iview-admin(cli3 + webpack4 )解决兼容ie9+ 方案
前言:经过多次试验终于可以让iview-admin兼容ie9+了,直接往下看↓↓↓
一、准备工作
(建议node版本安装到8.2以上)
1.从github上下载或Clone iview-admin 项目
github地址: https://github.com/iview/iview-admin
Clone地址:https://github.com/iview/iview-admin.git
2.初始化项目
npm install 或 npm install --registry=https://registry.npm.taobao.org
3.启动项目
npm run dev
二、处理兼容
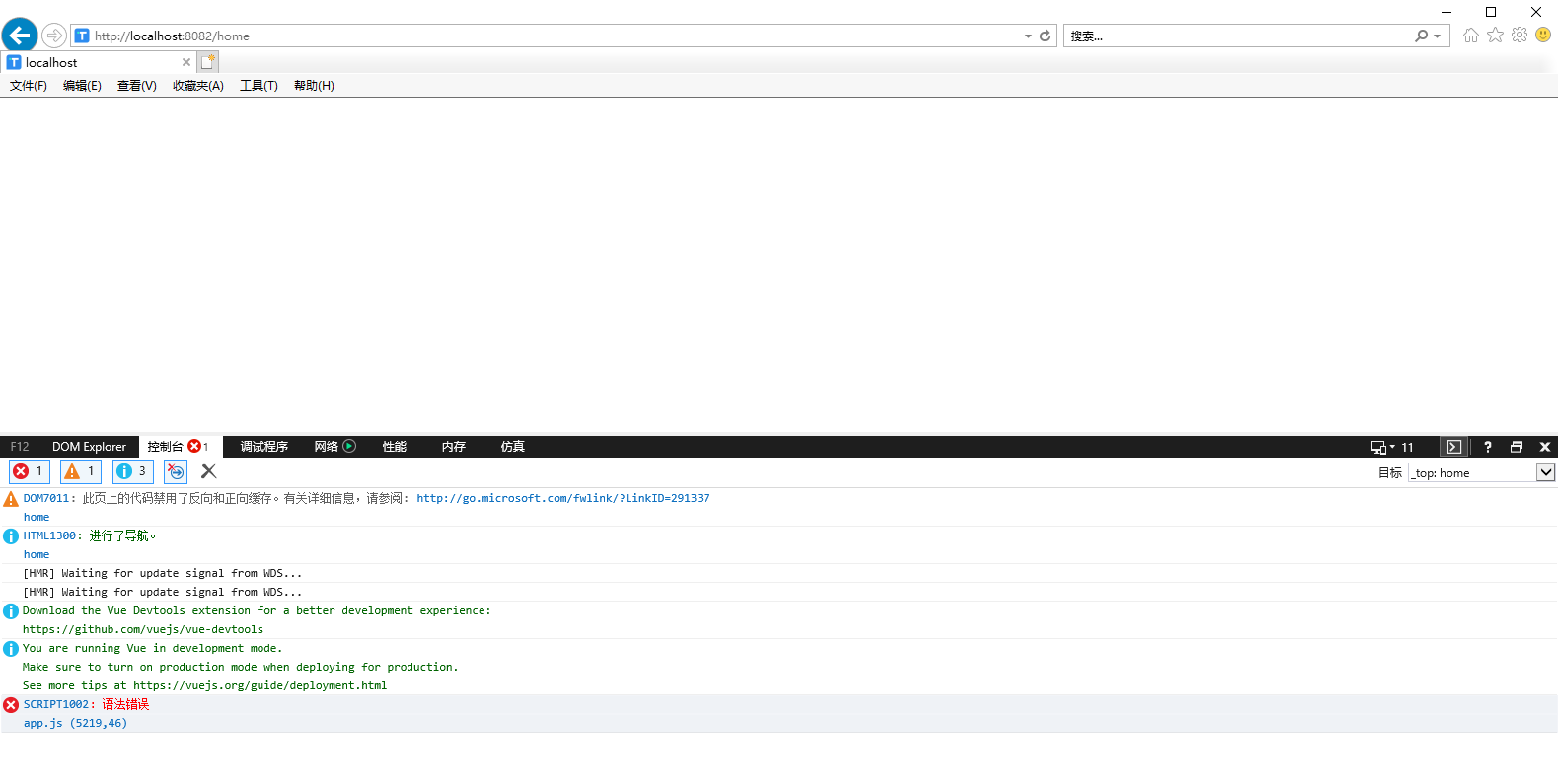
(项目起来后我们会发现在 Chrome、Firefox 的高级浏览器上是正常的,但在ie9~ie11 上面显示是一片空白,打开控制台,发现报错如下图:)

问题原因:ie11- 不兼容 es6 语法
解决法案:
方案一:安装"@babel/polyfill"
在main.js里最顶部引用
然后发现依然不起作用,折腾了好久出来是出来了,但舍去和调改了好多东西,所以最终放弃这种方法
方案二:安装 "babel-loader"
1.安装依赖
(webpack官方安装地址: https://webpack.docschina.org/loaders/babel-loader/#%E5%AE%89%E8%A3%85)
npm install -D babel-loader @babel/core @babel/preset-env webpack
安装成功之后package.json 配置文件如下:
"devDependencies": {
"@babel/core": "^7.4.5",
"@babel/preset-env": "^7.4.5",
"@vue/cli-plugin-babel": "^3.0.1",
"@vue/cli-plugin-eslint": "^3.0.1",
"@vue/cli-plugin-unit-mocha": "^3.0.1",
"@vue/cli-service": "^3.0.1",
"@vue/eslint-config-standard": "^3.0.0-beta.10",
"@vue/test-utils": "^1.0.0-beta.10",
"babel-loader": "^8.0.6",
"chai": "^4.1.2",
"eslint-plugin-cypress": "^2.0.1",
"less": "^2.7.3",
"less-loader": "^4.0.5",
"lint-staged": "^6.0.0",
"mockjs": "^1.0.1-beta3",
"vue-template-compiler": "^2.5.13",
"webpack": "^4.34.0"
},
2.在vue.config.js 配置weibpack
(Cli 官方webpack配置地址: https://cli.vuejs.org/zh/guide/webpack.html)
module.exports = {
//...
configureWebpack:{
module:{
rules: [
{
test: /\.m?js$/,
//exclude用下面配置的话,默认是过滤不编译node_modules 路径下的文件
//exclude: /(node_modules|bower_components)/,
//include 指定需要编译的文件路径
include: [
resolve('src'),
resolve('node_modules/tree-table-vue/lib'),
resolve('node_modules/v-org-tree/dist'),
resolve('node_modules/iview/src/locale')
],
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env']
}
}
}
]
}
},
chainWebpack: config => {
config.resolve.alias
.set('@', resolve('src')) // key,value自行定义,比如.set('@@', resolve('src/components'))
.set('_c', resolve('src/components'))
}
//...
}
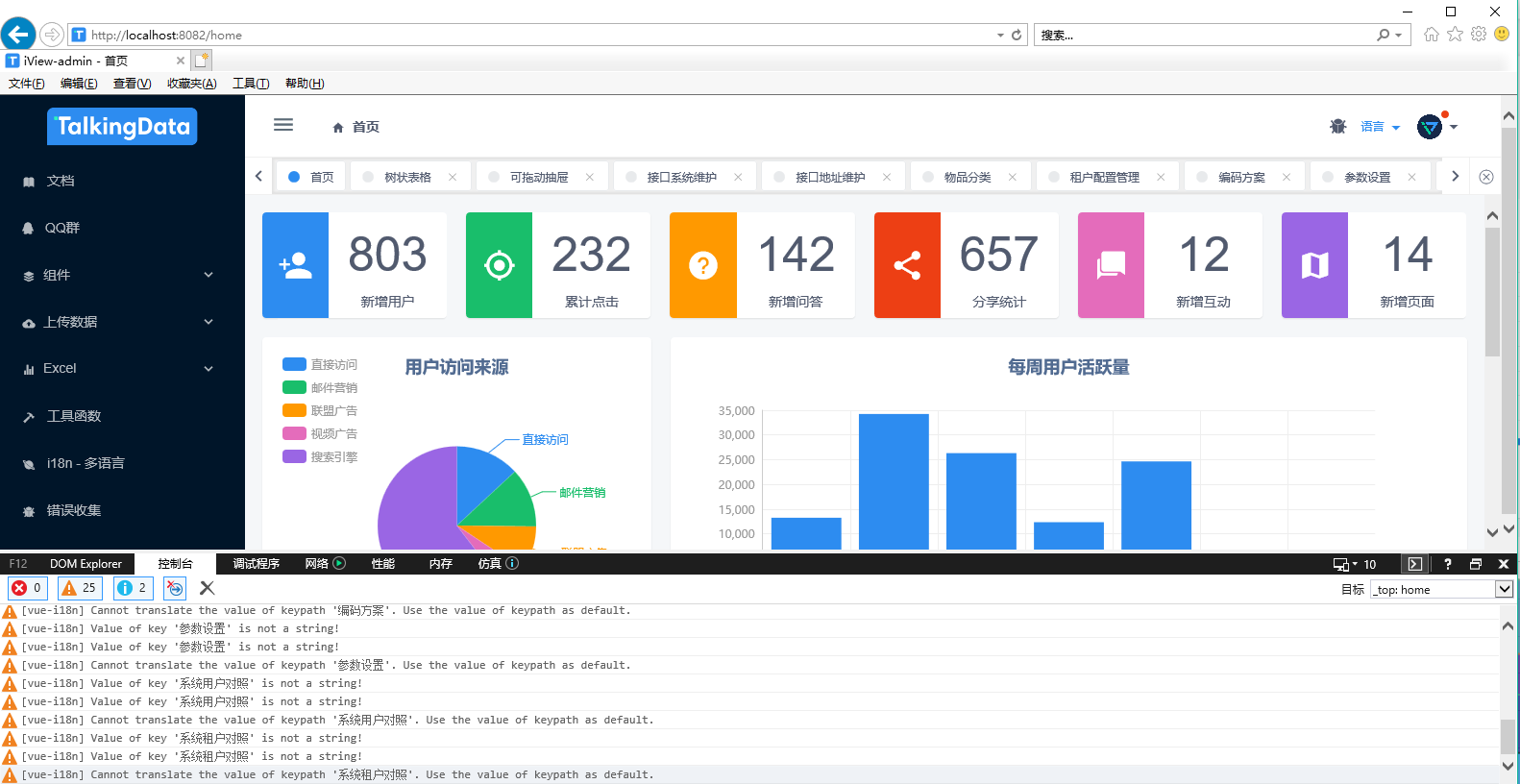
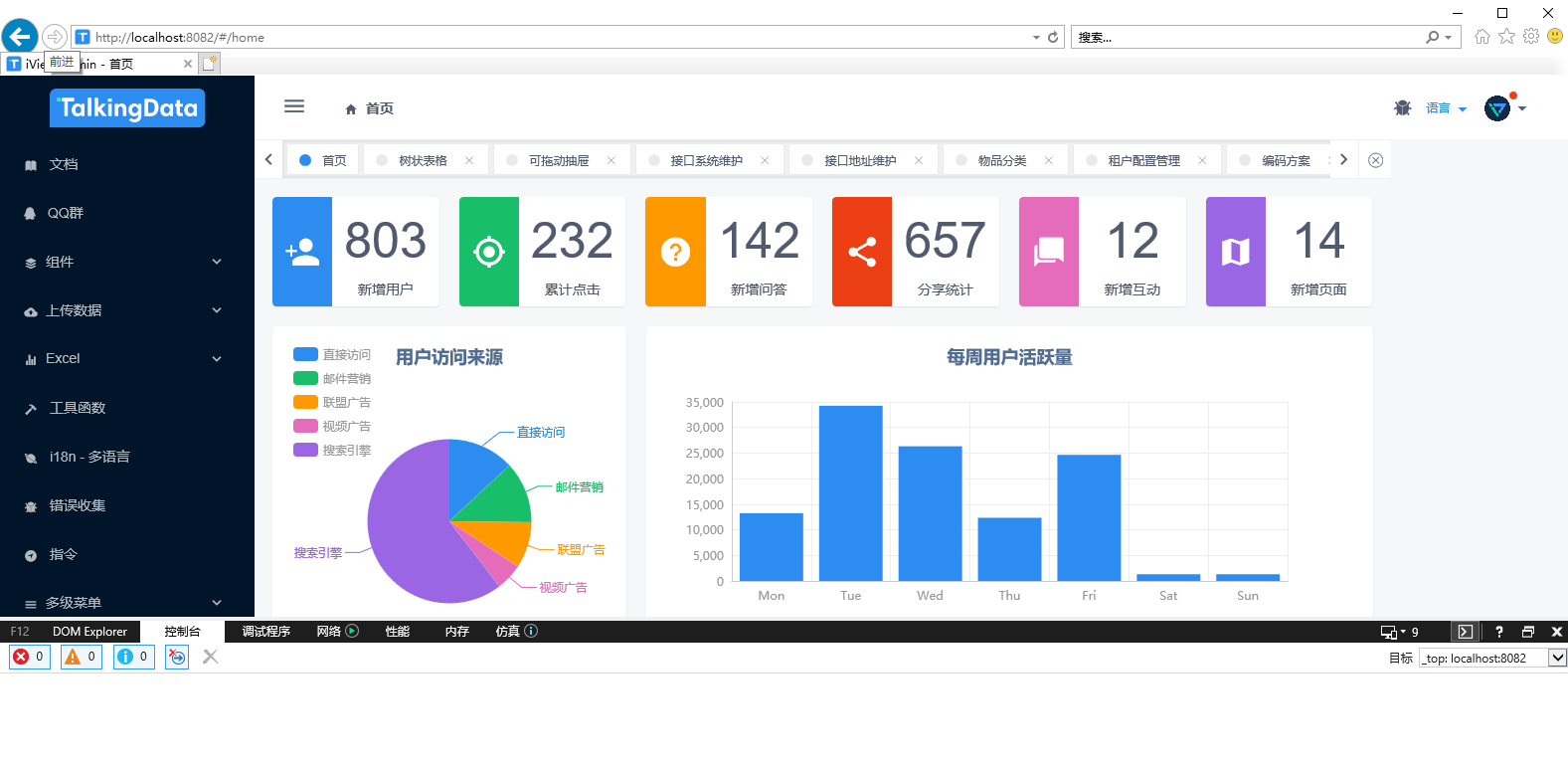
按上面的配置,然后重启项目,你会发现在ie9+ 都可以正常预览了,看下图↓↓↓

补充说明下,为什么我们使用@babel/polyfill 是ie下然后会报错的原因,是因为iview date 组件i18n 及 v-org-tree 和tree-table-vue组件里面有es6的语法,而他们都在"node_modules"路径下,而编译工具默认是不编译这个文件下文件的
所以所以使用 include 指定 node_modules 路径需要编译文件路径
三、Bug 处理
1.ie11 下 点击右上角全屏 图标后,再次点击不退出全屏bug
将src/components/main/components/fullscreen/fullscreen.vue 里的全屏事件监听事件名纠正为MSFullscreenChange即可正常监听事件变化,功能恢复正常。 具体代码如下:
document.addEventListener('msfullscreenchange', () => {
this.$emit('input', !this.value)
this.$emit('on-change', !this.value)
})
//更改为
document.addEventListener('MSFullscreenChange', () => {
this.$emit('input', !this.value)
this.$emit('on-change', !this.value)
})
2.ie9下右侧内容下坠问题
在src/components/main/main.vue 添加 float:left 样式
<Sider hide-trigger collapsible :width="256" :collapsed-width="64" v-model="collapsed" class="left-sider" :style="{overflow: 'hidden'}">
<side-menu accordion ref="sideMenu" :active-name="$route.name" :collapsed="collapsed" @on-select="turnToPage" :menu-list="menuList">
<!-- 需要放在菜单上面的内容,如Logo,写在side-menu标签内部,如下 -->
<div class="logo-con">
<img v-show="!collapsed" :src="maxLogo" key="max-logo" />
<img v-show="collapsed" :src="minLogo" key="min-logo" />
</div>
</side-menu>
</Sider>
//修改后
<Sider hide-trigger collapsible :width="256" :collapsed-width="64" v-model="collapsed" class="left-sider" :style="{overflow: 'hidden',float:'left'}">
<side-menu accordion ref="sideMenu" :active-name="$route.name" :collapsed="collapsed" @on-select="turnToPage" :menu-list="menuList">
<!-- 需要放在菜单上面的内容,如Logo,写在side-menu标签内部,如下 -->
<div class="logo-con">
<img v-show="!collapsed" :src="maxLogo" key="max-logo" />
<img v-show="collapsed" :src="minLogo" key="min-logo" />
</div>
</side-menu>
</Sider>
修改后效果 如下,剩下还需要修改一下css样式

3.ie下其他报错处理代码,在src/view/main.js new Vue({})下方添加以下代码
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
i18n,
store,
render: h => h(App)
})
////////////////////下面是需要添加内容///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
/**
*作用:兼容dataset
*问题:[Vue warn]: Error in directive transfer-dom inserted hook: "TypeError: 无法获取未定义或 null 引用的属性“transfer”"
*说明:ie10及以下不支持dataset,以下代码处理兼容
* */
if (window.HTMLElement) {
if (Object.getOwnPropertyNames(HTMLElement.prototype).indexOf('dataset') === -1) {
Object.defineProperty(HTMLElement.prototype, 'dataset', {
get: function () {
var attributes = this.attributes; // 获取节点的所有属性
var name = [];
var value = []; // 定义两个数组保存属性名和属性值
var obj = {}; // 定义一个空对象
for (var i = 0; i < attributes.length; i++) { // 遍历节点的所有属性
if (attributes[i].nodeName.slice(0, 5) === 'data-') { // 如果属性名的前面5个字符符合"data-"
// 取出属性名的"data-"的后面的字符串放入name数组中
name.push(attributes[i].nodeName.slice(5));
// 取出对应的属性值放入value数组中
value.push(attributes[i].nodeValue);
}
}
for (var j = 0; j < name.length; j++) { // 遍历name和value数组
obj[name[j]] = value[j]; // 将属性名和属性值保存到obj中
}
return obj; // 返回对象
},
});
}
}
/**
*作用:兼容requestAnimationFrame(ie9)
*问题:
*说明:ie9是不支持requestAnimationFrame的,以下代码处理兼容
* */
(function () {
var lastTime = 0;
var vendors = ['ms', 'moz', 'webkit', 'o'];
for (var x = 0; x < vendors.length && !window.requestAnimationFrame; ++x) {
window.requestAnimationFrame = window[vendors[x] + 'RequestAnimationFrame'];
window.cancelAnimationFrame = window[vendors[x] + 'CancelAnimationFrame'] ||
window[vendors[x] + 'CancelRequestAnimationFrame'];
}
if (!window.requestAnimationFrame) {
window.requestAnimationFrame = function (callback, element) {
var currTime = new Date().getTime();
var timeToCall = Math.max(0, 16 - (currTime - lastTime));
var id = window.setTimeout(function () { callback(currTime + timeToCall); },
timeToCall);
lastTime = currTime + timeToCall;
return id;
};
}
if (!window.cancelAnimationFrame) {
window.cancelAnimationFrame = function (id) {
clearTimeout(id);
};
}
}());
/**
*作用:兼容classList(ie9)
*错误信息: 无法获取未定义或 null 引用的属性“add”/ 无法获取未定义或 null 引用的属性“remove”
*说明:ie9以下代码处理兼容
* */
if (!('classList' in document.documentElement)) {
Object.defineProperty(HTMLElement.prototype, 'classList', {
get: function () {
var self = this;
function update(fn) {
return function (value) {
var classes = self.className.split(/s+/g);
var index = classes.indexOf(value);
fn(classes, index, value);
self.className = classes.join(' ');
};
}
return {
add: update(function (classes, index, value) {
if (!~index) classes.push(value);
}),
remove: update(function (classes, index) {
if (~index) classes.splice(index, 1);
}),
toggle: update(function (classes, index, value) {
if (~index) { classes.splice(index, 1); } else { classes.push(value); }
}),
contains: function (value) {
return !!~self.className.split(/s+/g).indexOf(value);
},
item: function (i) {
return self.className.split(/s+/g)[i] || null;
},
};
},
});
}
4.ie下报vue {description: "无法获取未定义或 nu...", message: "无法获取未定义或 nu...", name: "TypeError", number: -21468232
清除浏览器缓存即可,快捷键 Ctrl + Shift +Delete




