八、使用jsPlumb实现简单流程图
通过一个小demo来演示jsPlumb的常用内容。使用拖拽的方式从工具栏将节点拖至画布中;画布中的节点可以移动,连线;线条上可以输入备注信息。
一、项目环境
demo使用vue3+typescript4+quasar2前端框架,与之前的演示项目环境一致。demo完成代码地址
二、功能介绍
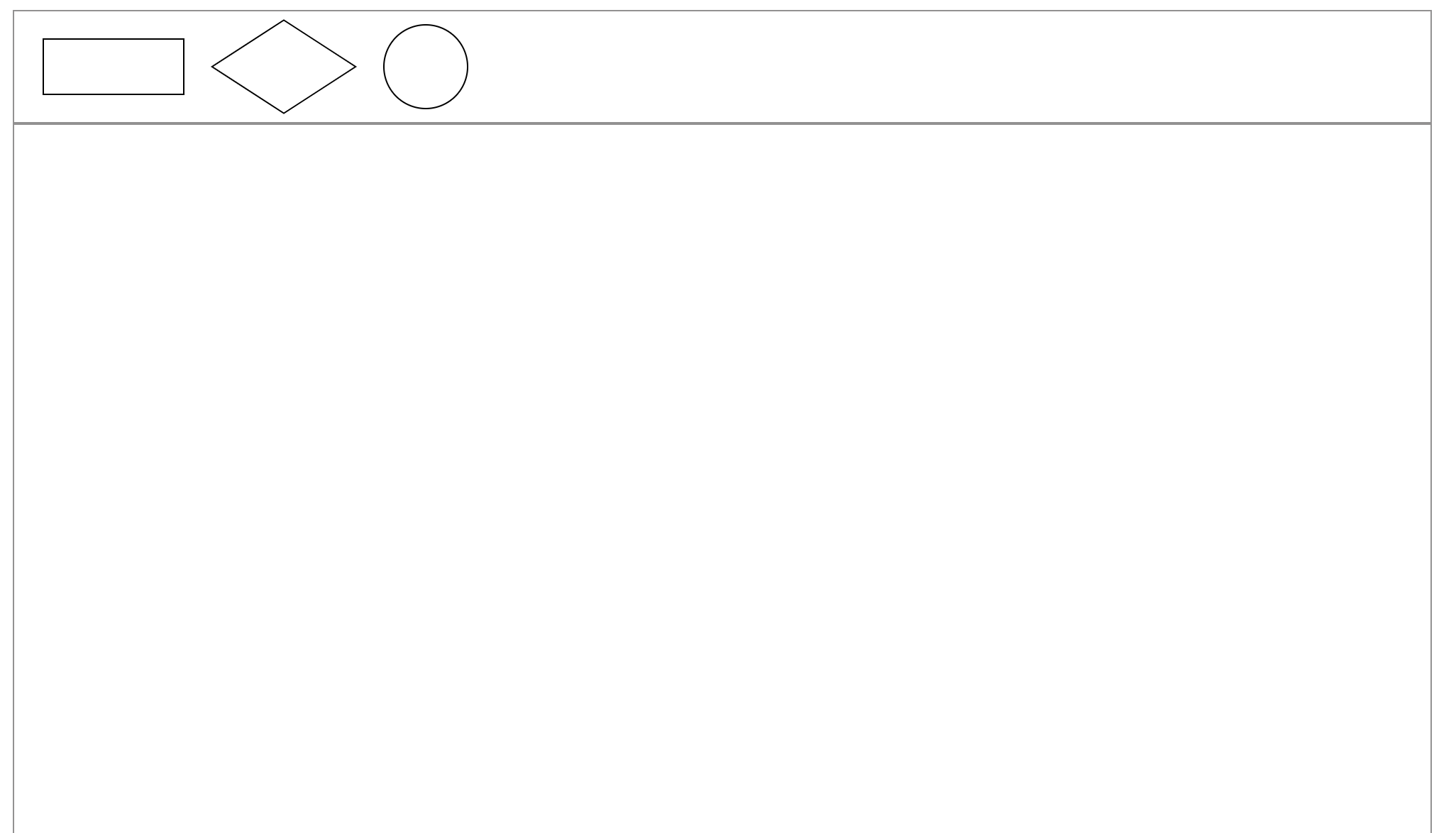
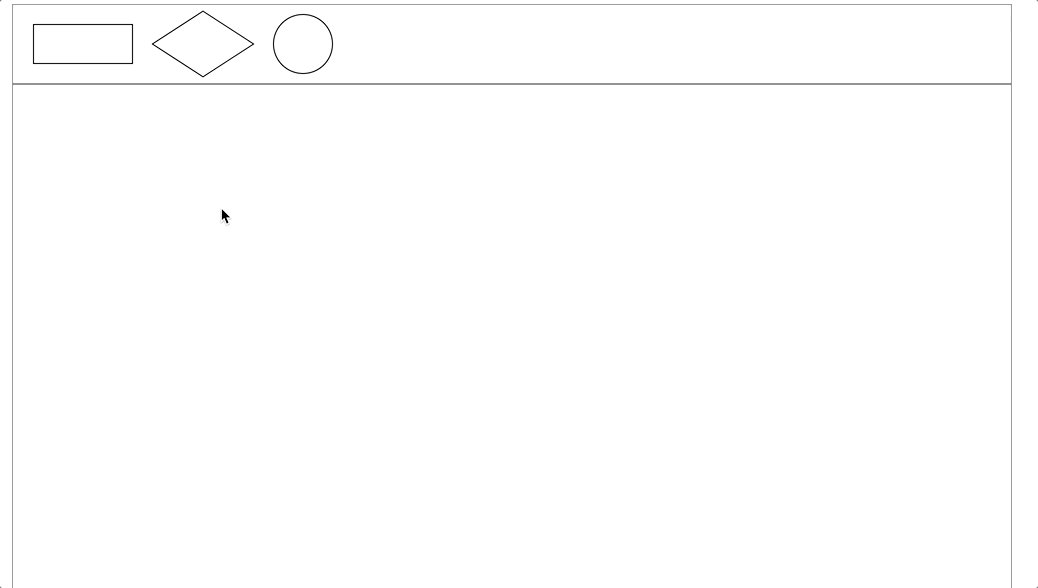
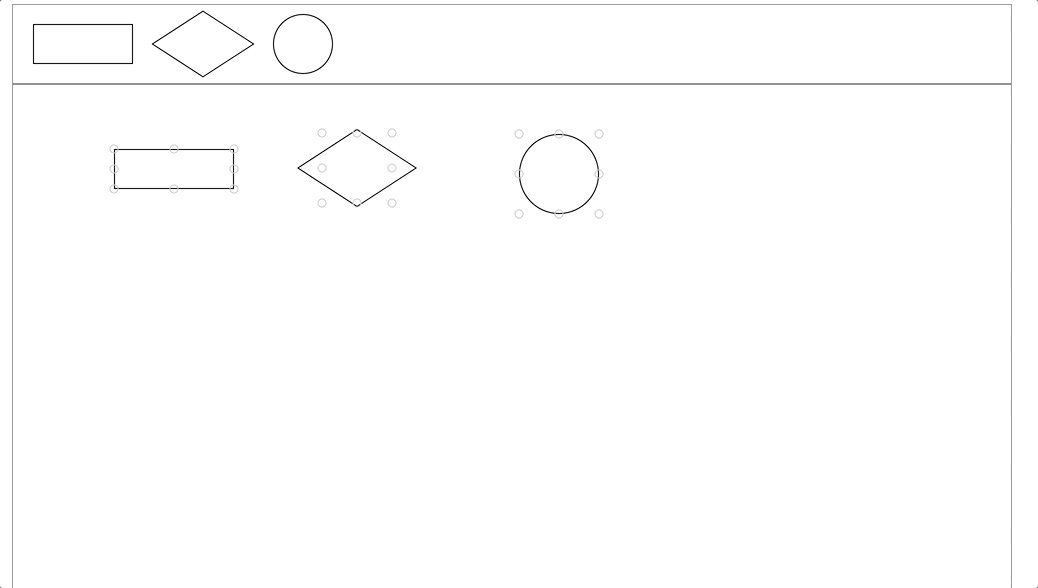
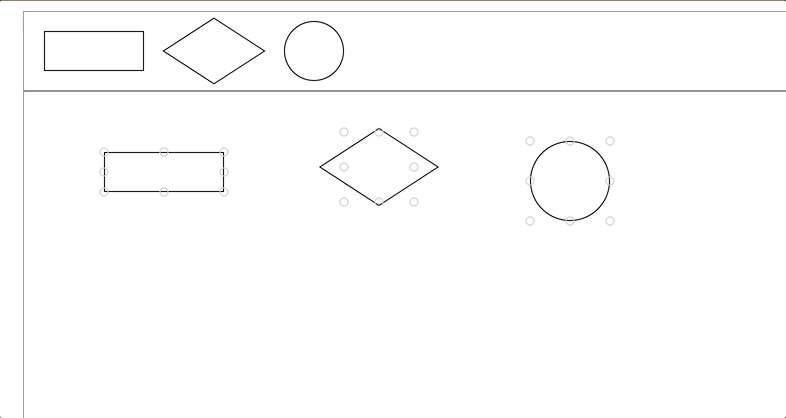
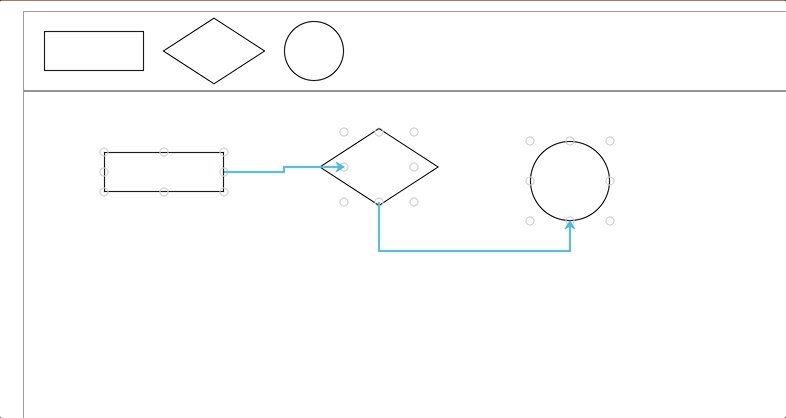
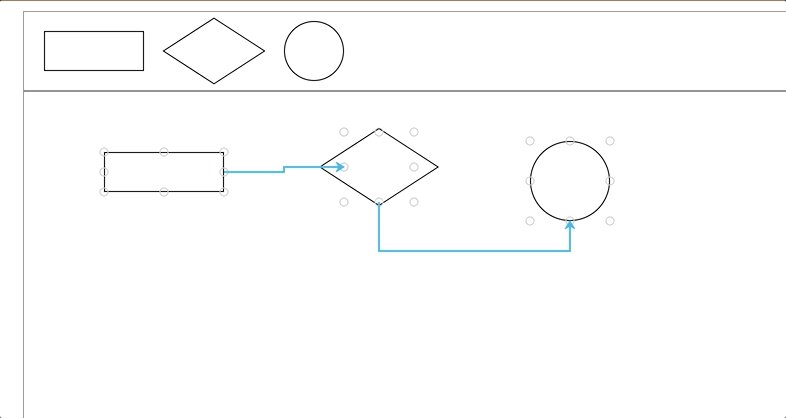
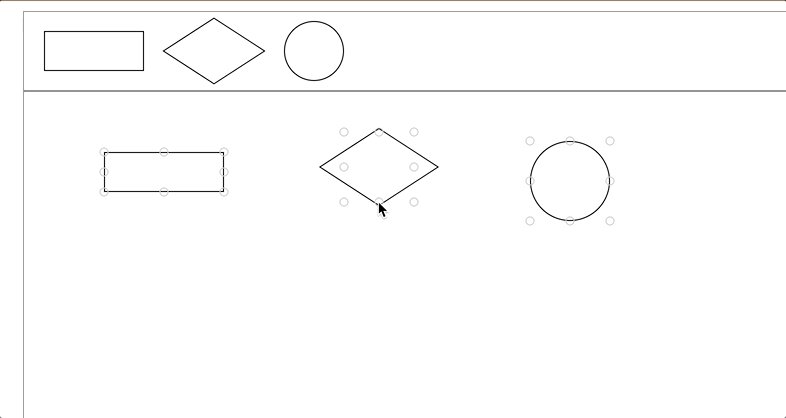
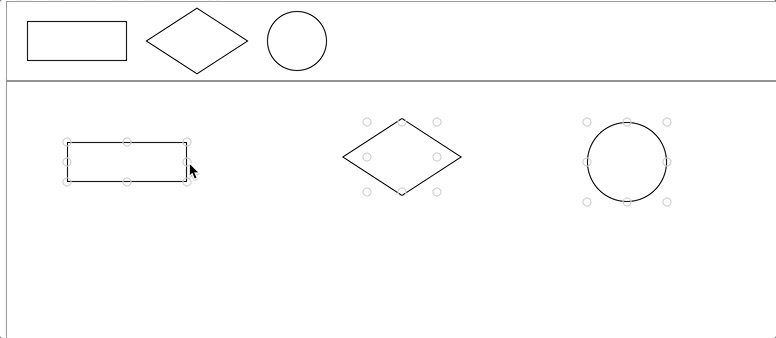
1. 界面

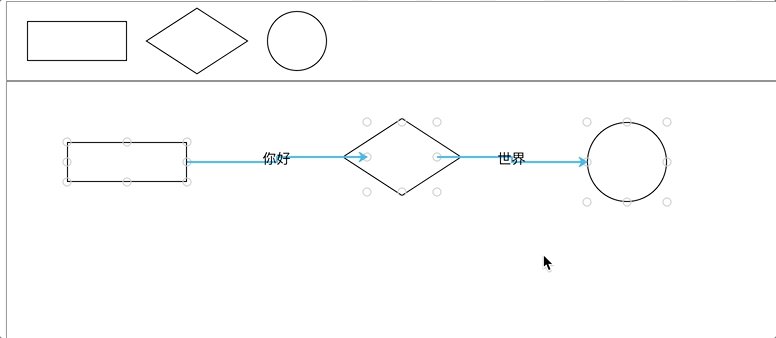
上方为工具栏,demo中只设置了三种图形 。下方为画布,可以将图形从工具栏种拖到下方的画布中。
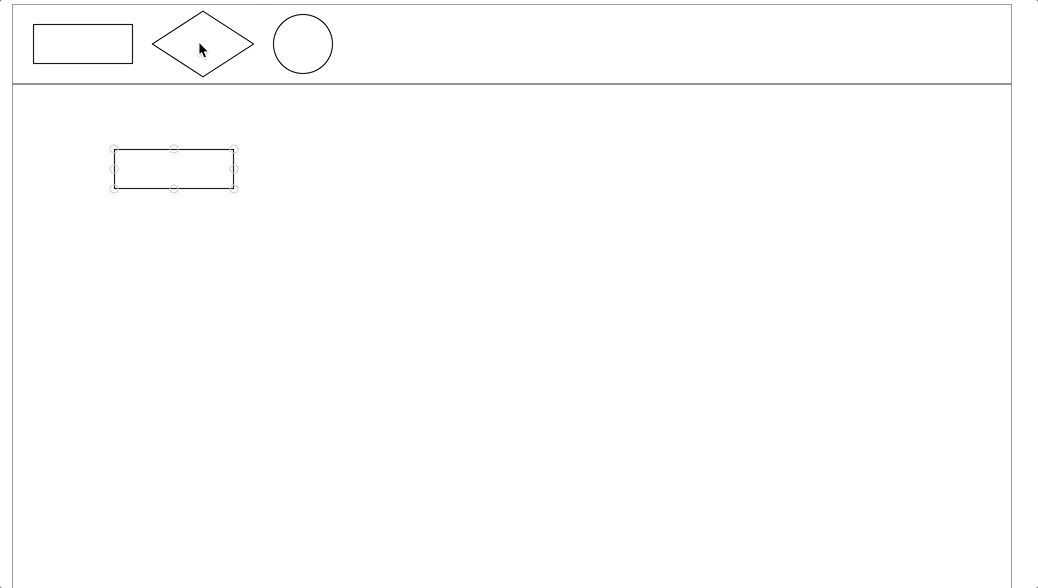
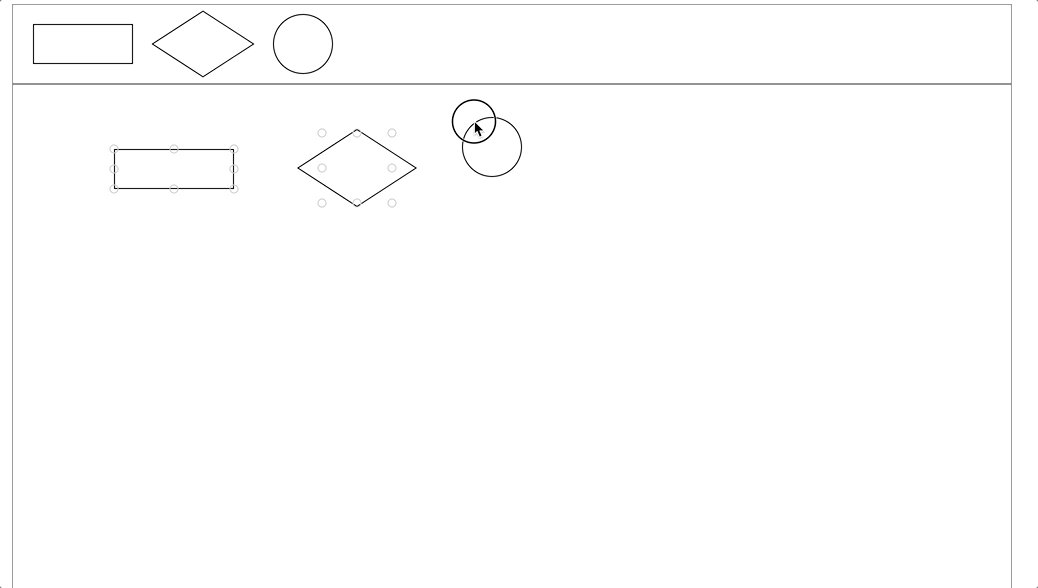
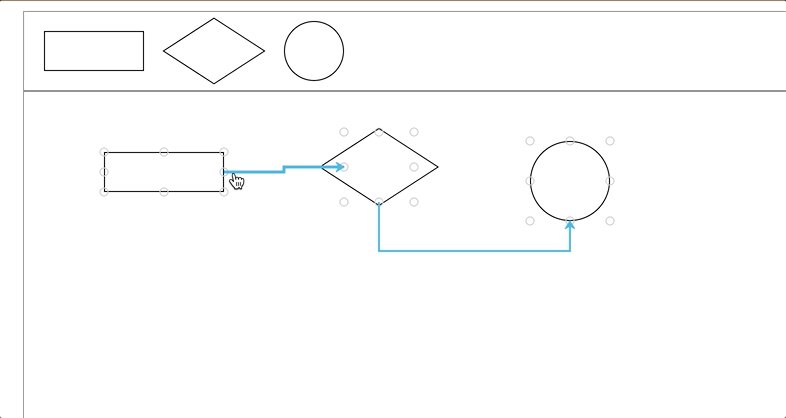
2. 拖拽

拖拽创建的节点,使用jsPlumb创建了8个静态锚点。demo中节点的个数以及位置没有进行调整,圆形和菱形可以只创建4个静态锚点,菱形锚点的位置也可以根据图形的大小调整至图形的四个角。
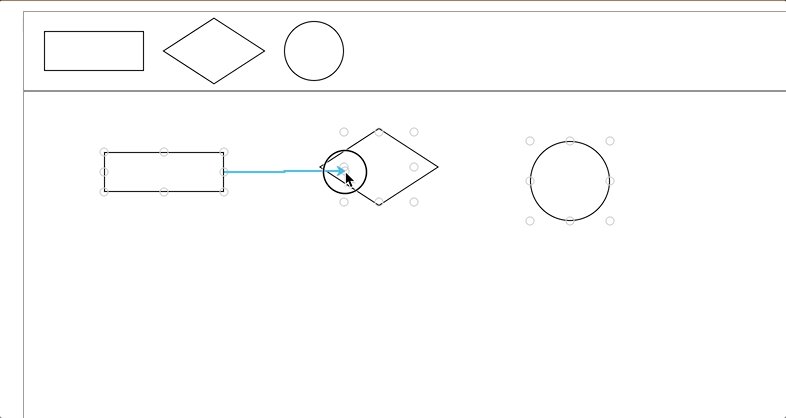
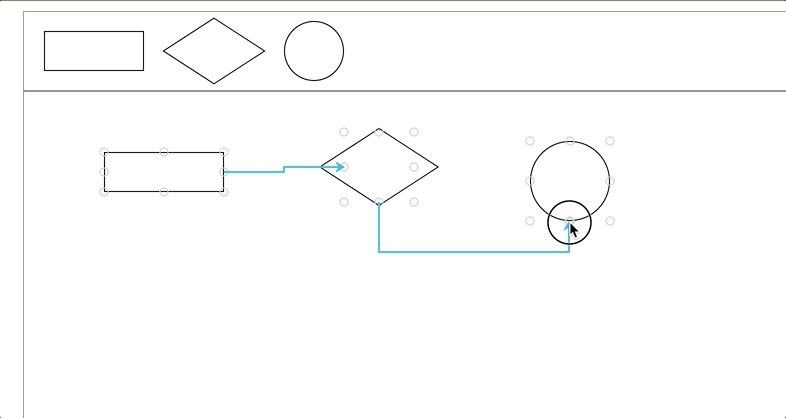
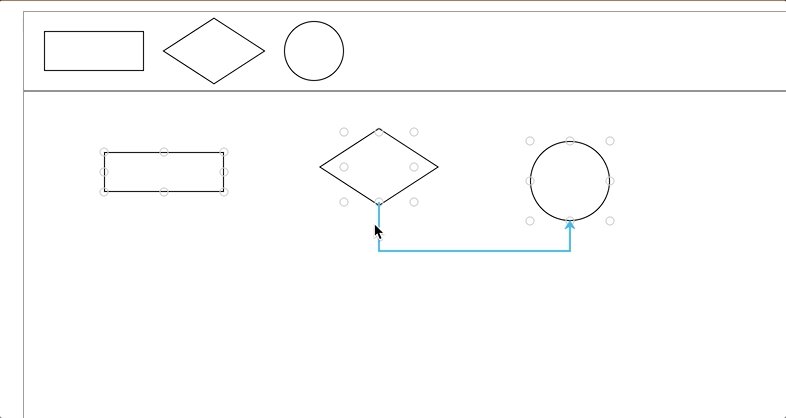
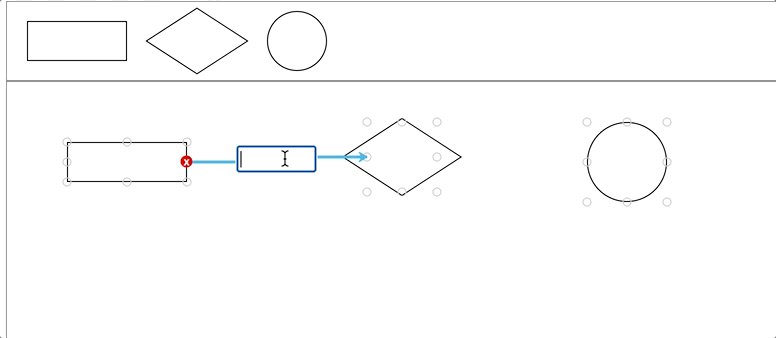
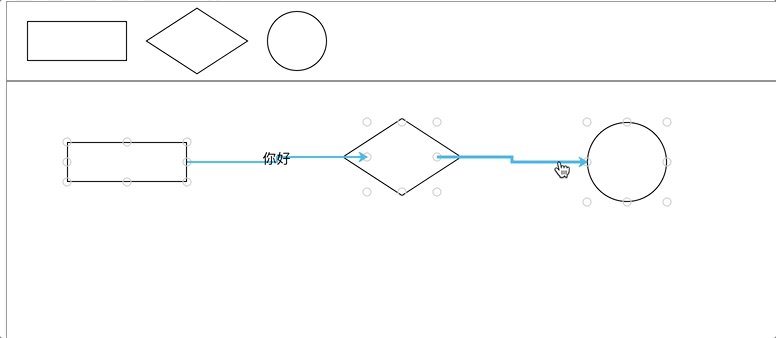
3. 连线

通过jsPlumb事件,在连线完成后创建了隐藏的Overlay,例如一个删除图标,当点击连线时图标就会出现。线条设置了Hover样式,方便鼠标选中点击线条。
4. 删除连线

在连线上创建一个图标Overlay,点击时实现删除线条的功能。
5. 添加文案

双击线条显示一个输入框,输入框中输入的文案即可作为线条的文案描述


