nunjucks模板语法
循环语句
server.js
const Koa = require("koa");//引入koa构造函数
const app = new Koa();//创建应用
const views = require("koa-views");//引入koa-views
const nunjucks = require("nunjucks");//引入nunjucks引擎
const router = require("koa-router")();
app.use(views(__dirname + "/views",{
map:{html:"nunjucks"}
}))
router.get("/",async ctx => {
let studentList = ["ben","mike","lucy"]
await ctx.render("index",{
title:"后台数据",
studentList//studentList:studentList的简写
});
})
app.use(router.routes());
app.listen(3000,() => {
console.log("server is running");
});
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
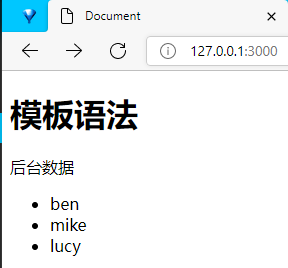
<h1>模板语法</h1>
<p>{{title}}</p>
<ul>
{% for student in studentList %}<!--student是列表的元素-->
<li>{{student}}</li>
{% endfor %}
</ul>
</body>
</html>

条件语句
server.js 只显示if相关语句
router.get("/",async ctx => {
let studentList = ["ben","mike","lucy"]
await ctx.render("index",{
title:"后台数据",
studentList,
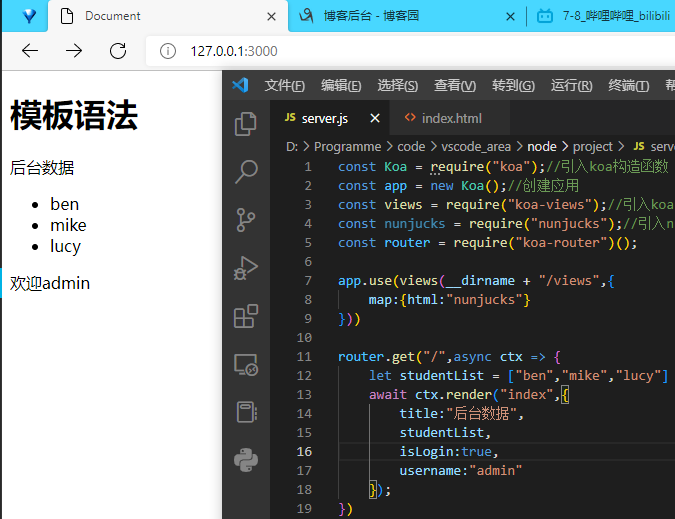
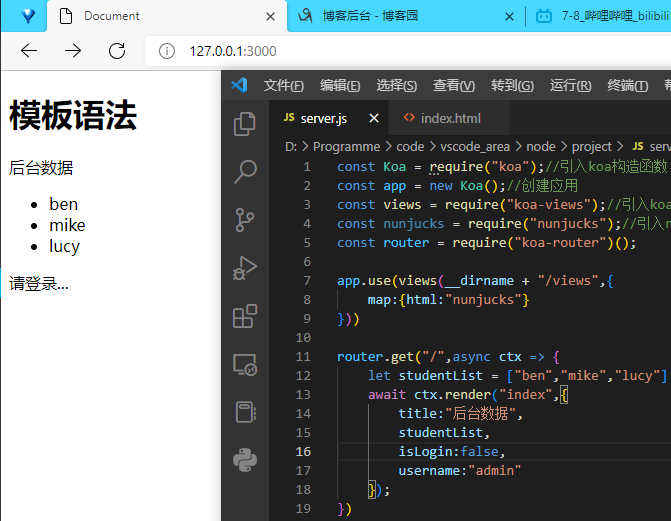
isLogin:false,
username:"admin"
});
})
index.html 只显示if相关语句
<body>
{% if isLogin %}
<p>欢迎{{username}}</p>
{% else %}
<p>请登录...</p>
{% endif %}
</body>


模板继承


每个页面都有晓舟报告那一行的头部栏,有两种方法实现
要么单独给每个页面都写一遍头部栏,要么用模板继承
如果有几十个页面,第一种显然不合理,也不利于后续修改头部栏
模板继承就是先写一个公共模板,再让其他页面继承它
server.js
const Koa = require("koa");//引入koa构造函数
const app = new Koa();//创建应用
const views = require("koa-views");//引入koa-views
const nunjucks = require("nunjucks");//引入nunjucks引擎
const router = require("koa-router")();
app.use(views(__dirname + "/views",{
map:{html:"nunjucks"}
}))
router.get("/",async ctx => {
let studentList = ["ben","mike","lucy"]
await ctx.render("index",{
title:"后台数据",
studentList,
isLogin:false,
username:"admin"
});
})
router.get("/images",async ctx => {
await ctx.render("images");
})
app.use(router.routes());
app.listen(3000,() => {
console.log("server is running");
});
layout.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
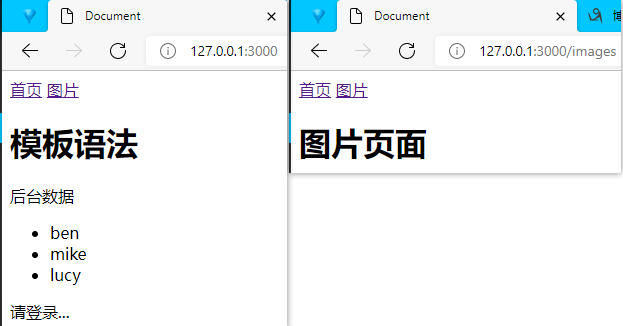
<body>
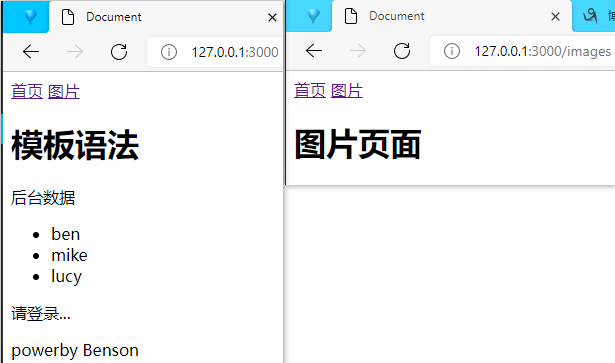
<div>
<a href="/">首页</a>
<a href="/images">图片</a>
</div>
{% block content %} {% endblock %}
<!--block说明是模板,content是模板的名字-->
<!--把每个页面中公共区域所有的内容都放到layout.html这一模板文件中-->
</body>
</html>
index.html
{% extends "./views/layout.html" %}<!--继承自layout.html-->
{% block content %}<!--继承的内容-->
<h1>模板语法</h1>
<p>{{title}}</p>
<ul>
{% for student in studentList %}<!--student是列表的元素-->
<li>{{student}}</li>
{% endfor %}
</ul>
{% if isLogin %}
<p>欢迎{{username}}</p>
{% else %}
<p>请登录...</p>
{% endif %}
{% endblock %}<!--结束标志-->
images.html
{% extends "./views/layout.html" %}
{% block content %}
<h1>图片页面</h1>
{% endblock %}

include
include与block的区别在于block模板是每个页面都有的部分,而include只是有些页面需要用到。
index.html
{% extends "./views/layout.html" %}<!--继承自layout.html-->
{% block content %}<!--继承的内容-->
<h1>模板语法</h1>
<p>{{title}}</p>
<ul>
{% for student in studentList %}<!--student是列表的元素-->
<li>{{student}}</li>
{% endfor %}
</ul>
{% if isLogin %}
<p>欢迎{{username}}</p>
{% else %}
<p>请登录...</p>
{% endif %}
{% include "./views/footer.html" %}<!--include的内容-->
{% endblock %}<!--结束标志-->
footer.html
<div>
powerby Benson
</div>