中文输入法不触发onkeyup事件的解决办法Script
中文输入法不触发onkeyup事件的解决办法Script
- 摘要:这两天做一个需要实时监控文本框输入的功能,碰到了中文输入法无法触发onkeyup事件的恶心问题。具体表现是这样的:当监听一个input的keyup的事件的时候,英文输入法的情况下可以实时的通过keyup事件检测到文本框value的变化,但是当输入法变成中文后,input的keyup事件就不会被正常触发。这是最先前的写法。<html><head><scripttype="text/javascript"src="htt
-
这两天做一个需要实时监控文本框输入的功能,碰到了中文输入法无法触发onkeyup事件的恶心问题。
具体表现是这样的:
当监听一个input的keyup的事件的时候,英文输入法的情况下可以实时的通过keyup事件检测到文本框value的变化,但是当输入法变成中文后,input的keyup事件就不会被正常触发。这是最先前的写法。
<html><head><script type="text/javascript" src="http://www.th7.cn/static/js/jquery-1.4.2.min.js"></script></head><body> 使用keyup事件检测文本框内容: <input type="text" name="keyup_i" id="keyup_i" autocomplete="off"/> <span id="keyup_s"> <script type="text/javascript"> $('#keyup_i').bind('keyup', function(){ $('#keyup_s').text($(this).val()); }) </script> </body></html>如你所见,这样的写法遇到了中文不能触发keyup事件的问题。于是寻求解决方法,想起来baidu的搜索栏提示似乎是没有这个问题的,于是开始看百度的js。百度的js比较难看...方法命名净是一个字母,最后发现大概是使用了timeout做一个定时器来定时监测input框的修改。不是很满意这样的方法。于是继续查找看有没有更好的解决办法,于是就找到了oninput和onpropertychange两个事件。
oninput是firefox下面可用,而onpropertychange则是ie下可用。两个方法有着一些区别。
oninput只能检测到value这个属性的变化,而onpropertychange则可以检测到包含value的所有属性的变化。于是开始改成这个样子。
<html><head><script type="text/javascript" src="http://www.th7.cn/static/js/jquery-1.4.2.min.js"></script></head><body> 使用oninput以及onpropertychange事件检测文本框内容: <input type="text" name="inputorp_i" id="inputorp_i" autocomplete="off"/> <span id="inputorp_s"> <script type="text/javascript"> //先判断浏览器是不是万恶的IE,没办法,写的东西也有IE使用者 var bind_name = 'input'; if (navigator.userAgent.indexOf("MSIE") != -1){ bind_name = 'propertychange'; } $('#inputorp_i').bind(bind_name, function(){ $('#inputorp_s').text($(this).val()); }) </script> </body></html>问题这么被解决了。
以上是
- 的内容,更多
- 的内容,请您使用右上方搜索功能获取相关信息。
转载自:https://www.aliyun.com/jiaocheng/1076282.html
还有一个比较详细的讲解:
https://www.cnblogs.com/owenChen/p/3215421.html
这个人总结了一下,还是可以作为参考的。
之前的只是解决了keyup的问题。但是中文输入法的问题还是没解决。。。
中文输入法的问题这样解决:
问题描述:
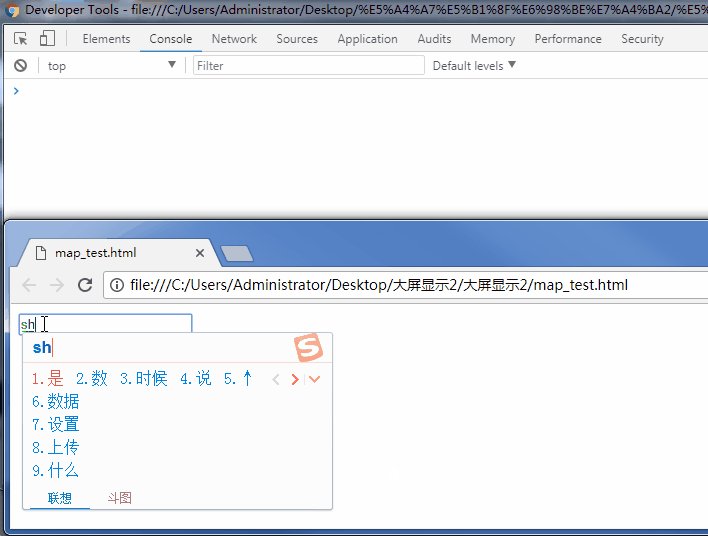
监听文本输入框的input事件,在拼写汉字(输入法)但汉字并未实际填充到文本框中(选词)时会触发input事件,如图:

需求:选词完成后触发input事件,只触发一次。
解决办法:
通过查阅资料得知在输入中文(包括语音识别时)会先后触发compositionstart、compositionend事件,类似于keydown和keyup的组合。
触发compositionstart时,文本框会填入 “虚拟文本”(待确认文本),同时触发input事件;在触发compositionend时,就是填入实际内容后(已确认文本)。
先看看 compositionstart 的描述 和 compositionend 的 描述
compositionstart 事件触发于一段文字的输入之前(类似于 keydown 事件,但是该事件仅在若干可见字符的输入之前,而这些可见字符的输入可能需要一连串的键盘操作、语音识别或者点击输入法的备选词)。
compositionend 当文本段落的组织已经完成或取消时,会触发该事件。
个人理解:
compositionstart 在输入一段需要确认的文本如拼音to汉字、语音时会触发
compositionend 在拼音选词完成、语音输入完毕时会触发
至此,思路get: 声明一个标记flag,在compositionstart、compositionend两个事件过程之间的时候flag值为false,在input事件中通过flag的值来判断当前输入的状态。
OK,接下来贴出示例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="http://libs.baidu.com/jquery/1.8.3/jquery.min.js"></script>
<title></title>
</head>
<body>
<input id="txt" type="text">
<script>
var flag = true;
$('#txt').on('compositionstart',function(){
flag = false;
})
$('#txt').on('compositionend',function(){
flag = true;
})
$('#txt').on('input',function(){
var _this = this;
setTimeout(function(){
if(flag){
console.log($(_this).val());
}
},0)
})
</script>
</body>
</html>
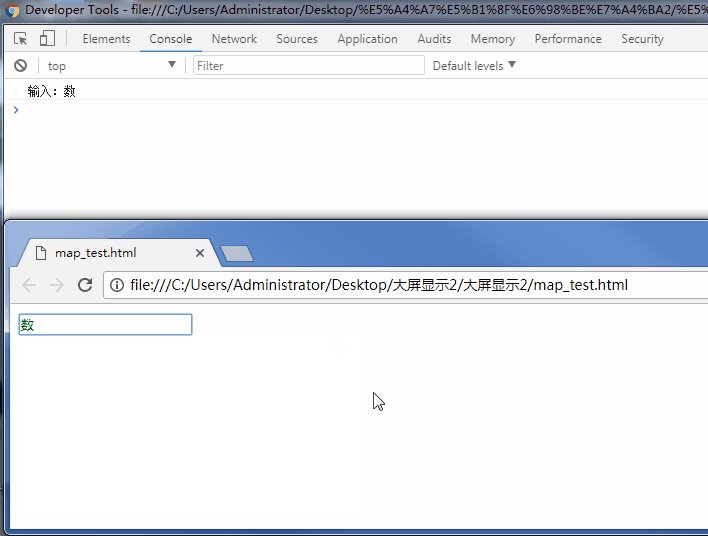
效果图:

tips:
为什么使用延时器?
因为选词结束的时候input会比compositionend先一步触发,此时flag还未调整为true,所以不能触发到console,故用setTimeout将其优先级滞后。
转载自:https://www.cnblogs.com/lonhon/p/7643095.html





