cookie与session

cookie
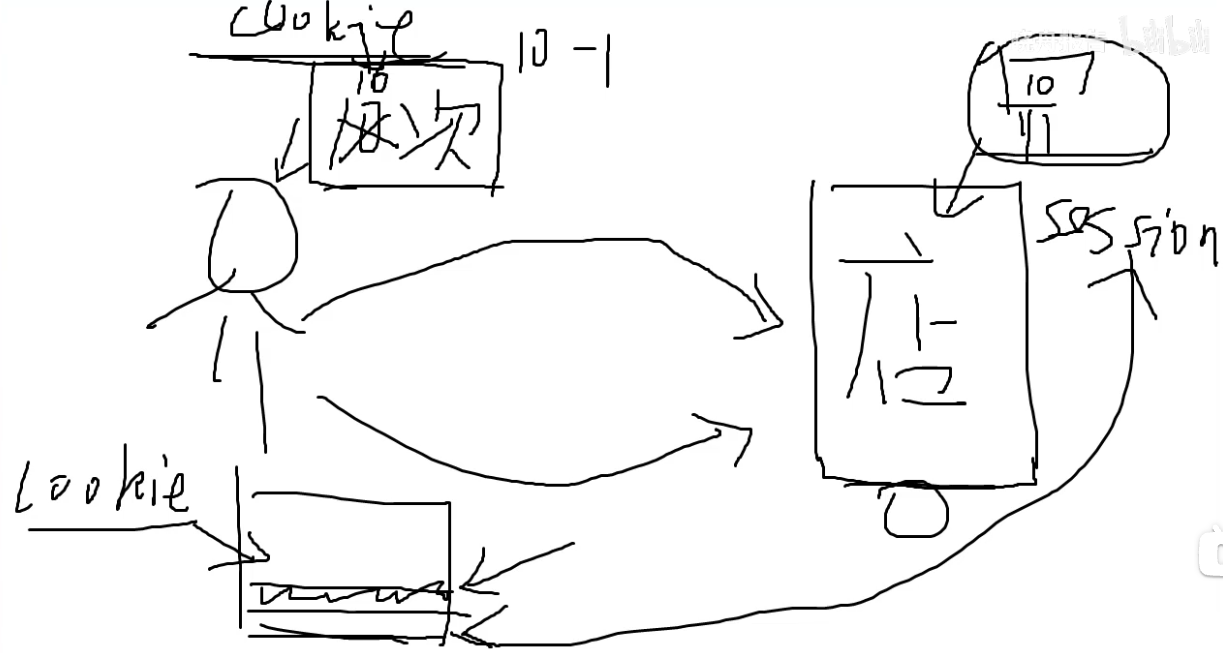
用户到商店买东西,商店出了个想法,给用户张会员卡,会员卡有两种方案
一种是上面的,一张卡能用10次折扣,每用一次次数-1。
但有个弊端,会员卡的次数记录在卡上,卡在用户里,要是用户用某些方法改了会员卡的次数就能无限刷
另一种是下面的,会员卡只记录个人信息,商店读取卡里的个人信息来获取折扣次数,并在商店的电脑改变次数,显然更安全

cookie就会服务器发给客户端的一个凭证,如商店给用户发会员卡,而商店通过session来对应cookie以此找到用户信息
cookie是写在客户端上的数据,session是记录在服务器上的数据
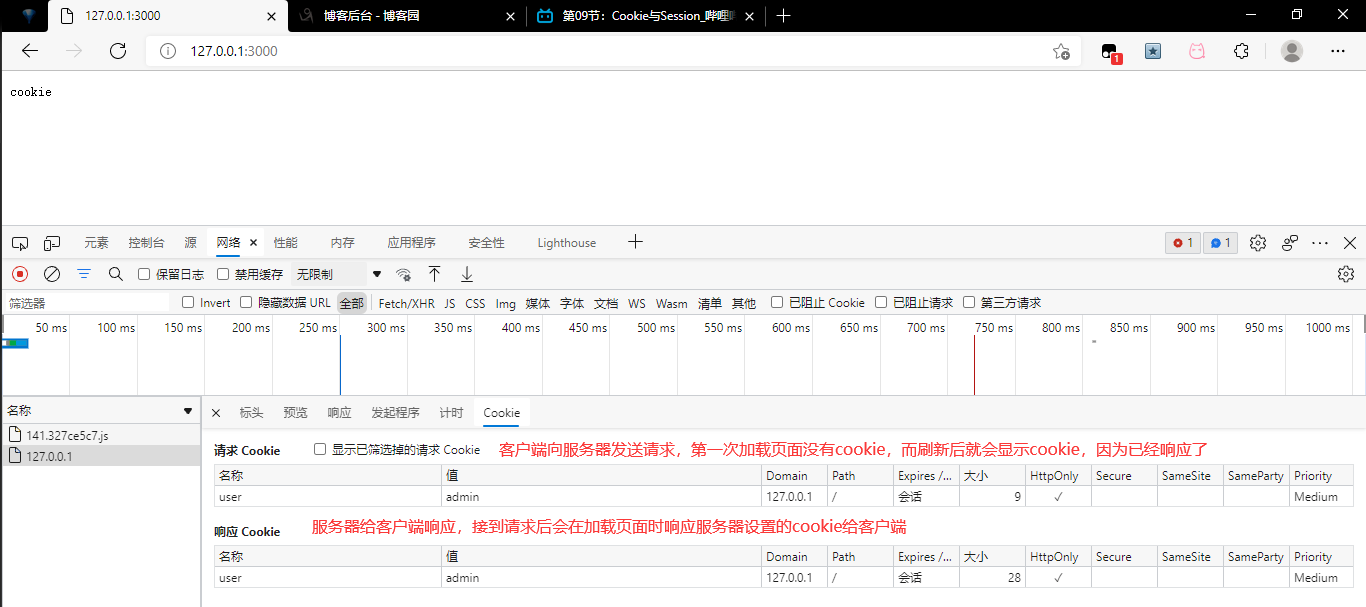
设置cookie
const Koa = require("koa");//引入koa构造函数
const app = new Koa();//创建应用
const views = require("koa-views");//引入koa-views
const nunjucks = require("nunjucks");//引入nunjucks引擎
const router = require("koa-router")();
app.use(views(__dirname + "/views",{
map:{html:"nunjucks"}
}))
router.get("/",async ctx => {
//cookie是以明值对(类似于对象的键值对)的方式记录在客户端(浏览器)的
ctx.cookies.set("user","admin");//设置cookie 属性名是user,值是admin
ctx.body = "cookie";
})
app.use(router.routes());
app.listen(3000,() => {
console.log("server is running");
});

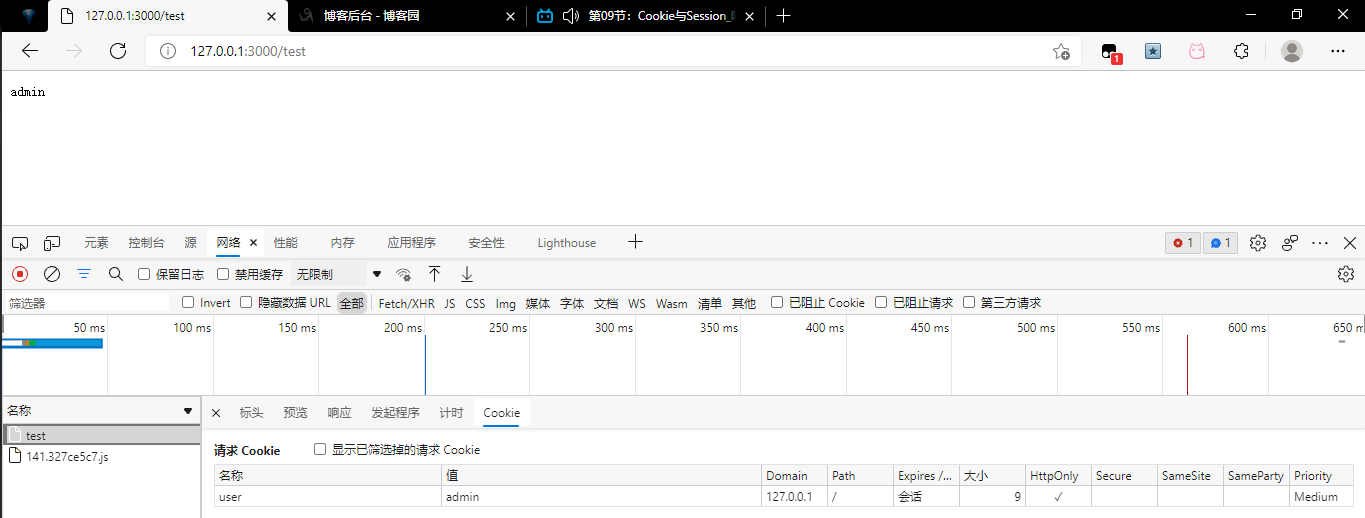
获取cookie
const Koa = require("koa");//引入koa构造函数
const app = new Koa();//创建应用
const views = require("koa-views");//引入koa-views
const nunjucks = require("nunjucks");//引入nunjucks引擎
const router = require("koa-router")();
app.use(views(__dirname + "/views",{
map:{html:"nunjucks"}
}))
router.get("/",async ctx => {
//cookie是以明值对(类似于对象的键值对)的方式记录在客户端(浏览器)的
ctx.cookies.set("user","admin");//设置cookie 属性名是user,值是admin
ctx.body = "cookie";
})
router.get("/test",async ctx => {
let user = ctx.cookies.get("user");//获取相应字段的cookie
ctx.body = user;
})
app.use(router.routes());
app.listen(3000,() => {
console.log("server is running");
});
页面显示admin,说明成功拿到了cookie的值

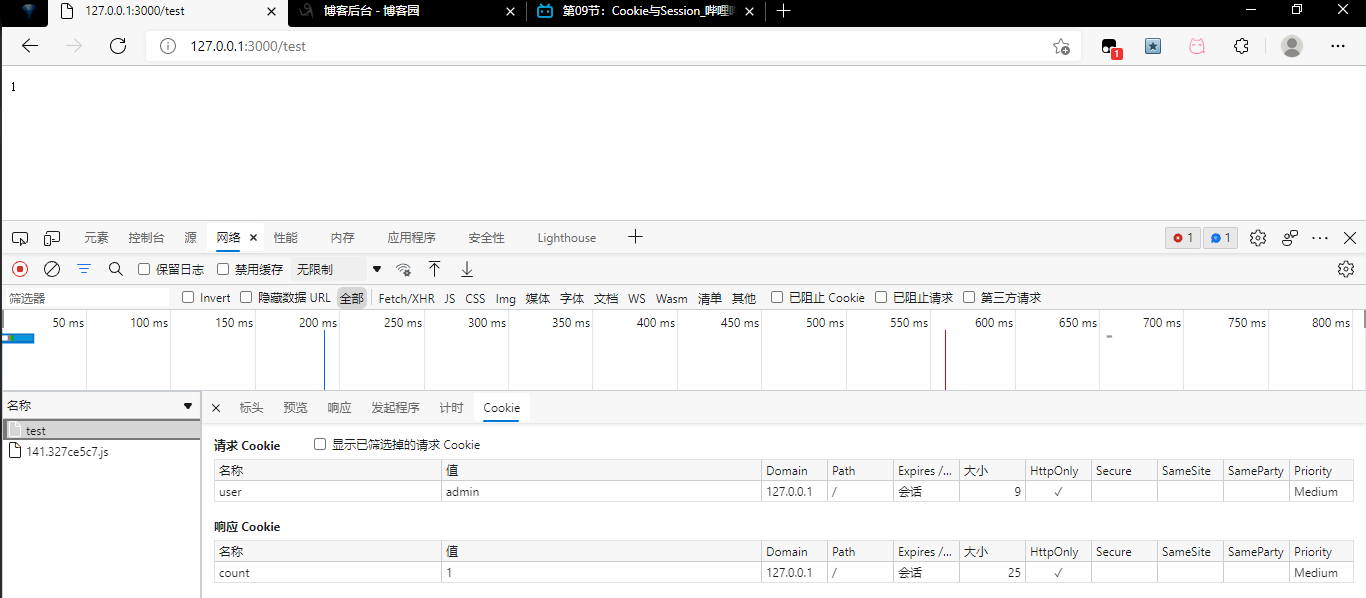
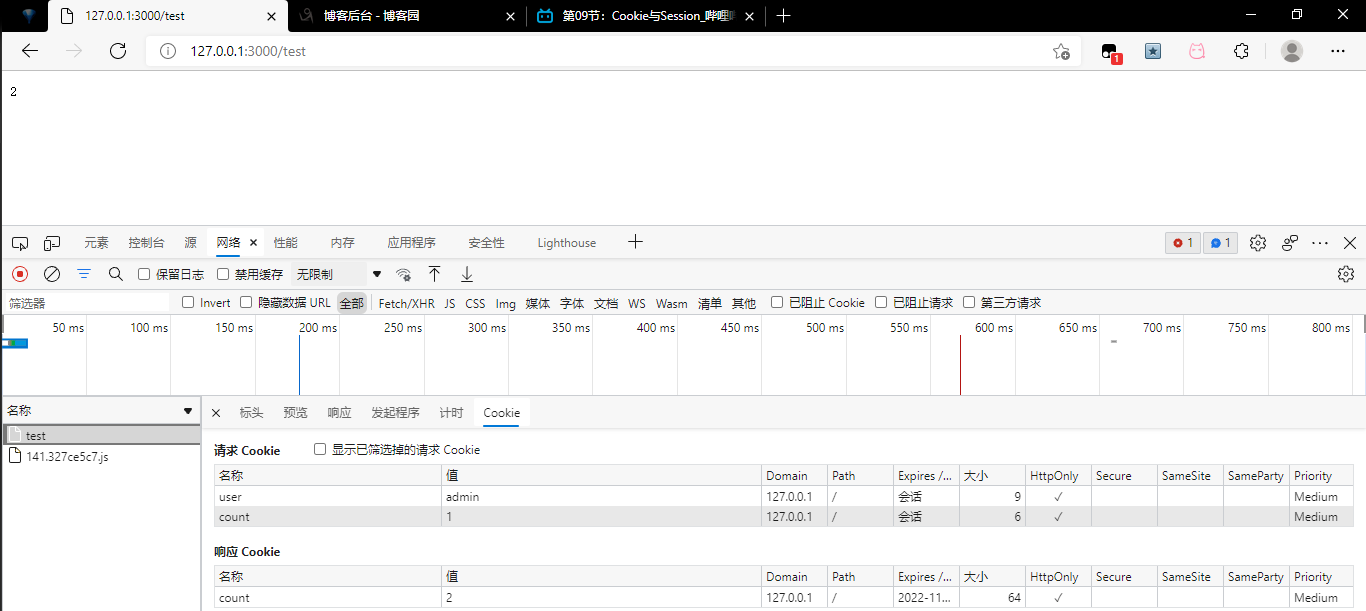
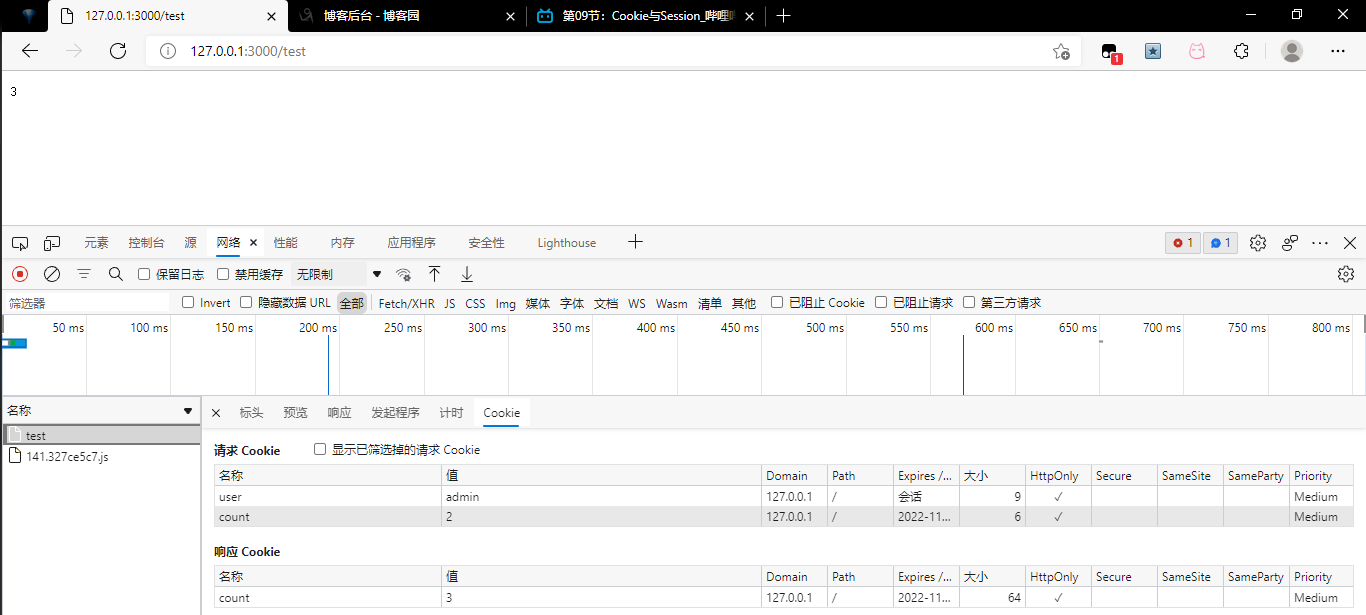
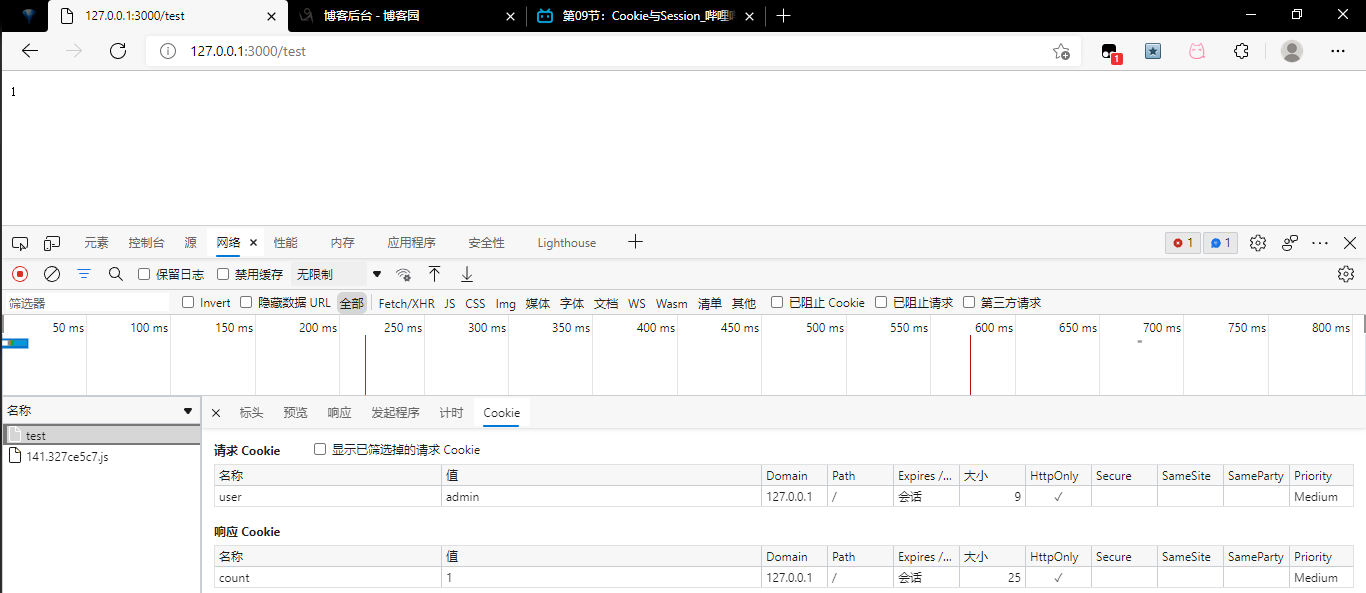
记录网页访问次数
const Koa = require("koa");//引入koa构造函数
const app = new Koa();//创建应用
const views = require("koa-views");//引入koa-views
const nunjucks = require("nunjucks");//引入nunjucks引擎
const router = require("koa-router")();
app.use(views(__dirname + "/views",{
map:{html:"nunjucks"}
}))
router.get("/",async ctx => {
//cookie是以明值对(类似于对象的键值对)的方式记录在客户端(浏览器)的
ctx.cookies.set("user","admin");//设置cookie 属性名是user,值是admin
ctx.body = "cookie";
})
router.get("/test",async ctx => {
let count = ctx.cookies.get("count");//获取cookie,但页面第一次加载是获取不到cookie的,要刷新一次才行
if(count > 0){//判断是否有cookie
count = ++count;
ctx.cookies.set("count",count,{
maxAge:5000//设置cookie过期时间为5s,5s内没有刷新页面cookie就会失效
});
}else{
count = 1;
ctx.cookies.set("count",1);
}
ctx.body = count;
})
app.use(router.routes());
app.listen(3000,() => {
console.log("server is running");
});



5s后失效

session

const session = require("koa-session");
app.keys = ["123456"];//记录在会员磁卡上的秘钥
app.use(session({
maxAge:10000//如果时间太短就访问不了/session_test
},app))
router.get("/session",async ctx => {
ctx.session.user = "admin";//设置session
ctx.body = "set session";
})
router.get("/session_test",async ctx => {
let user = ctx.session.user;//获取session
ctx.body = user;
})
记录网页访问次数
const Koa = require("koa");//引入koa构造函数
const app = new Koa();//创建应用
const views = require("koa-views");//引入koa-views
const nunjucks = require("nunjucks");//引入nunjucks引擎
const router = require("koa-router")();
const session = require("koa-session");
app.keys = ["123456"];//记录在会员磁卡上的秘钥
app.use(session({
maxAge:10000//如果时间太短就访问不了/session_test
},app))
app.use(views(__dirname + "/views",{
map:{html:"nunjucks"}
}))
router.get("/session",async ctx => {
ctx.session.user = "admin";//设置session
ctx.body = "set session";
})
router.get("/session_test",async ctx => {
if(ctx.session.count > 0){
++ctx.session.count;
}else{
ctx.session.count = 1;
}
ctx.body = ctx.session.count;
})
app.use(router.routes());
app.listen(3000,() => {
console.log("server is running");
});
登录验证
server.js
const Koa = require("koa");//引入koa构造函数
const app = new Koa();//创建应用
const views = require("koa-views");//引入koa-views
const nunjucks = require("nunjucks");//引入nunjucks引擎
const router = require("koa-router")();
const session = require("koa-session");
const parser = require("koa-parser");//处理post请求
app.use(parser());
app.keys = ["123456"];//记录在会员磁卡上的秘钥
app.use(session({
maxAge:30*1000
},app))
app.use(views(__dirname + "/views",{
map:{html:"nunjucks"}
}))
//首页:任何人都能访问
router.get("/",async ctx => {
await ctx.render("home.html");//加载首页
})
//登录页:任何人都能访问,这是个表单
router.get("/login",async ctx => {
await ctx.render("login.html");
})
//列表页:只有登录成功后才能访问
router.get("/list",async ctx => {
if(ctx.session.user){//list不是随便都能访问的,必须要有session且session要有user属性
await ctx.render("list.html");
}else{
ctx.redirect("/");
}
})
//登出
router.get("/logout",async ctx => {
ctx.session.user = "";//设置session的user属性为空
ctx.redirect("/");//并跳转到首页
})
//处理路由的请求
router.post("/login",async ctx => {
let username = ctx.request.body.username;
let password = ctx.request.body.password;
if(username === "admin" && password === "123456"){
ctx.session.user = "admin";//登录成功要设置一个session
ctx.redirect("/list");//重定向:跳转到其他页面
}else{
ctx.redirect("/");//登录失败就跳转到首页
}
})
//完整应该是先拿cookie保存的session id让服务器查找对应的session信息,再执行登录
app.use(router.routes());
app.listen(3000,() => {
console.log("server is running");
});
layout.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<a href="/">首页</a>
<a href="/list">列表</a>
<a href="/login">登录</a>
</div>
{% block content %} {% endblock %}
</body>
</html>
home.html
{% extends "./views/layout.html" %}
{% block content %}
<h1>首页</h1>
{% endblock %}
list.html
{% extends "./views/layout.html" %}
{% block content %}
<h1>列表</h1>
<a href="/logout">注销</a>
{% endblock %}
login.html
{% extends "./views/layout.html" %}
{% block content %}
<form action="/login" method="post">
<input type="text" name="username" placeholder="用户名">
<input type="password" name="password" placeholder="密码">
<input type="submit" value="登录">
</form>
{% endblock %}







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构