Egg框架概述
Egg是用来操作后端的,适合前端开发人员了解后端的一些概念,便于用js一种语言实现前后端。现在后端更多用java和php来实现。
Egg项目初始化
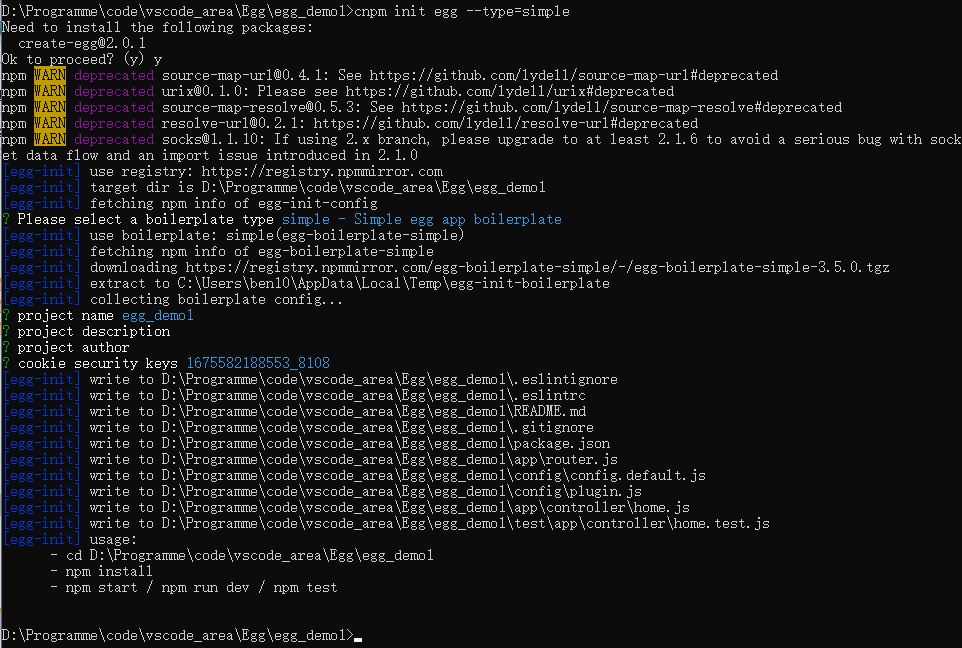
cnpm init egg --type=simple

再安装依赖
cnpm install


启动项目
npm run dev


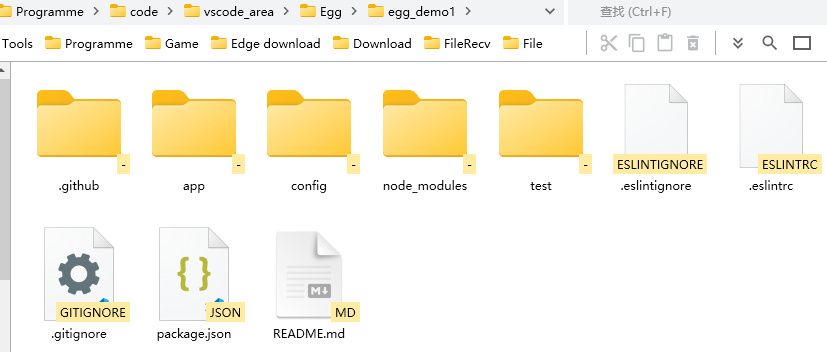
Egg项目结构

只关注app和config两个文件夹就好,Egg项目服务器是实时更新的
程序都写在app里,类似于vue项目程序都写在src里
controller是控制器
home.js
'use strict'; //声明js的代码是严格模式,别的语言也能声明,js没必要所以可以不写
const { Controller } = require('egg');//引入egg的controller类
class HomeController extends Controller { //自定义controller
async index() {
const { ctx } = this;
ctx.body = 'hello world';
}
}
module.exports = HomeController; //暴露controller
public是静态文件目录,可以把htmlcss等文件放在这里,可以直接访问
在public新建demo.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>这里是静态文件目录</h1>
</body>
</html>

config里面主要是一些配置和插件



