二、jsPlumb实现流程图配置--创建节点、连线
项目使用Vue3+Typescript4+Quasar2,安装jsPlumb6.x库,并使用Quasar CLI,运行环境为node16.19.0
一、项目准备
使用Quasar CLI创建好项目(Vue代码风格使用的是Composition API)。执行quasar dev即可在本地环境运行起一个Quasar的基础页面。删除掉MainLayout.vue中的多余的内容,只保留路由部份的代码。然后删除掉IndexPage.vue中的内容,在这里开始着手jsPlumb示例代码。
jsPlumb使用上对Vue并不太友好
二、创建节点
<div class="canvas" ref="canvas">
<div
class="rectangle-node items-center justify-center row"
ref="node1"
style="top: 100px; left: 100px"
>
节点1
</div>
<div
class="rectangle-node items-center justify-center row"
ref="node2"
style="top: 100px; left: 400px"
>
节点2
</div>
</div>
这里已经创建好了两个DOM节点,此时还并没有jsPlumb的参与。接下来编写脚本部分的代码
<script setup lang="ts">
import { ref, onMounted } from 'vue';
import {
newInstance,
BrowserJsPlumbInstance,
AnchorLocations,
} from '@jsplumb/browser-ui';
const canvas = ref<HTMLElement>();
const node1 = ref<Element>(Object());
const node2 = ref<Element>(Object());
const jsPlumb = ref<BrowserJsPlumbInstance>();
onMounted(() => {
jsPlumb.value = newInstance({
container: canvas.value,
});
jsPlumb.value.connect({
source: node1.value,
target: node2.value,
connector: 'Flowchart',
});
</script>
最后是样式代码:
.canvas {
position: relative;
width: 1000px;
height: 800px;
border: 1px solid #696868ba;
.rectangle-node {
position: absolute;
width: 100px;
height: 40px;
border: 1px solid #000000;
}
}
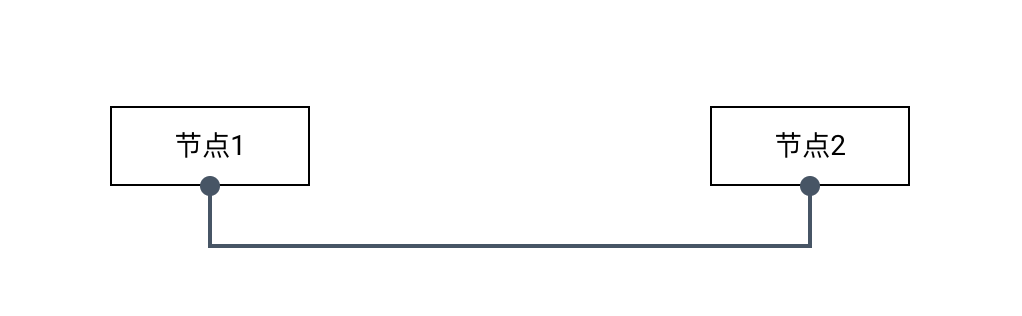
这样就已经完成了两个节点之间的一条连线,效果如图所示:

可以看到,jsPlumb的API中,接收的参数都是Element类型的,也就是需要获取到DOM元素,这样在Vue中使用jsPlumb,就需要大量使用ref来获取到DOM元素。这也是个人觉得对Vue不友好的原因。
那为什么连线是从两个节点的下方连接的呢?
当使用connect API时,如果connect中参数的source或target只是普通的DOM节点,那么jsPlumb会把它们纳入管理并自动给他们创建Endpoint,自动选择Anchor位置并连线。使用F12检查页面元素时就可以查看到:
被jsPlumb管理的DOM元素会有data-jtk-managed属性,Endpoint对应的DOM会有jtk-endpoint开头的类名。
三、创建Endpoint
如果想自己控制连线的位置该如何做呢?
需要自己创建Endpoint并在连线的时候指定Endpoint。我们再新增两个节点:
<div
class="rectangle-node items-center justify-center row"
ref="node3"
style="top: 300px; left: 100px"
>
节点3
</div>
<div
class="rectangle-node items-center justify-center row"
ref="node4"
style="top: 300px; left: 400px"
>
节点4
</div>
const node3 = ref<Element>(Object());
const node4 = ref<Element>(Object());
onMounted(() => {
// 之前的代码......
// 在onMounted中增加以下代码
const endpint3 = jsPlumb.value.addEndpoint(node3.value, {
endpoint: {
type: 'Dot',
options: {
radius: 4,
},
},
anchor: [AnchorLocations.Right],
});
const endpoint4 = jsPlumb.value.addEndpoint(node4.value, {
endpoint: {
type: 'Dot',
options: {
radius: 4,
},
},
anchor: [AnchorLocations.Left],
});
jsPlumb.value.connect({
source: endpoint3,
target: endpoint4,
connector: 'Flowchart',
});
});
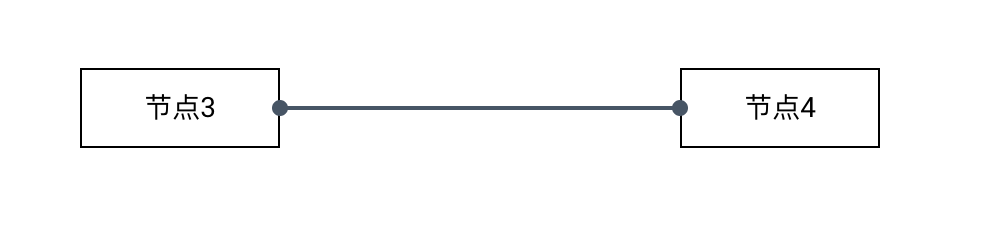
这样就完成了从节点3的右侧连线到节点4的左侧。效果如图:

addEndpoint API用来在节点上创建Endpoint并返回创建好的Endpoint,创建时可以指定Endpoint的类型、样式以及Anchor的个数、方位等等。关于静态Anchor方位的八个位置可以参考上一篇文章。
四、创建Overlay
此时的连线看不出来哪是起点,哪是终点。创建一个Overlay就可以指明连线的方向。在connect API中新增一项参数,其他保持不变:
jsPlumb.value.connect({
source: endpoint3,
target: endpoint4,
connector: 'Flowchart',
overlays: [
{ type: 'Arrow', options: {location: 1} }
]
});
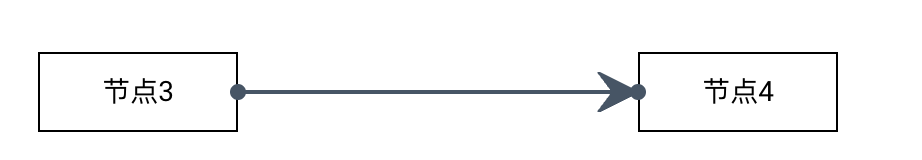
效果如图所示:

五、总结
这样就把jsPlumb中的核心概念的基本使用演示完成,完整的项目代码地址。
接下来会详细介绍Endpoint、Anchor、Overlay中的各项参数配置以及修改后对应的效果,然后再继续开发演示拖拽功能。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异