Nunjucks模板入门
概述

安装nunjucks

代码实现
server.js
const Koa = require("koa");//引入koa构造函数
const app = new Koa();//创建应用
const views = require("koa-views");//引入koa-views
const nunjucks = require("nunjucks");//引入nunjucks引擎
app.use(views(__dirname + "/views",{//,前面是模板文件的路径,后面是使用的模板引擎
map:{html:"nunjucks"}//模板文件为html格式,通过nunjucks渲染html文件
}))
app.use(async (ctx) => {
await ctx.render("index",{title:"hello nunjuncks"});
//render第一个值为模板文件,第二个是要传递的值
})
app.listen(3000,() => {
console.log("server is running");
});//设置监听端口
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>{{title}}</h1><!--传递的内容用{{}}包裹-->
</body>
</html>

把路由加上
const Koa = require("koa");//引入koa构造函数
const app = new Koa();//创建应用
const views = require("koa-views");//引入koa-views
const nunjucks = require("nunjucks");//引入nunjucks引擎
const router = require("koa-router")();
router.get("/",async ctx => {
await ctx.render("index",{title:"首页"});//index在views文件夹中
})
router.get("/video",async ctx => {
await ctx.render("index",{title:"视频"});
})
app.use(views(__dirname + "/views",{
map:{html:"nunjucks"}
}))
app.use(router.routes());//中间件路由在最后
app.listen(3000,() => {
console.log("server is running");
});

处理表单数据
server.js
const Koa = require("koa");//引入koa构造函数
const app = new Koa();//创建应用
const views = require("koa-views");//引入koa-views
const nunjucks = require("nunjucks");//引入nunjucks引擎
const router = require("koa-router")();
router.get("/",async ctx => {
await ctx.render("index",{title:"首页"});//响应的内容
})
router.get("/video",async ctx => {
await ctx.render("index",{title:"视频"});
})
router.get("/login",async ctx => {
let username = ctx.query.username;//query可以获取到get请求参数
let password = ctx.query.password;
await ctx.render("home",{
username:username,
password:password
});
})
app.use(views(__dirname + "/views",{
map:{html:"nunjucks"}
}))
app.use(router.routes());
app.listen(3000,() => {
console.log("server is running");
});
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
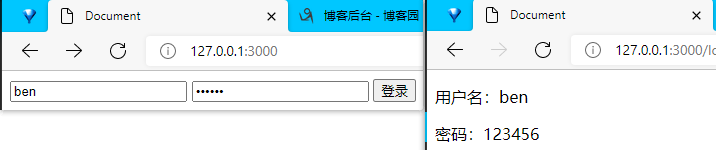
<form action="/login">
<!--action的路径是提交表单到哪的位置,method是提交表单的请求方法,默认是get,一般用post-->
<!--name:定义表单的数据字段-->
<input type="text" name="username" placeholder="用户名">
<input type="password" name="password" placeholder="密码">
<input type="submit" value="登录">
</form>
</body>
</html>
home.html 在views目录下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>用户名:{{username}}</p>
<p>密码:{{password}}</p>
</body>
</html>


post请求
server.js
const Koa = require("koa");//引入koa构造函数
const app = new Koa();//创建应用
const views = require("koa-views");//引入koa-views
const nunjucks = require("nunjucks");//引入nunjucks引擎
const router = require("koa-router")();
const parser = require("koa-parser");//解析post请求的模块
app.use(parser());
router.get("/",async ctx => {
await ctx.render("index",{title:"首页"});//响应的内容
})
router.get("/video",async ctx => {
await ctx.render("index",{title:"视频"});
})
router.get("/login",async ctx => {
let username = ctx.query.username;//query可以获取到get请求参数
let password = ctx.query.password;
await ctx.render("home",{
username:username,
password:password
});
})
router.post("/login",async ctx => {
//post请求不能用query解析,要新下一个第三方模块parser
let username = ctx.request.body.username;
let password = ctx.request.body.password;
await ctx.render("home",{
username:username,
password:password
});
})
app.use(views(__dirname + "/views",{
map:{html:"nunjucks"}
}))
app.use(router.routes());
app.listen(3000,() => {
console.log("server is running");
});
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="/login" method="post">
<!--action的路径是提交表单到哪的位置,method是提交表单的请求方法,默认是get,一般用post-->
<!--name:定义表单的数据字段-->
<input type="text" name="username" placeholder="用户名">
<input type="password" name="password" placeholder="密码">
<input type="submit" value="登录">
</form>
</body>
</html>
home.html没变






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构