路由与控制器
MVC概述

Egg中的控制器controller

fruits.js
const Controller = require("egg").Controller;//引入Controller类
class FruitsController extends Controller {
async index(){//index方法
this.ctx.body = "我是一个水果列表页面" //上下文对象ctx,.body是其响应的内容
}
}
module.exports = FruitsController;
设置路由
router.js
'use strict';
/**
* @param {Egg.Application} app - egg application
*/
//router描述了路由与控制器的对应关系
module.exports = app => {
const { router, controller } = app;
router.get('/', controller.home.index);//'/'是首页,对应controller目录下的home.js的index方法
router.get('/fruits',controller.fruits.index);
};
访问

egg中的路由
app/router.js
'use strict';//严格模式
/**
* @param {Egg.Application} app - egg application
*/
//router描述了路由与控制器的对应关系
module.exports = app => { //暴露一个函数,该函数有个形参app,app也是整个Egg应用的实例
const { router, controller } = app;//通过解构赋值拿到app下面的router的对象和controller的对象
router.get('/', controller.home.index);//'/'是首页,对应controller目录下的home.js的index方法
router.get('/fruits',controller.fruits.index);
};
路由传递参数

获取query参数
获取get请求参数,与koa类似
const Controller = require("egg").Controller;
class FruitsController extends Controller {
async index(){
let query = this.ctx.request.query;
//this.ctx.request是请求的对象,它的query对象能拿到url的参数
console.log(query);//如{index:100}
this.ctx.body = `传递的index值是${query.index}`//query对象的index属性
}
}
module.exports = FruitsController;
?index=100是发送一个get请求

cmd中

获取params参数
即/:id
fruits.js
const Controller = require("egg").Controller;
class FruitsController extends Controller {
async index(){
let query = this.ctx.request.query;
//this.ctx.request是请求的对象,它的query对象能拿到url的参数
console.log(query);//如{index:100}
this.ctx.body = `传递的index值是${query.index}`//query对象的index属性
}
async getId(){
let id = this.ctx.params.id;//获取地址后面的id,如127.0.0.1/7001/fruits/1
this.ctx.body = `传递的id是:${id}`;
}
}
module.exports = FruitsController;
router.js
'use strict';//严格模式
/**
* @param {Egg.Application} app - egg application
*/
//router描述了路由与控制器的对应关系
module.exports = app => { //暴露一个函数,该函数有个形参app,app也是整个Egg应用的实例
const { router, controller } = app;//通过解构赋值拿到app下面的router的对象和controller的对象
router.get('/', controller.home.index);//'/'是首页,对应controller目录下的home.js的index方法
router.get('/fruits',controller.fruits.index);
router.get('/fruits/:id',controller.fruits.getId);
};

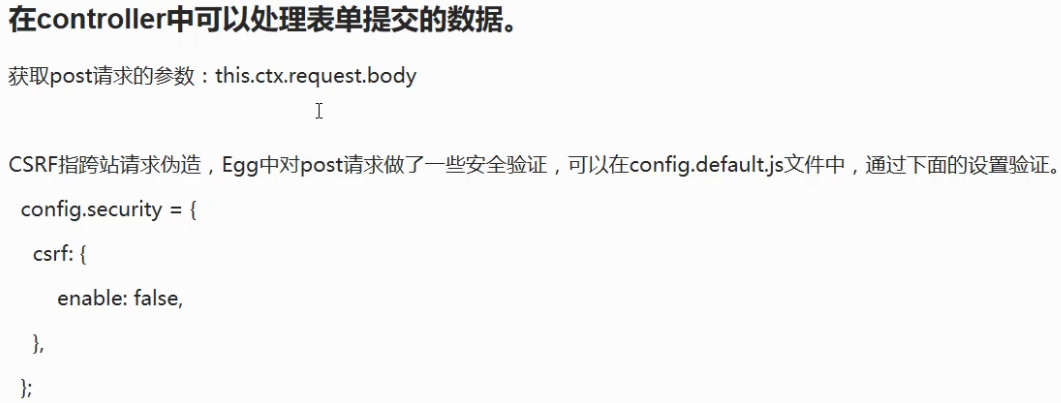
获取post请求

fruits.js
const Controller = require("egg").Controller;
let fruitList = ["苹果","香蕉","鸭梨"];
class FruitsController extends Controller {
async index(){
this.ctx.body = fruitList;
}
async createPage(){
this.ctx.body = `
<form method='post' action='/createfruit'>
<input name='fruitname'>
<button>添加</button>
</form>
`;
}
async createFruit(){
let fruit = this.ctx.request.body;//获取post请求对象
fruitList.push(fruit.fruitname);//fruit对象的fruitname属性才是字符串
this.ctx.body = "添加成功"
}
}
module.exports = FruitsController;
router.js
'use strict';//严格模式
/**
* @param {Egg.Application} app - egg application
*/
//router描述了路由与控制器的对应关系
module.exports = app => { //暴露一个函数,该函数有个形参app,app也是整个Egg应用的实例
const { router, controller } = app;//通过解构赋值拿到app下面的router的对象和controller的对象
router.get('/', controller.home.index);//'/'是首页,对应controller目录下的home.js的index方法
router.get('/fruits',controller.fruits.index);
// router.get('/fruits/:id',controller.fruits.getId);
router.get('/createfruit',controller.fruits.createPage);
router.post('/createfruit',controller.fruits.createFruit);
};

点击添加后

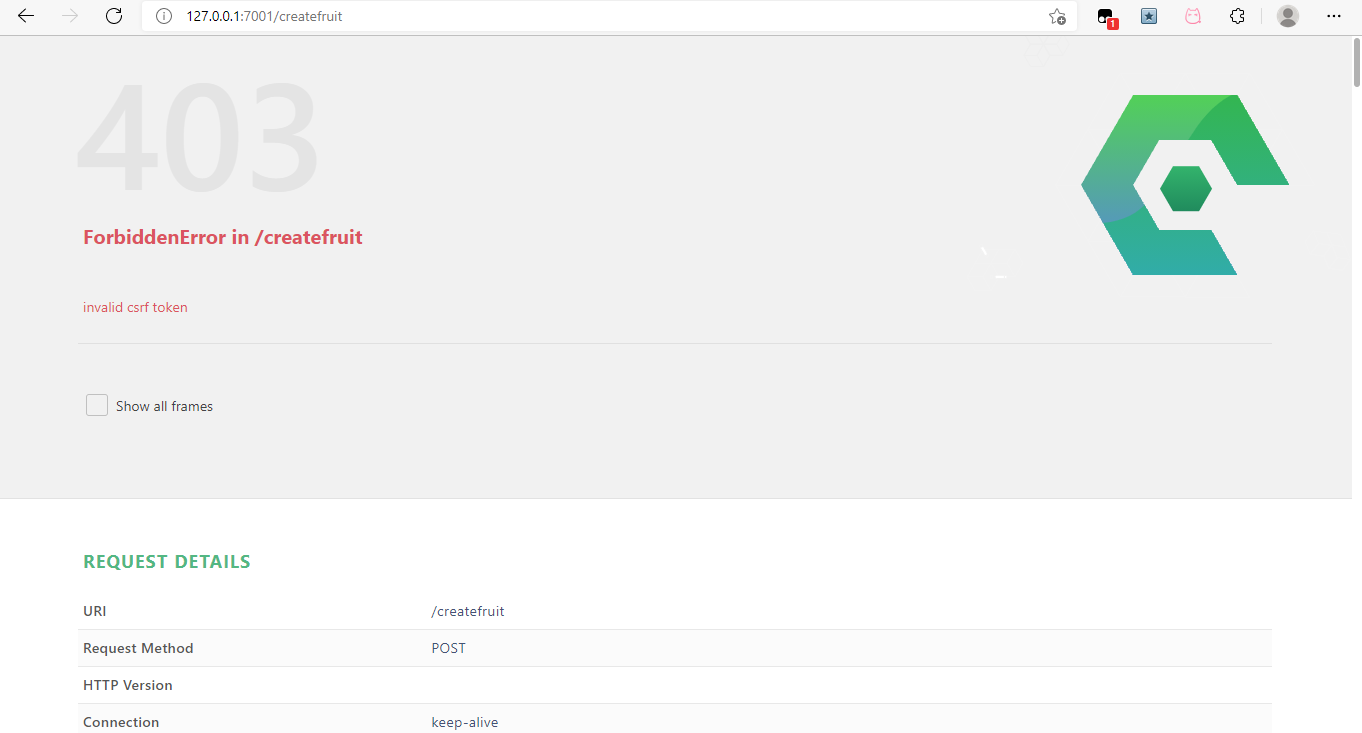
egg默认拦截post请求,要修改配置
到config.default.js
在return上面添加以下代码
config.security = {
csrf: {
enable:false,
},
};
现在就能进行post请求了

回到fruits页

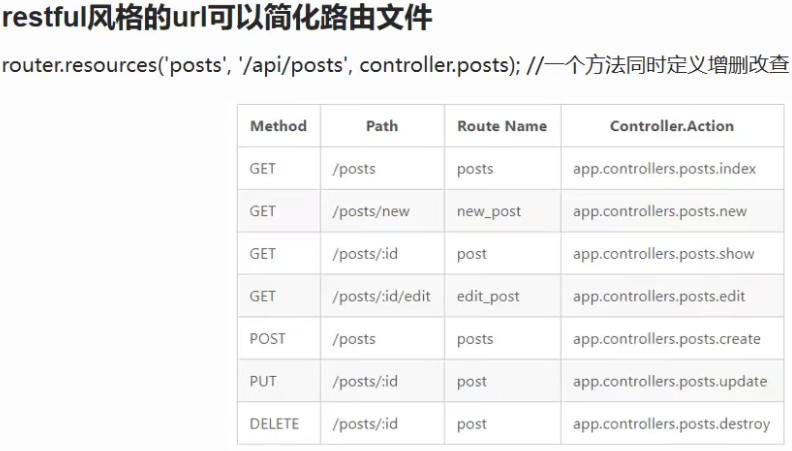
restful风格的url定义
上面的写法有些繁琐,egg提供了简写的方式

fruits.js
const Controller = require("egg").Controller;
let fruitList = ["苹果","香蕉","鸭梨"];
class FruitsController extends Controller {
async index(){
this.ctx.body = fruitList;
}
async new(){
this.ctx.body = `
<form method='post' action='/fruits'>
<input name='fruitname'>
<button>添加</button>
</form>
`;
//action那改成/fruits是因为确保表单提交到create方法的相同路径
}
async create(){
let fruit = this.ctx.request.body;
fruitList.push(fruit.fruitname);
this.ctx.redirect("/fruits")//回到fruits页
}
async update(){}//改
async destroy(){}//删
}
module.exports = FruitsController;
router.js
'use strict';//严格模式
/**
* @param {Egg.Application} app - egg application
*/
//router描述了路由与控制器的对应关系
module.exports = app => { //暴露一个函数,该函数有个形参app,app也是整个Egg应用的实例
const { router, controller } = app;//通过解构赋值拿到app下面的router的对象和controller的对象
router.get('/', controller.home.index);//'/'是首页,对应controller目录下的home.js的index方法
// router.get('/fruits',controller.fruits.index);
// // router.get('/fruits/:id',controller.fruits.getId);
// router.get('/createfruit',controller.fruits.createPage);
// router.post('/createfruit',controller.fruits.createFruit);
//通过一行设置实现多个请求
router.resources('fruits','/fruits',controller.fruits)
/*'fruits'是接口即controller里的js文件,'/fruits'是路径即图中的/posts的指代,
增删改查的操作路径都在此基础上,controller.fruits是控制器fruits
这个方法即写好控制器的对应方法访问对应的path以实现对应的请求
*/
};



注意一点,同一个地址get请求和post请求也是两个页面
将create方法改下,注释掉重定向以保留post页面

初始列表

添加一次西瓜

此时虽然url里变成了/fruits但还是post页,如果按下回车才是get请求到/fruits页
按回车

回到new,试下再刷新,会再post请求一次
添加芒果


刷新

按确定,然后回到fruits页

发现有两个芒果,说明post请求了2次



