走近Flex组件系列(四):分组组件(Box)、分割组件(DividedBox)和容器组件(Panel)
本文主要介绍Flex的Box,DividedBox和Panel组件的应用。
一、分组组件(Box)
Flex中Box组件分两种,即VBox和HBox,也就是水平分组布局和垂直分组布局。下面对这两中分别进行介绍。
Flex的VBox组件可以自动的帮助开发人员在界面布局的时候进行水平分组,所谓的分组也就是他会自动将放置在其内部的其他组件进行水平布局放置,如下mxml代码:
2 verticalAlign="middle" horizontalGap="12" paddingLeft="10">
3 <mx:Button label="按 扭" fontWeight="normal"/>
4 <mx:Button label="按 扭" fontWeight="normal"/>
5 <mx:CheckBox label="复选框"/>
6 </mx:HBox>
其中主要的属性有verticalAligh(水平对齐)、horizontaiGap(内部元素之间的间距)、padding(内部元素到四周的间距)、borderStyle(边框样式)等。 与其相反的则是HBox垂直分组,以下是示例代码:
2 verticalGap="12" horizontalAlign="center">
3 <mx:Button label="按 扭"/>
4 <mx:Button label="按 扭"/>
5 <mx:CheckBox label="复选框"/>
6 </mx:VBox>
下图为运行效果截图:

二、分割组件(DividedBox)
Flex中的DividedBox组件也分两种,即VDividedBox和HDividedBox。 如果你阅读过《Flex与.NET互操作》系列文章中的Flex与.NET互操作(五):使用FileReference+HttpHandler实现文件上传/下载 便会发现,里面就用到了HDividedBox组件,运行效果如图:

如上图,将显示画面分隔为左右两部分,这就是使用HDividedBox组件的效果,有了水平分隔(左右分隔)那当然也有垂直分隔(上下分隔)了。要实现垂直分隔则需要使用VDividedBox组件来实现。详细请参考下面示例代码:
2 borderStyle="solid" borderColor="#2278E1">
3 <mx:Canvas width="100" height="100%" backgroundColor="#F4F6FE">
4 <mx:Button x="17" y="42" label="Button" fontWeight="normal"/>
5 </mx:Canvas>
6 <mx:Canvas width="200" height="100%" backgroundColor="#EBF0F9">
7 <mx:Button x="33" y="40" label="Button" fontWeight="normal"/>
8 </mx:Canvas>
9 </mx:HDividedBox>
10 <mx:VDividedBox x="10" y="288" width="300" height="150" fontSize="12" borderStyle="solid">
11 <mx:Canvas width="100%" height="50" backgroundColor="#FAF9FF">
12 <mx:Button x="20" y="18" label="Button" fontWeight="normal"/>
13 </mx:Canvas>
14 <mx:Canvas width="100%" backgroundColor="#FAF9FF">
15 <mx:Button x="23" y="25" label="Button" fontWeight="normal"/>
16 </mx:Canvas>
17 </mx:VDividedBox>
这个组件非常使用,使用也非常简单,运行效果如下图:

三、容器组件(Panel)
Panle组件主要应用于定制用户界面容器,增强界面组件布局,其内部可以放置其他组件来定制更加丰富的用户交互界面。Flex的Panel与ASP.NET的Panel不一样,不只是简单的容器,它还可以定制外观以及标题等。详细请看下面介绍。
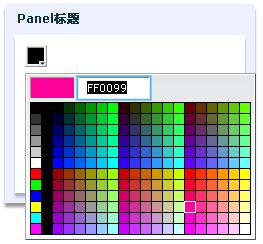
2 title="Panel标题" fontSize="12" borderColor="#D2DAFD">
3 <mx:ColorPicker x="10" y="10"/>
4 </mx:Panel>
使用很简单这里就不多说了,下面是运行结果截图,在Panel里放置了一个颜色选择组件:


 在程序开发中,对界面的友好布局是非常重要的.Flex开发为简化开发,提供了很多应用与界面布局的组件,程序员只需要简单的拖拽到设计界面,然后进行相应的设置就可以设计出良好的用户体验界面,本文主要介绍Flex组件中的分组组件(Box)、分割组件(DividedBox)和容器组件(Panel).
在程序开发中,对界面的友好布局是非常重要的.Flex开发为简化开发,提供了很多应用与界面布局的组件,程序员只需要简单的拖拽到设计界面,然后进行相应的设置就可以设计出良好的用户体验界面,本文主要介绍Flex组件中的分组组件(Box)、分割组件(DividedBox)和容器组件(Panel).

