一、jsPlumb实现流程图配置--jsPlumb介绍
jsPlumb是一个前端库,用来实现类似Microsoft Visio的Web端流程图,可以实现拖拽节点,连线,填充文案等方式生成一个流程图。jsPlumb有两个版本,一个是商业版需要收费,另一个是社区版开源免费。目前社区版的最新的文档地址
一、jsPlumb中的基本概念
节点(Node)
节点就是流程图中可以连线或者被连线的单元。形状可以是任意的,例如矩形、圆形或其他不规则的形状。
连线(Connector)
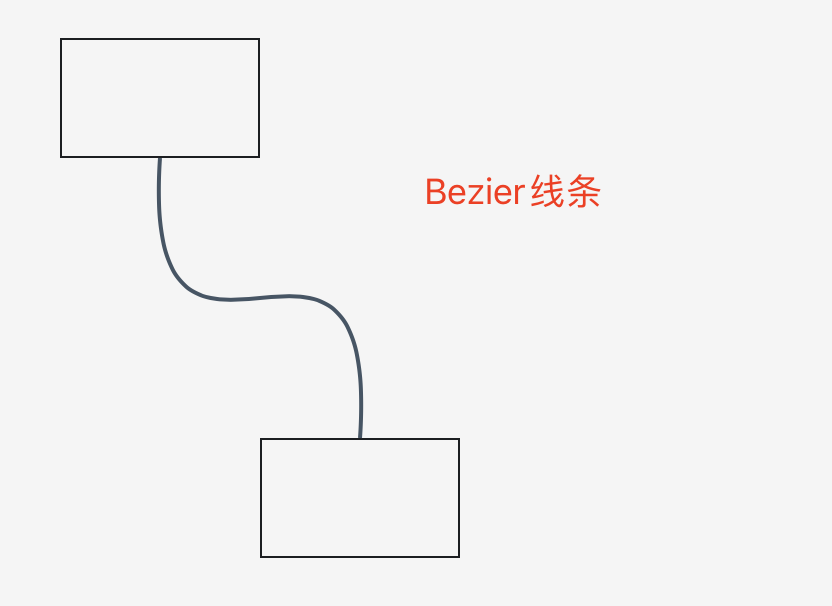
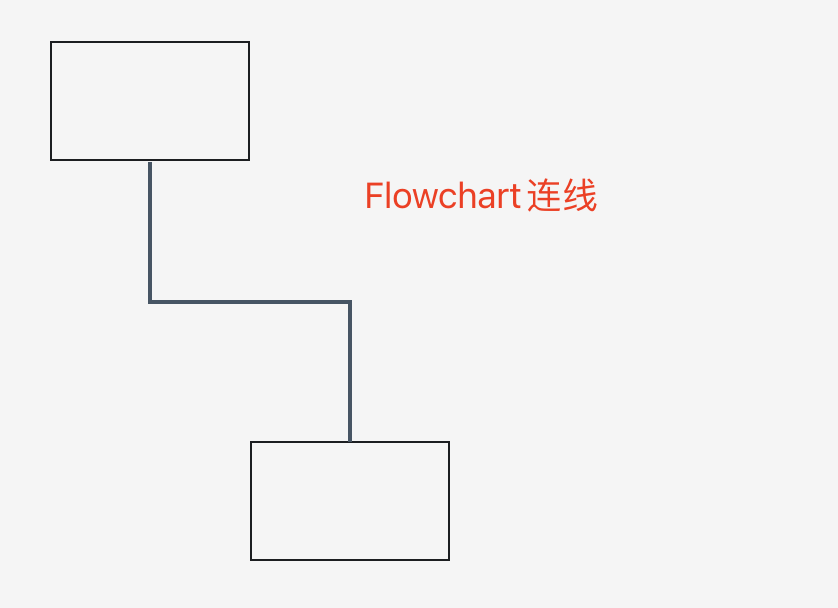
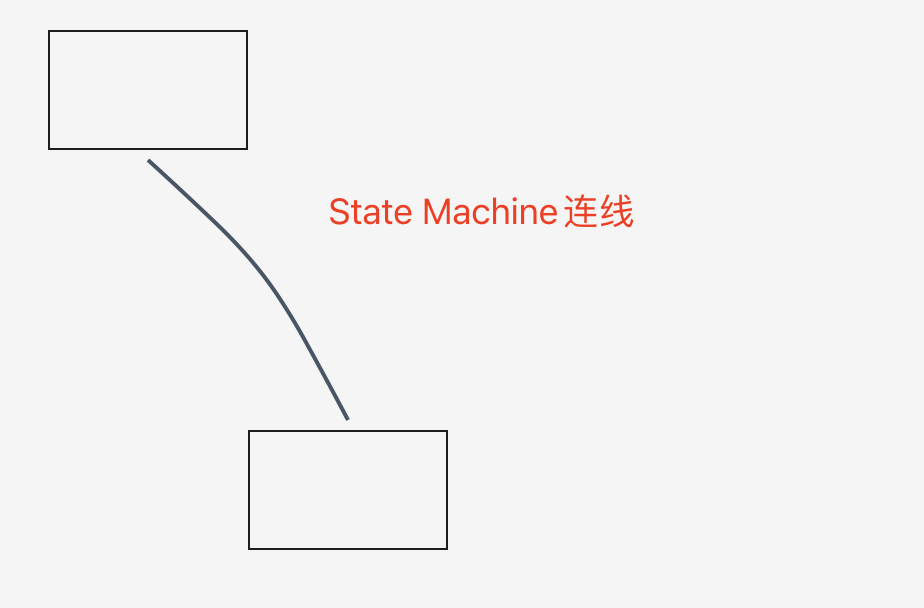
连线就是连接两个节点的线条。连线是有方向的,连线的方向就是从起始点指向目的点。连线有4中线条类型可使用:Bezier、Straight、Flowchart、StateMachine




每种连线jsPlumb都提供了一些参数用于设置线条的样式
连线修饰(Overlay)
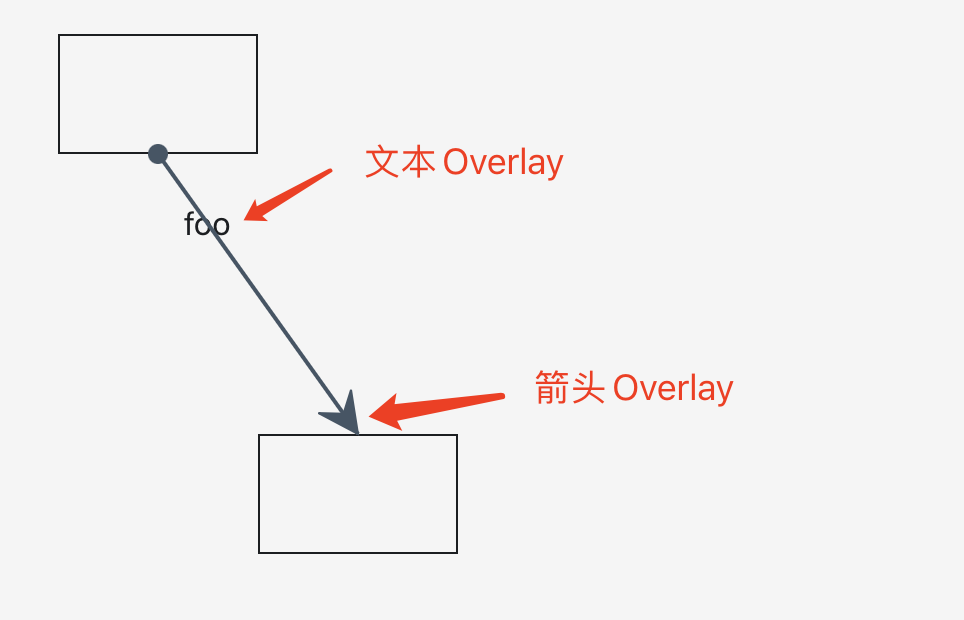
Overlay是基于连线的,遮盖在连线上一种元素,它可以是文字、图标、图片等任何元素,它可以在连线的任何位置-中间、两边或者连线之外。一条连线上可以有多个Overlay,例如下图:

jsPlumb提供了5种Overlay:Arrow、Label、PlainArrow、Diamond、Custom。Custom类型的允许自定义任何DOM元素作为一个Overlay。
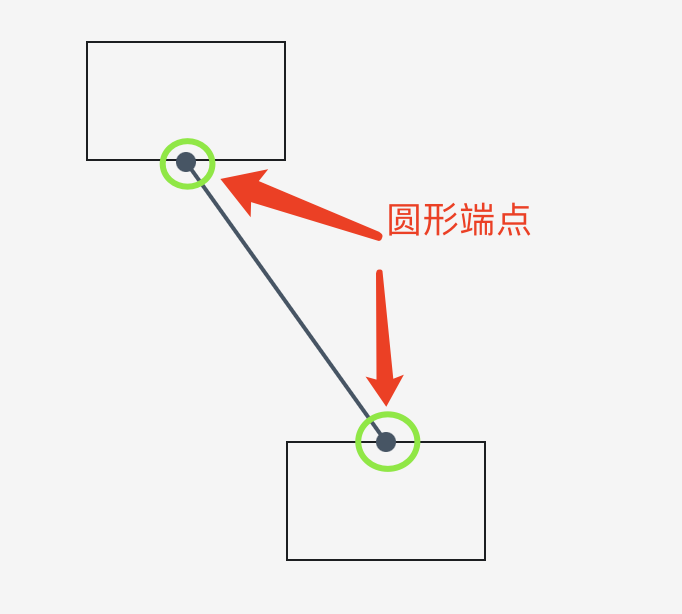
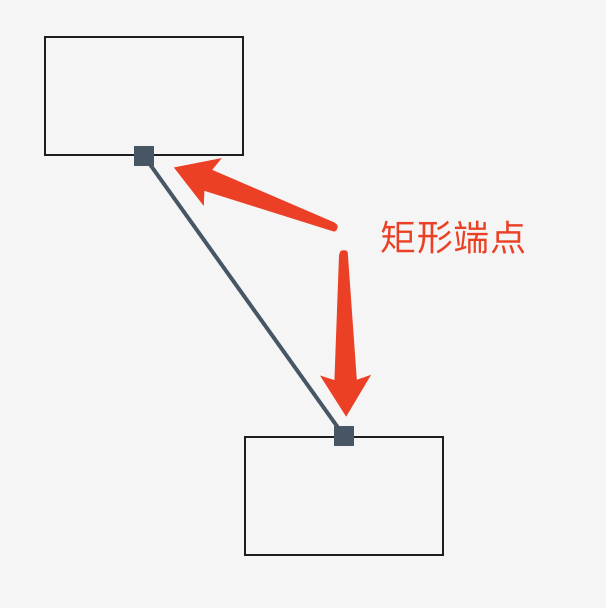
端点(Endpoint)
Endpoint用于控制连线两端的行为与样式。节点上必须先创建端点才能进行连线或被连线。下图实例:


端点的形状以及一些样式,jsPlumb都提供了对应的参数可以进行自定义
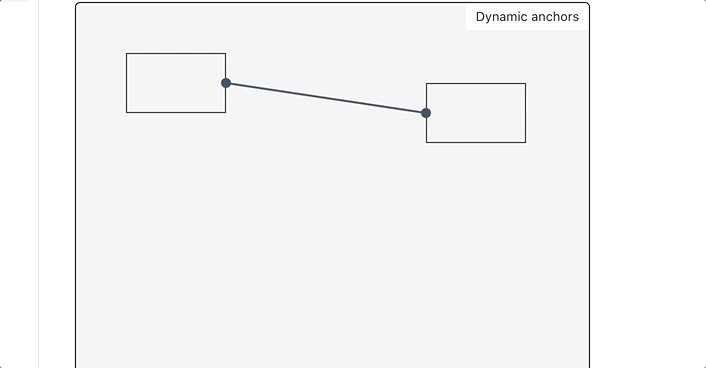
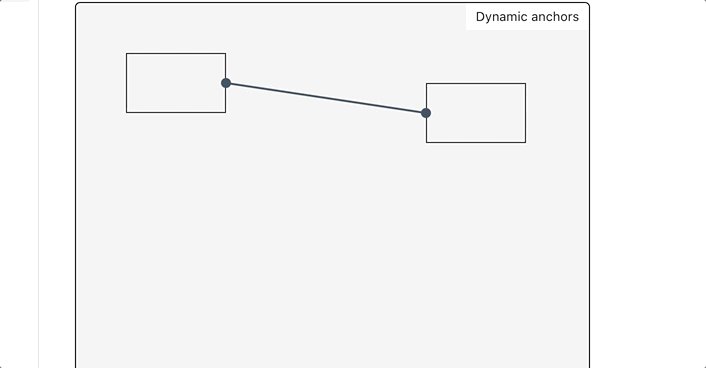
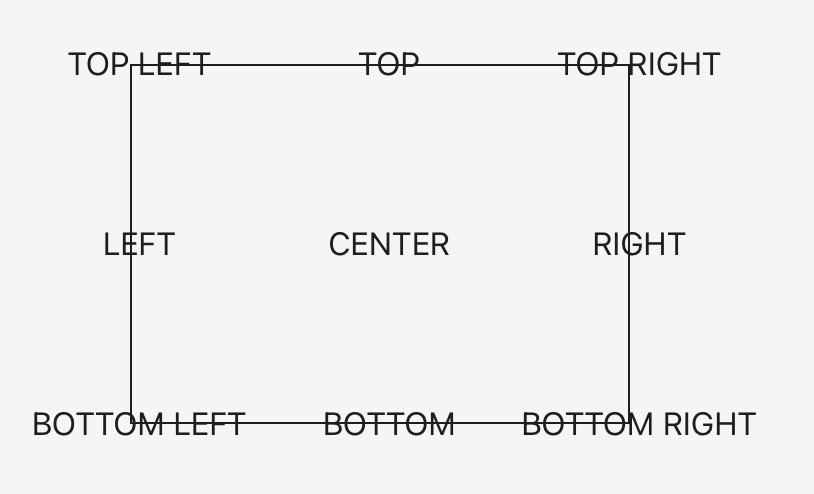
锚点(Anchor)
Anchor指定节点上可以用来连线或被连线的位置。Anchor大致又分为静态的和动态的,静态锚点默认的有九个常用点位,如下图:

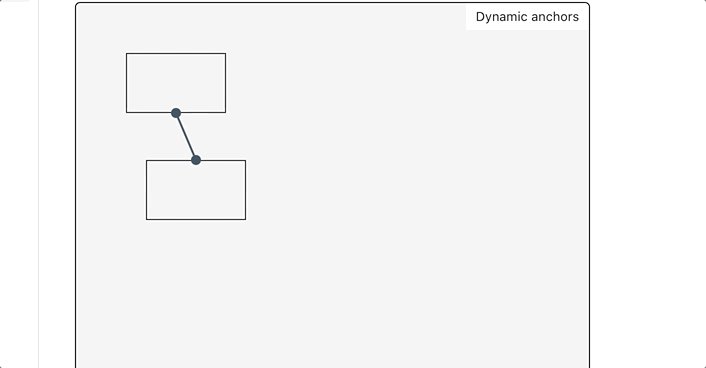
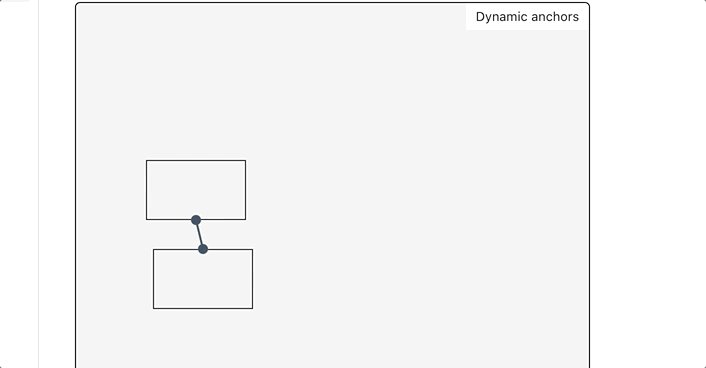
动态锚点会随着线条连接的两个节点它们之间的相对位置变化而变化,而静态锚点不会。