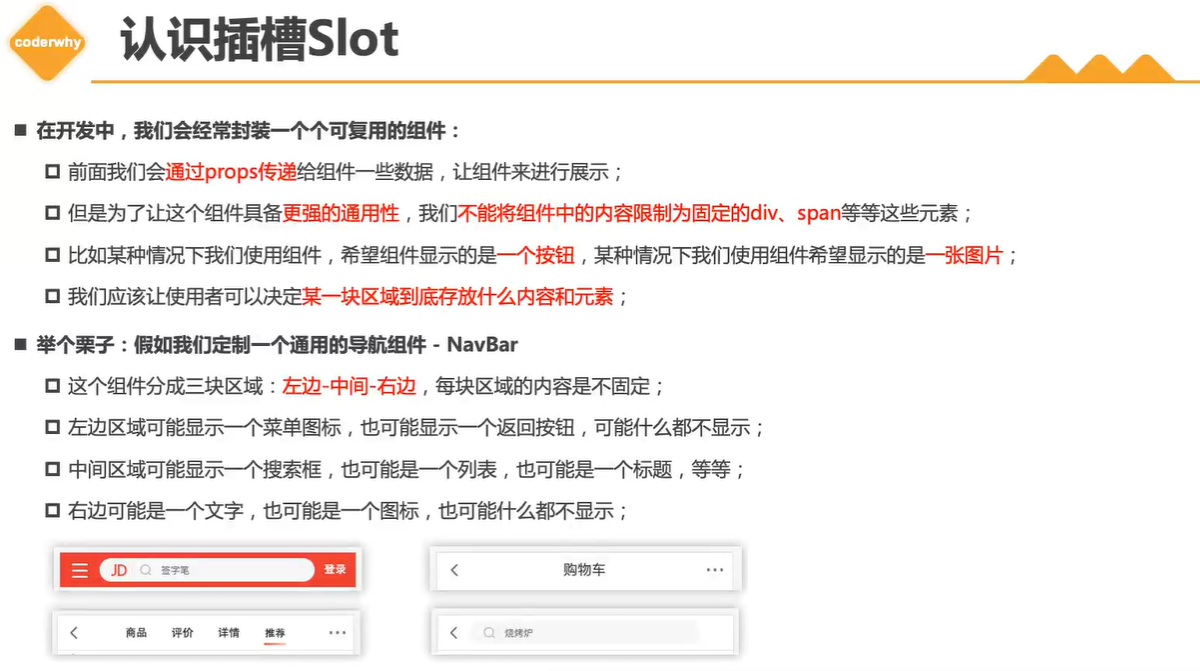
015. 认识插槽Slot


插槽的简单使用
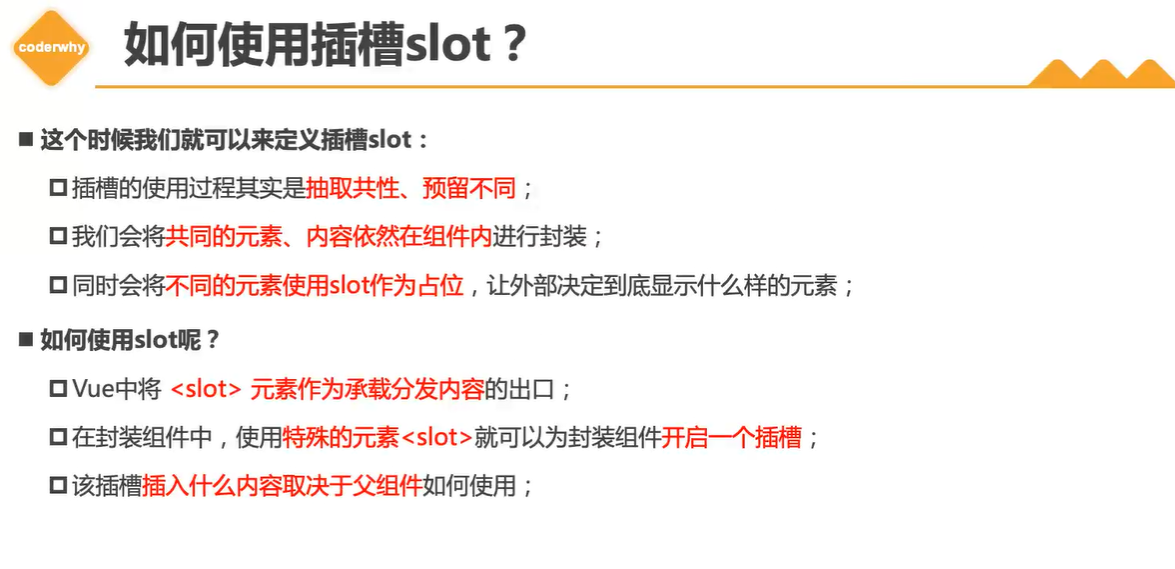
# 组件中使用<slot></slot>定义 插槽
// 示例 MySlot.vue 自定义个带插槽组件
<template>
<div>
<h2>这是插槽组件的开始</h2>
<slot>
<!-- i标签为插槽的占位符,可以自定义内容,如果未传入数据默认显示-->
<i><input type="text" placeholder="请输入内容" /></i>
</slot>
<h2>这是插槽组件的结束</h2>
</div>
</template>
<script>
export default {
name: "MySlot"
}
</script>
<style scoped>
</style>
<template>
<my-slot/>
<my-slot>
<input type="text" placeholder="请输入内容" />
<input type="submit" value="提交" />
</my-slot>
<my-slot>
<my-button>点我22</my-button>
</my-slot>
</template>
<script>
import MySlot from "./MySlot.vue";
import MyButton from "./MyButton.vue";
export default {
name: "App",
components: { MySlot ,MyButton}
}
</script>
<style scoped>
</style>
// 定义了一个组件 带插槽的一个简单组件
//// MyButton.vue
<template>
<button>
<slot></slot>
</button>
</template>
<script>
export default {
name: "MyButton"
}
</script>
<style scoped>
</style>
// App.vue 调用组件使用插槽
<template>
<!-- 直接调用不传入内容显示默认插槽内容 -->
<my-slot/>
<!-- 传入内容显示自定义插槽内容 -->
<my-slot>
<input type="text" placeholder="请输入内容" />
<input type="submit" value="提交" />
</my-slot>
<!-- 传入自定义组件内容,显示自定义组件 -->
<my-slot>
<my-button>点我22</my-button>
</my-slot>
</template>
<script>
// 导入自定义组件
import MySlot from "./MySlot.vue";
import MyButton from "./MyButton.vue";
export default {
name: "App",
// 注册自定义组件
components: { MySlot ,MyButton}
}
</script>
<style scoped>
</style>
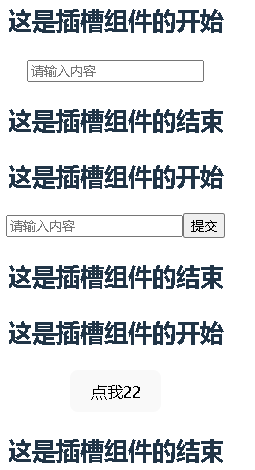
显示效果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通