关于display的box和flex布局
关于二者的区别于联系,在知乎上看到有人这么回答的
flex 2012年的语法,也将是以后标准的语法,大部分浏览器已经实现了无前缀版本。
box是2009年的语法,已经过时,是需要加上对应前缀的。
另外

flex demo代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | <html> <head> <meta name="generator" content="HTML Tidy for HTML5 (experimental) for Windows https://github.com/w3c/tidy-html5/tree/c63cc39" /> <title></title> <style> *{ margin:0px; padding:0px; line-height:20px; } .test{ margin:200px; width:500px; height:200px; background:green; display:flex; flex-flow: column nowrap; overflow:hidden; } .test div{ overflow:hidden; } .test_c1{ background:gray; height:60%; width:20%; } .test_c2{ background:red; height:20%; width:20%; } .test_c3{ background:blue; height:20%; width:100%; } </style> </head> <body> <div class='test'> <div class='test_c1'>abcdefghijklml</div> <div class='test_c2'>1234567890</div> <div class='test_c3'>aabbccddeeffgghhiijjkkllmmnnooppqqrrsstt</div> </div> </body></html> |
box demo代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | <html> <head> <meta name="generator" content="HTML Tidy for HTML5 (experimental) for Windows https://github.com/w3c/tidy-html5/tree/c63cc39" /> <title></title> <style> *{ margin:0px; padding:0px; line-height:20px; } .test{ margin:200px; width:500px; height:200px; background:green; display:-webkit-box; -webkit-box-orient: vertical ; overflow:hidden; } .test div{ overflow:hidden; } .test_c1{ background:gray; width:20%; -webkit-box-flex:6; } .test_c2{ background:red; width:20%; -webkit-box-flex:2; } .test_c3{ background:blue; width:100%; -webkit-box-flex:2; } </style> </head> <body> <div class='test'> <div class='test_c1'>abcdefghijklml</div> <div class='test_c2'>1234567890</div> <div class='test_c3'>aabbccddeeffgghhiijjkkllmmnnooppqqrrsstt</div> </div> </body></html> |
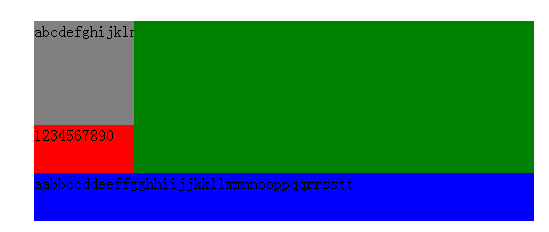
运行效果图
flex

box

高度貌似不一样,有高手看到,求解释






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗