008. vue组件的嵌套
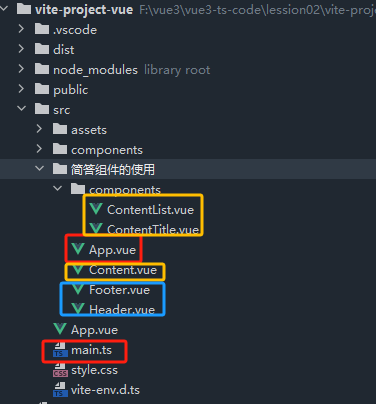
页面层级

# 1. main.ts 引入 App.文件
import { createApp } from 'vue'
import './style.css'
import App from './简答组件的使用/App.vue'
createApp(App).mount('#app')
#2. 定义 Footer.vue
<script setup lang="ts">
</script>
<template>
<div>这是底部组件</div>
</template>
<style scoped>
</style>
#3. 定义Header.vue
<script setup lang="ts">
</script>
<template>
<div>这是头部</div>
</template>
<style scoped>
</style>
# 4. 定义Content里的两个子组件
---------------------------------------------------------
ContentList.vue
<script setup lang="ts">
</script>
<template>
<div>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
</template>
<style scoped>
</style>
-----------------------------------------------------
ContentTitle.vue
<script setup lang="ts">
let title = '简答组件的使用'
</script>
<template>
<h1>{{title}}</h1>
</template>
<style scoped>
</style>
# 5. 定义Content.vue
<script >
import ContentList from './components/ContentList.vue'
import ContentTitle from './components/ContentTitle.vue'
export default {
components: {
ContentList,
ContentTitle
}
}
</script>
<template>
<div>
// 调用内容的子组件
<content-title></content-title>
<content-list></content-list>
</div>
</template>
<style scoped>
</style>
# 6. App.vue 调用组装
// 调用 头,内容,底部 组件
<script >
// 引入自定的组件
import ContentList from './components/ContentList.vue'
import ContentTitle from './components/ContentTitle.vue'
export default {
components: {
ContentList,
ContentTitle
}
}
</script>
<template>
<div>
<content-title></content-title>
<content-list></content-list>
</div>
</template>
<style scoped>
</style>
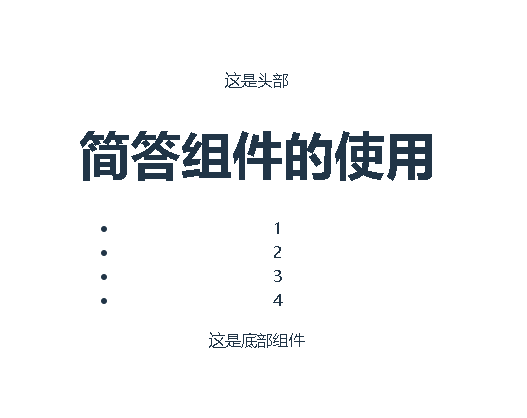
# 7. 运行
npm run dev
# 8.访问






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!