vue 一个基本的简单路由学习
1.App.vue中 布局,布局为上,左,右。上部引入子组件topNav,用来放置导航菜单。右边放置要展示的内容<router-view></router-view>

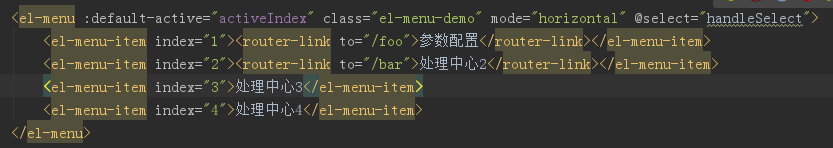
2.在这个子组件topNav中,有两个路由。‘foo.vue’和‘bar.vue’。这两个页面暂时放在views文件夹中


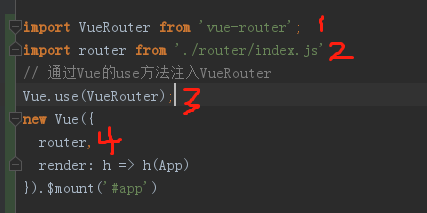
3.在main.js中。其中2是router 文件夹下 index.js 中的文件。

如果没有安装 需要 npm install vue-router --save 安装下 vue-router
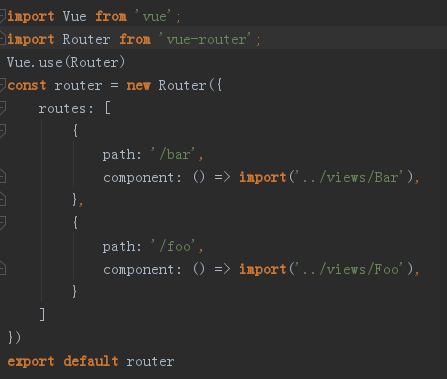
4.在router的index.js中

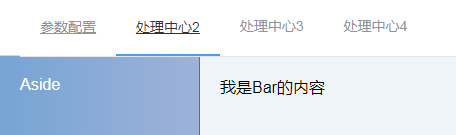
5. 则界面