.net MVC 项目中 上传或者处理进度获取方案
首先讲下思路
就是利用js轮询定时的给后台发送数据
话不多说看代码




---------
以下是相关方法
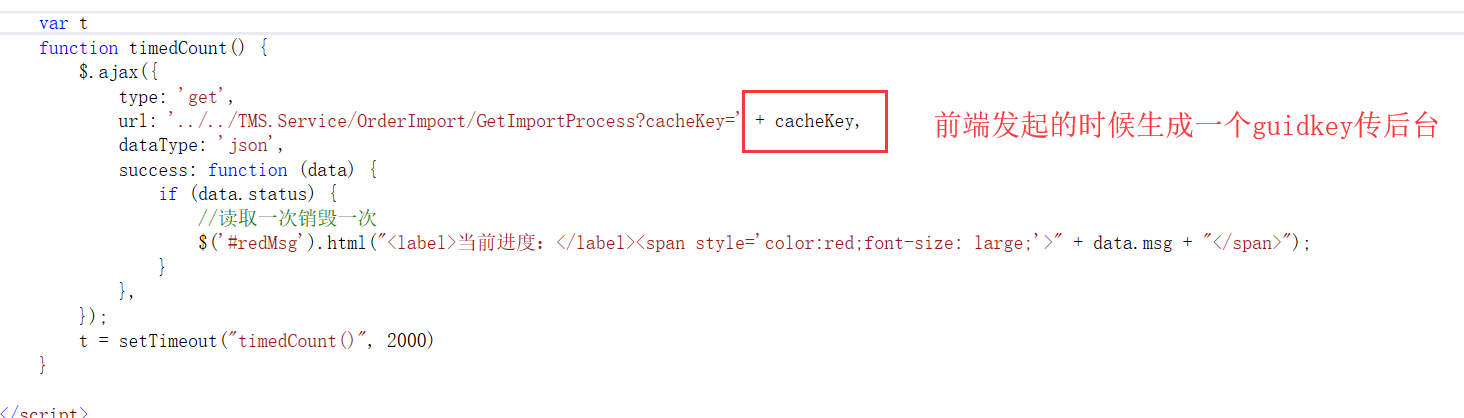
var t function timedCount() { $.ajax({ type: 'get', url: '../../TMS.Service/OrderImport/GetImportProcess?cacheKey=' + cacheKey, dataType: 'json', success: function (data) { if (data.status) { //读取一次销毁一次 $('#redMsg').html("<label>当前进度:</label><span style='color:red;font-size: large;'>" + data.msg + "</span>"); } }, }); t = setTimeout("timedCount()", 2000) }
cacheKey = guid();
var cacheKey = "";
function guid() {
function S4() {
return (((1 + Math.random()) * 0x10000) | 0).toString(16).substring(1);
}
return (S4() + S4() + "-" + S4() + "-" + S4() + "-" + S4() + "-" + S4() + S4() + S4());
}
------接下来 看下后台代码
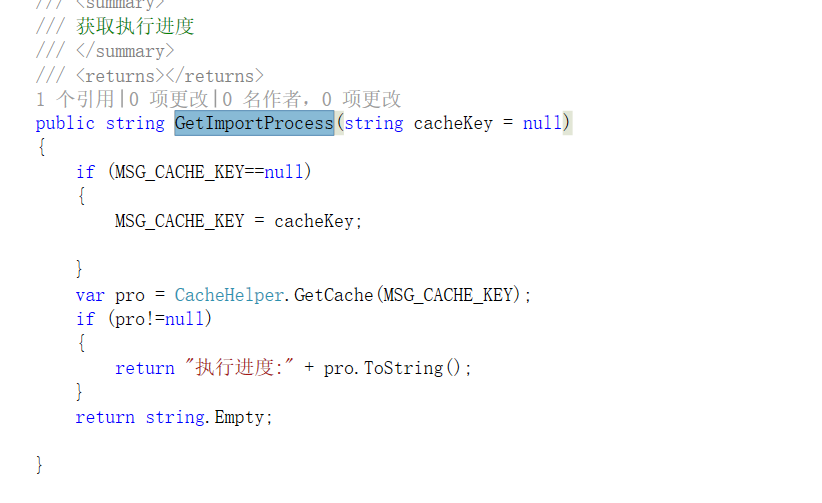
/// <summary> ///获取执行进度查询 /// </summary> /// <returns></returns> [HttpGet] public ActionResult GetImportProcess(string cacheKey=null) { try { var result = new OrderImportBiz().GetImportProcess(cacheKey); return new ReponseModel { status = !string.IsNullOrEmpty(result), msg = result }; } catch (Exception ex) { return new ReponseModel { status = false, msg = $"<br>获取进度失败了{ex.Message}!</br>" }; } }
CacheHelper.SetCache(MSG_CACHE_KEY, "正在准备向系统申请添加数据!");
/// <summary> /// 缓存帮助类 /// </summary> public class CacheHelper { /// <summary> /// 获取数据缓存 /// </summary> /// <param name="cacheKey">键</param> public static object GetCache(string cacheKey) { var objCache = HttpRuntime.Cache.Get(cacheKey); return objCache; } /// <summary> /// 设置数据缓存 /// </summary> public static void SetCache(string cacheKey, object objObject) { var objCache = HttpRuntime.Cache; if (objCache!=null && objObject!=null) { objCache.Insert(cacheKey, objObject); } } /// <summary> /// /// </summary> /// <param name="cacheKey"></param> /// <param name="objObject"></param> /// <param name="timeout">单位秒 默认7200秒</param> public static void SetCache(string cacheKey, object objObject, int timeout = 2) { try { if (objObject == null) return; var objCache = HttpRuntime.Cache; //相对过期 //objCache.Insert(cacheKey, objObject, null, DateTime.MaxValue, timeout, CacheItemPriority.NotRemovable, null); //绝对过期时间 objCache.Insert(cacheKey, objObject, null, DateTime.Now.AddSeconds(timeout), TimeSpan.Zero, CacheItemPriority.High, null); } catch (Exception) { //throw; } } /// <summary> /// 移除指定数据缓存 /// </summary> public static void RemoveAllCache(string cacheKey) { var cache = HttpRuntime.Cache; cache.Remove(cacheKey); } /// <summary> /// 移除全部缓存 /// </summary> public static void RemoveAllCache() { var cache = HttpRuntime.Cache; var cacheEnum = cache.GetEnumerator(); while (cacheEnum.MoveNext()) { cache.Remove(cacheEnum.Key.ToString()); } } }

