三、jsPlumb实现流程图配置--Endpoint详细参数
一、前言
基于上一篇文章中已经搭建好的jsPlumb项目,在此篇文章中演示Endpoint的一些参数以及参数的效果。
二、Endpoint创建
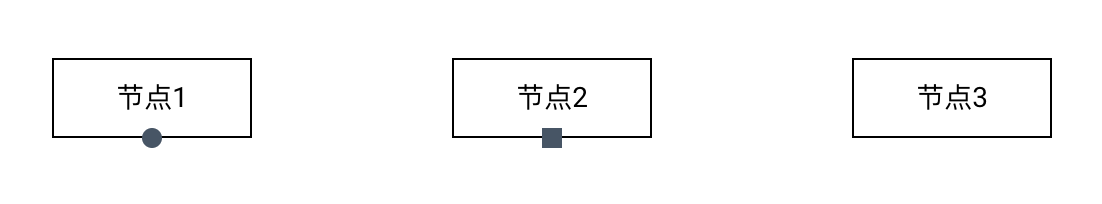
在一个节点上创建Endpoint有三种方式:
// 方式一:直接使用字符串指定类型。注意:大小写敏感
// 圆点形
const endpoint1 = jsPlumb.value.addEndpoint(node1.value, {
endpoint: 'Dot'
});
// 矩形
const endpoint2 = jsPlumb.value.addEndpoint(node2.value, {
endpoint: 'Rectangle'
});
// 空白
const endpoint3 = jsPlumb.value.addEndpoint(node3.value, {
endpoint: 'Blank'
});
// 方式二:使用官方定义好的类型DotEndpoint.type、RectangleEndpoint.type、BlankEndpoint.type
// 圆点形
const endpoint1 = jsPlumb.value.addEndpoint(node1.value, {
endpoint: DotEndpoint.type,
});
// 矩形
const endpoint2 = jsPlumb.value.addEndpoint(node2.value, {
endpoint: RectangleEndpoint.type,
});
// 空白
const endpoint3 = jsPlumb.value.addEndpoint(node3.value, {
endpoint: BlankEndpoint.type,
});
// 方式三:使用一个对像,实现更多细节的配置
const endpoint3 = jsPlumb.value.addEndpoint(node3.value, {
endpoint: {
type: 'Dot',
options: {}
}
});

前两种方式都只能简单的创建一个指定类型的Endpoint,因此着重演示第三种方式中,都有哪些参数可以配置。
三、Endpoint配置
endpoint的配置参数都在options属性中,如代码所示进行控制Endpoint的大小:
const endpoint4 = jsPlumb.value.addEndpoint(node4.value, {
endpoint: {
type: 'Dot',
options: {
radius: 3,
},
},
});
const endpoint5 = jsPlumb.value.addEndpoint(node5.value, {
endpoint: {
type: 'Dot',
options: {
radius: 10,
},
},
});
const endpoint6 = jsPlumb.value.addEndpoint(node6.value, {
endpoint: {
type: 'Rectangle',
options: {
width: 20,
height: 10,
},
},
});

Dot类型的Endpoint使用radius参数来控制大小;Rectangle类型使用width和height来控制大小。
根据官方文档所写,Endpoint还有cssClass和hoverClass属性可以用来调整样式,试一试配置cssClass和hoverClass看看效果:
const endpoint7 = jsPlumb.value.addEndpoint(node7.value, {
endpoint: {
type: 'Dot',
options: {
radius: 10,
cssClass: 'endpoint-css',
},
},
});
const endpoint8 = jsPlumb.value.addEndpoint(node8.value, {
endpoint: {
type: 'Rectangle',
options: {
width: 20,
height: 10,
cssClass: 'endpoint-css',
},
},
});
// 不会触发hover
const endpoint9 = jsPlumb.value.addEndpoint(node9.value, {
endpoint: {
type: 'Dot',
options: {
radius: 12,
hoverClass: 'endpoint-css',
},
},
});
.endpoint-css {
background-color: red;
border: 2px solid blue;
}

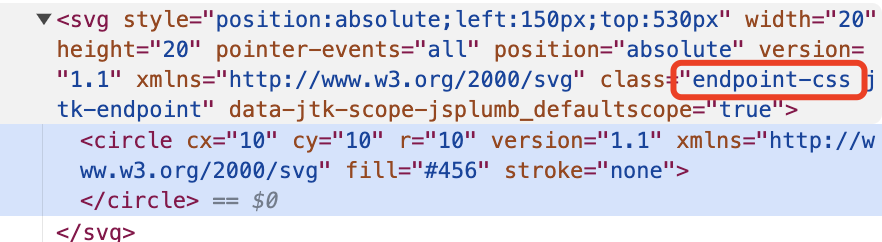
从效果可以看到,配置cssClass无法改变Endpoint的颜色以及边框。原因是界面上所能看到的Endpoint形状,实际是由svg所实现,我们配置的cssClass实际上是被添加到了svg元素上,而SVG绘制的图形的样式也不是通过style来控制的,实际控制它们的属性参考svg文档;
属性hoverClass不管鼠标怎么移动,放到哪里都没有触发过所配置的class,不知道是文档问题还是我的使用问题。

虽然配置cssClass不能进行Endpoint的颜色、边框等样式的调整,但是可以用margin或padding来调整位置,比如Endpoint有一半遮住了节点,导致节点内的文案会看不清,想要Endpoint往外挪一点:
const endpoint10 = jsPlumb.value.addEndpoint(node10.value, {
endpoint: {
type: 'Dot',
options: {
radius: 10,
cssClass: 'endpoint-margin',
},
},
});
.endpoint-margin {
margin-top: 10px;
}

这样整个Endpoint就在节点外面了,还可以试试设置padding从而得到一个半圆的Endpoint。那么想要设置Endpoint的颜色等样式该如何设置呢?
方式一:局部设置
由于svg绘制的图形不能通过style设置样式,那么就使用svg图形控制样式的属性进行设置颜色等样式,例如fill、stroke等属性,这种方式还是需要先设置好cssClass:
const endpoint11 = jsPlumb.value.addEndpoint(node11.value, {
endpoint: {
type: 'Dot',
options: {
radius: 6,
cssClass: 'real-css',
},
},
});
svg.real-css circle{
fill: red;
stroke: blue;
stroke-width: 2px;
}
这样就可以对real-css类下的Dot类型的Endpoint进行颜色、边框等的设置。当然如果css编写时去掉类的限制就可以实现全局设置,也就是第二种方式。
另外还可以实现不需要编写css就可以实现Endpoint的样式设置的方式,就是使用paintStyle参数:
const endpoint12 = jsPlumb.value.addEndpoint(node12.value, {
endpoint: {
type: 'Dot',
options: {
radius: 6,
},
},
paintStyle: {
fill: 'red',
stroke: 'blue',
strokeWidth: 2,
dashstyle: '2',
// dashstyle: '2 4'
},
});
补充说明,
paintStyle中的dashstyle是用于设置边框虚线的。如果dashstyle中只设置一个值,那就是虚线的长度;如果设置两个值,那第二个值就是虚线与虚线之间的间隔距离。
方式二:全局设置
svg circle, svg rect {
fill: red;
stroke: blue;
stroke-width: 2px;
}
这样就可以完成全局的设置,但是如果你的项目中存在其他的svg图形,就可能产生一些干扰。jsPlumb还提供了一种全局设置的方式:在jsPlumb实例化的时候,设置Endpoint的全局参数:
jsPlumb.value = newInstance({
container: canvas.value,
endpointStyle: {
fill: 'red',
},
});
四、总结
这样就介绍完了对Endpoint的大小、颜色、位置等一些样式的设置,就可以根据实际情况进行调整。至于svg图形的样式属性,每个属性实际的效果,就可以查询svg的文档学习了解。此篇文章中的完整项目代码地址。


