+"月"
7 +date.getDate().toString();
8 }
9 }
2 {
3 if(date!=null)
4 {
5 this.lbDate.text=date.getFullYear().toString()+"年"
6 +(date.getMonth()+1).toString()+"月"
7 +date.getDate().toString();
8 }
9 }
在Flex中还有另外一个日期组件DateFiled,他提供一个文本字段来显示当前所选择的日期数据,这组件通常应用表单等地方,方便快捷的实现日期录入功能。用法和上面的DateChooser组件基本一致,同样最常用的它的change事件,如下定义:
1 <mx:DateField x="543" y="10" change="dateChange(DateField(event.target).selectedDate)"/>
通过dateChange方法实现日期的显示格式(默认为:月/日/年)等,详细如下如示:
1 private function dateChange(date:Date):void
2 {
3 if(date!=null)
4 {
5 this.df.text=date.getFullYear().toString()+"年"
6 +(date.getMonth()+1).toString()+"月"
7 +date.getDate().toString();
8 }
9 }
2 {
3 if(date!=null)
4 {
5 this.df.text=date.getFullYear().toString()+"年"
6 +(date.getMonth()+1).toString()+"月"
7 +date.getDate().toString();
8 }
9 }
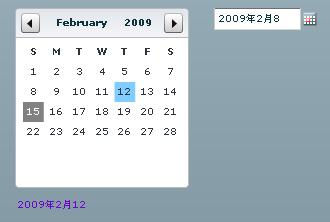
运行效果如下图所示:

Flex的文本组件有5个,分别是:Label,Text,TextArea,TextInput,RichTextEditor。关于他们的使用可说的在简单不过了,这里我只是提出没打算作介绍,这些组件在html,asp.net开发中是随处可见的,如果阅读本文的你这些都不知道话,建议你可以转行了。

 本就文主要介绍的是数据组件(Dataehoose,DateFiled)与文本组件(Label,Text,TextArea,TextInput,RichTextEditor等)
本就文主要介绍的是数据组件(Dataehoose,DateFiled)与文本组件(Label,Text,TextArea,TextInput,RichTextEditor等)

