组件化与模块化
单文件组件
创建项目
在cmd输入
npm init vite-app vue3_demo
vue3_demo是文件夹名(项目名)

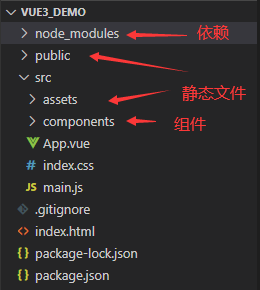
在vscode中打开,开发项目写代码都在src目录下面写

再进入项目中下载依赖
npm intall



.vue就是单文件组件

运行项目
npm run dev


组件化开发
组件化开发就是用一些组件来完成各种板块

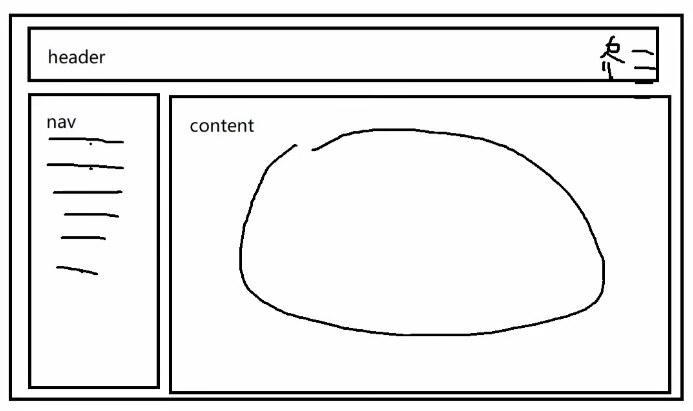
比如用不同组件来完成头部、菜单、中间的内容
用Vue开发就是写组件,把各种组件拼装在一起就完成程序了

有三个组件,header、nav、content,但是vue中组件名不能跟html标签重名,所以创建组件时名字加个My,如MyHeader

<template>
<div class="header">
<MyHeader></MyHeader>
</div>
<div class="container">
<div class="nav">
<MyNav></MyNav>
</div>
<div class="content">
<MyContent></MyContent>
</div>
</div>
</template>
<script>
import MyHeader from './components/MyHeader.vue';//引入
import MyNav from './components/MyNav.vue';
import MyContent from './components/MyContent.vue';
export default {
name: 'App',
components: {
MyHeader,
MyNav,
MyContent//注册组件
}
}
</script>
<style scoped>/*scoped只作用在本组件*/
.header{
height: 80px;
border: 1px solid red;
}
.container{
display: flex;
}
.container .nav{
flex: 1;
height: 600px;
border: 1px solid blue;
}
.container .content{
flex: 5;
height: 600px;
border: 1px solid green;
}
</style>
将index.css的内容注释掉,屏蔽默认的样式
这种方式或许会有些传值、设置路由等获取数据的问题,但把功能拆分开,只要哪里有问题在哪里解决就行了
模块化开发
我们可以单独定一个功能模块,模块与组件不同,它跟页面是没有关系的,用到模块时导入即可
在src下创建utils文件夹,再创建模块文件sum.js

Mycontent.vue
<template>
<h1>Hello World</h1>
<h2>这个是应用的主体部分</h2>
<h1>{{number}}</h1><!--也可以写成sum()-->
</template>
<script>
import sum from "../utils/sum.js"//导入sum.js模块
export default {//自己写个模块
computed:{
number(){
return sum();
}
}
}
</script>

区别
模块化和组件化开发都是将功能拆分开
区别在于组件化拆分是在页面层面上的拆分,比如一个页面拆分成3个组件。而模块就是拆功能
动态组件/font>
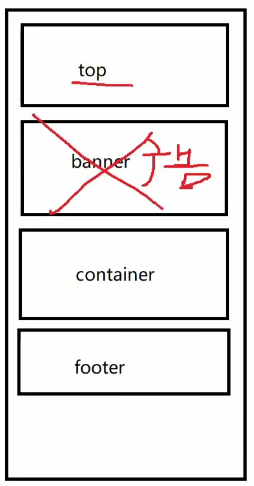
一个手机页面有这四个组件,banner里有广告,但如果是vip就不显示banner

要达到这个效果就不能写死页面,要用到动态组件
<template>
<!-- <component is="MyTop"></component>
<component is="MyBanner"></component>
<component is="MyContainer"></component>
<component is="MyFooter"></component> -->
<component
v-for="item in list"
:is="item">
</component><!--动态组件-->
</template>
<script>
import MyTop from './components/MyTop.vue';
import MyBanner from './components/MyBanner.vue';
import MyContainer from './components/MyContainer.vue';
import MyFooter from './components/MyFooter.vue';
export default {
name: 'App',
data(){
return {
title:"hello component",
counter:0,
list:[
"MyTop",
"MyContainer",
"MyBanner",
"MyFooter"
]
}
},
components: {
MyTop,
MyContainer,
MyBanner,
MyFooter
}
}
</script>


根据用户身份的不同,修改list里的数据就能实现动态需求



