Android Wear(手表)开发 - 学习指南
Android Wear开发 - 学习指南
前言
本篇文章是本人对这这一阶段Android Wear的开发总结,主要是对之前写的关于Android Wear方面技术的梳理,便于新人更好地交流学习。
Android Wear究竟是什么?
Android Wear和手机是完全不同的设计理念:手机大多数情况下,都是用户去操作,去触发里面的应用;而手表则是“用户被动”的,用户越少感觉到你的存在,越是合理,而在某些场景下给予最合适的提醒,则是Android Wear最伟大的设计理念,这也是它想做到的。
Android Wear是智能的通知栏!-这是我对它的理解。
在早上醒来的时候,给你推送早上的天气、交通状况。在你到达餐馆的时候,给你推送大众点评,美团购物券,为你精打细算。检测到你的运动状态,显示计步器,心率状况(Android Wear本身内置)。当你在户外在检测到你的情绪焦灼,需要一解生理需要的时候,及时地给你推送最近的麦当劳(绝对的本地化啊!) 😄
本人开始负责Android Wear模块的时候,需要进行它理念设计的学习以及调研,于是研读官方设计文档,所以对它的设计也有了一定的认识。而国内也有网站对这部分进行了翻译,建议读者在开发之前先了解下,Wear究竟是怎么样的一个产品。http://www.tuicool.com/articles/6vumqyQ
Android Wear开发阶段
产品需求方向的确定
很重要的是,产品要设计成什么样子?
-
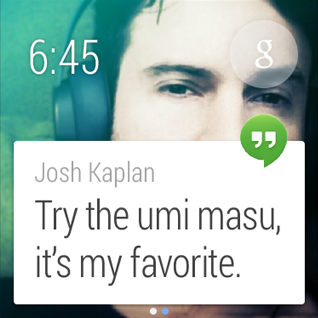
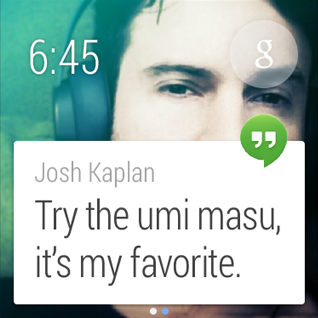
手机到手表的信息通知栏样式优化 : 例如设置背景

-
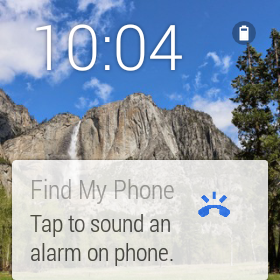
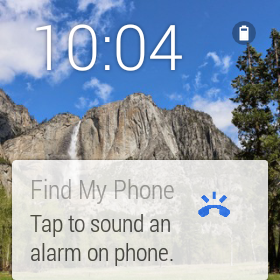
手机与手表的智能推送:例如通过手表来寻找手机,或是将手机拍到的照片发送给手表

-
自定义卡片样式:保持卡片样式的基础上,对卡片内的布局进行调整,添加动画,点击等交互

-
完全自定义界面,提供独特的交互:可抛弃卡片样式,使用Wear API提供的新组件

-
手表表盘:各种样式,各种高大上



技术实现
以上4个点,是设计到不同方面,不同层次的技术。要想清楚后,使用最恰当的技术去实现之。以下列出针对上面的实现需要的技术点
-
手表通知优化:实现最简单,是非常有效的提升应用在手表上的显示
-
智能推送:数据通讯,监控手表的状态,为界面展示提供更丰富的数据支持
-
自定义卡片:保留官方提供的卡片流样式,个性化修改卡片内容
-
完全自定义界面:自己实现界面,需要处理多分辨率问题,自由度高
-
手表表盘:类似手机动态壁纸的机制
我的博客索引
开发平台搭建 :
好的开始是成功的一半,认真阅读这边博客会避免后面的一些坑:http://www.cnblogs.com/benhero/p/4183322.html
卡片通知 :
在学习自定义卡片通知之前,你可能需要学习数据传递这部分。
数据通讯:
实战系列:
-
应用打包 - 实现手机与手表的连接:http://www.cnblogs.com/benhero/p/4209056.html
后话
-
完全自定义界面:这个模块和写普通手机界面差不多,并且多了几个组件,有兴趣的朋友可以看下官网这部分的教程
-
手表表盘:其实本人对这个部分特别感兴趣的,电子市场上也出现了很多富有想法的表盘,看了就馋了,可因为项目某些不可抗拒的原因,不能继续这个模块的开发,有兴趣的朋友可以到官网教程学习
-
Android Wear API与标准手机API的差异:少了以下这些包的支持
-
android.webkit
-
android.print
-
android.app.backup
-
android.appwidget
-
android.hardware.usb
版权声明:欢迎自由转载-非商用-非衍生-保持署名。作者:Benhero,博客地址:http://www.cnblogs.com/benhero/