Element Plus
Element Plus是基于vue3的UI框架
官网
https://element-plus.gitee.io/zh-CN/
安装
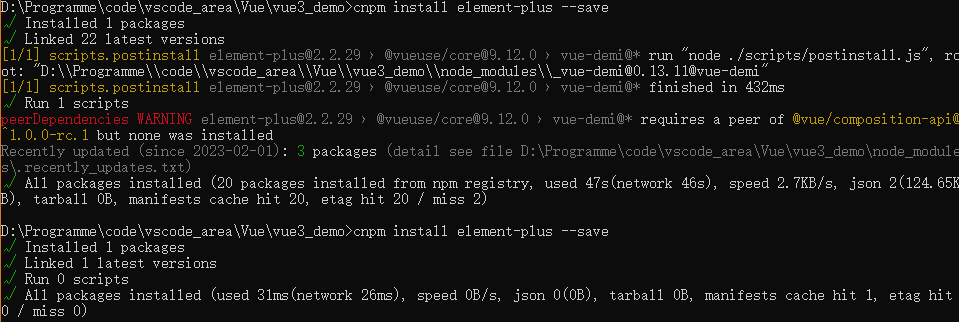
cnpm install element-plus --save

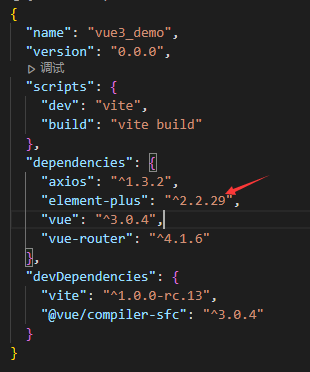
查看package.json

导入
在main.js中加入
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
app.use(ElementPlus)
main.js
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
import './index.css'
import router from './router.js'//引入router
const app = createApp(App)
app.use(router);
app.use(ElementPlus)
app.mount('#app')
之后就能使用了
如App.vue
<template>
<div>
<el-button type="primary">Primary</el-button>
</div>
</template>