CSS3 关于@font-face引用中文字体解决办法
有两种方法,一种简单的,一种比较复杂,都可以实现(注:这里的方法只适合使用少量的中文字体,如果使用的字量过大,请使用其他方法解决)
第一种:简单的
1.下载需要的中文字体的.ttf格式,这个都不难找到,百度上一搜一大片,都可以下载到。
2.下载fontforge软件,这个软件可以编辑字体,字体文件内存一般都比较大,直接使用会导致网速加载速度变慢,使用这个字体编辑软件的目的就是将需要的字体提取出来,可以解决字体内存变小,从而不影响加载速度。
3.打开AI,写一个自己需要的文字,如图,我这里使用的方正姚体,将写好的字体转化成轮廓(在字体上单机右键—>创建轮廓),然后将文字保存成.svg格式。

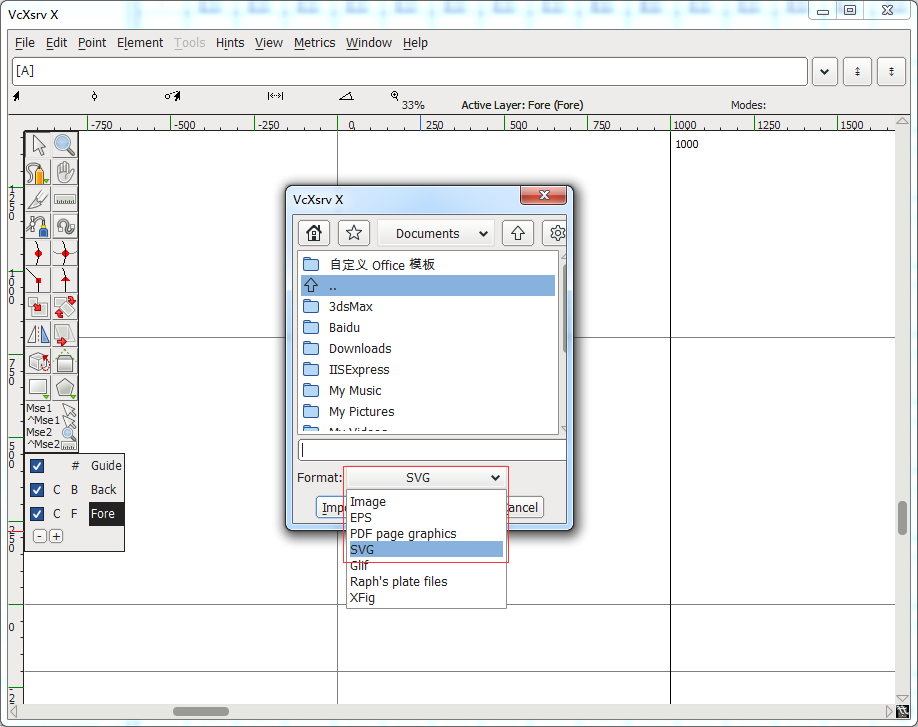
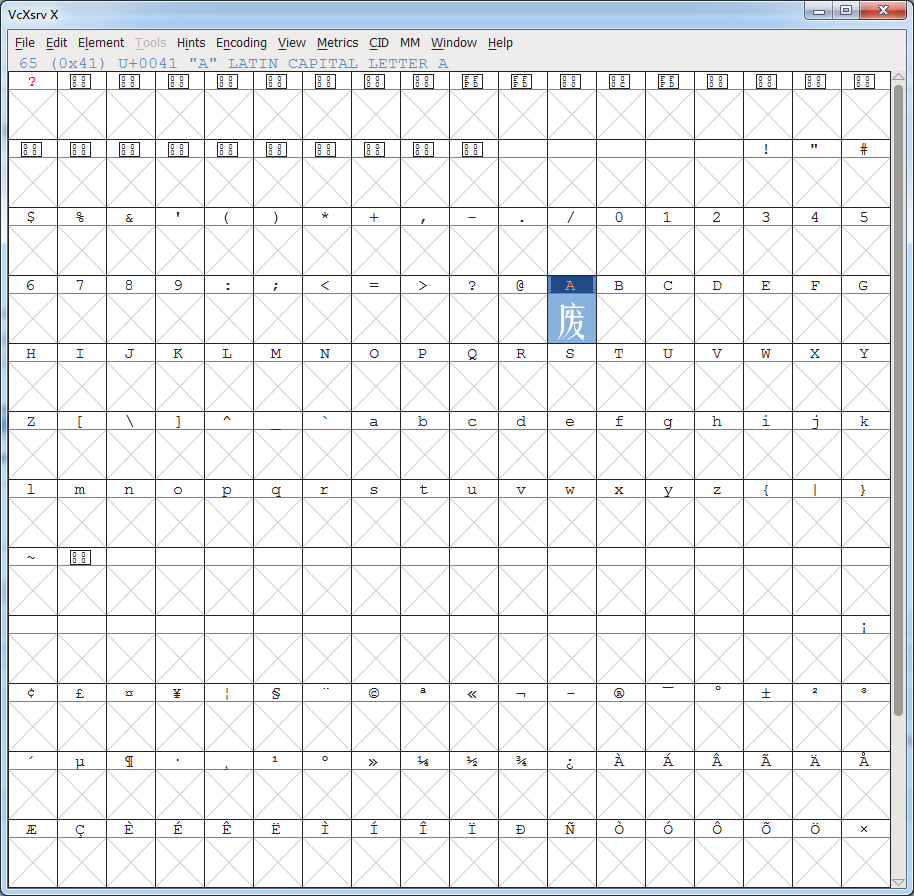
4.打开下载好的fontforge软件,新建一个新的空白字体文件,查看过@font-face引用字体源文件的同学应该知道,字体或者icon在代码中引用都是用符号代替的,也就是这边字体符号,新建的字体文件中建议从A开始做字体,这样方便后期代码中书写,双击A下面的框,弹出一个字体编辑窗口,点击File—>Import,导入刚才用AI保存的.svg格式文件,导入字体。(注:选择导入字体类型)



导入字体成功

如上方法将需要的字体全部导入后保存成.ttf格式(点击File—>Generate Fonts)。(注:1.这里要保存成.ttf格式,如下图;2.编辑好的字体建议截图保存,方便后期文字修改查找所对应的字符)

编辑字体的工作到这里就结束了。
5.使用fontsquirrel在线转换软件将.ttf格式转换成需要的格式.eot .woff .svg .ttf等页面中所需要的格式。(注:fontsquirrel在线转换软件网址:http://www.fontsquirrel.com/tools/webfont-generator),转换完成保存压缩包到需要的文件下,这里文件包会自动生成一个stylesheet.css文件,文件中已经将字体引用好了,直接使用即可。

第二种:复杂的
1.将下载好的.ttf文件用fontforge字体编辑软件打开,在fontforge中新建一个空白字体文件,将打开的.ttf中所需要的文字双击打开编辑窗口,点击File—>Export将字体导出成.svg格式。在空白字体文件中,双击A下面的框,弹出字体编辑窗口,点击File—>Import将字体导入的文件中,在这里寻找自己需要的文字可能会费大量的时间。(注:这里不能从.ttf文件中直接拷贝字体到新建空白字体文件中,这样字体会变小,建议先导出,再导入)。
2.如上方法,将需要的字体重新编排在新建的文件中再保存成.ttf格式,会使字体文件的内存变小,方便使用。
3..ttf字体文件转换其他格式的方法请查看第一种方法步骤5。
两种方法都可以实现中文字体转换,使用@font-face方法和英文字体引用方式一样。


