Node基础
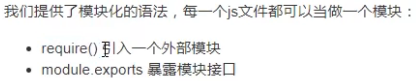
模块化开发
实际开发中,一个项目里会有多个js文件,如果用node一个个运行js文件不方便

main.js
const dda = require("./add.js");//.js可以省略
let result = dda(10,20);
console.log(result);//30
add.js
function add(a,b){
return a + b;
}
module.exports = add;

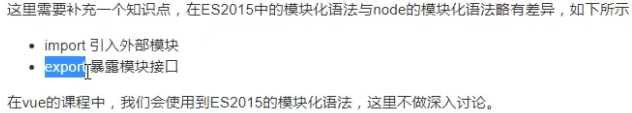
ES6模块化语法

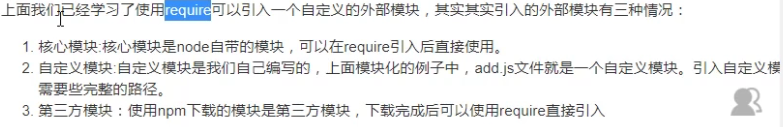
外部模块

核心模块
fs
fs模块是node的文件系统模块,通过此模块的readFile方法可以读取文件
read.js
const fs = require("fs");
fs.readFile("text.txt",(err,data) => {
if(err){
console.log(err);
}
console.log(data.toString());//data是二进制buffer类型,所以用toString
})

path


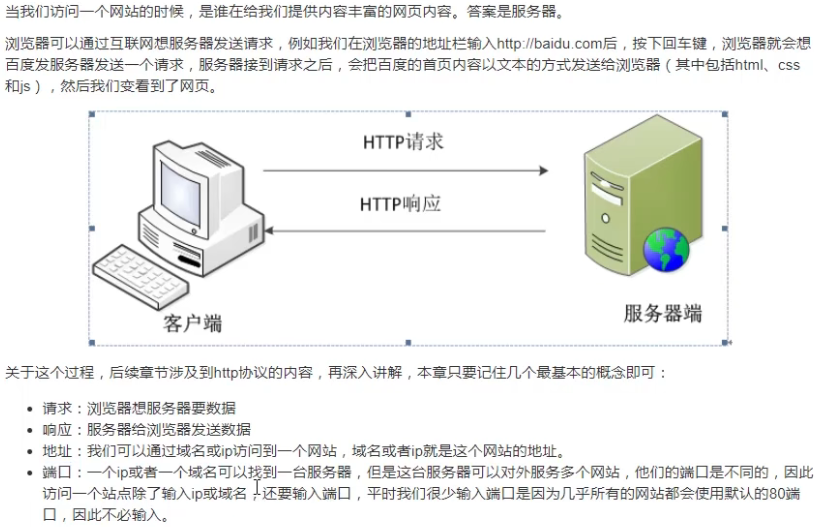
http

通过http的createServer方法在本地创建服务器
const http = require("http");
const server = http.createServer((req,res) => {//req:请求 res:响应
res.end("hello world");
});
server.listen(3000,() => {//端口:3000
console.log("server is running");
})


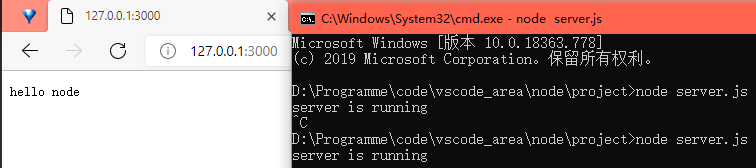
如果需要修改server.js的内容,比如hello world改成hello node
需要在cmd输入ctrl+c关闭服务器,再输入node server.js重启服务器

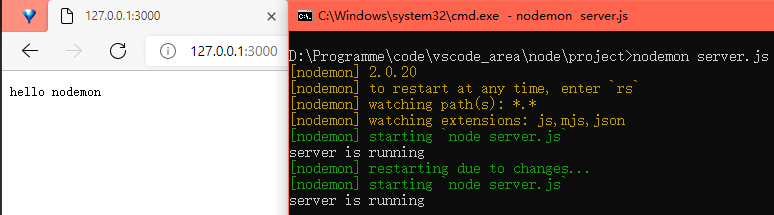
但这样有点麻烦,可以全局安装第三方模块nodemon,修改文件后服务器能自动重启
cnpm install nodemon -g
安装完后用nodemon运行js
nodemon server.js
将hello node改成hello nodemon,再刷新页面





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律