异步编程
同步与异步
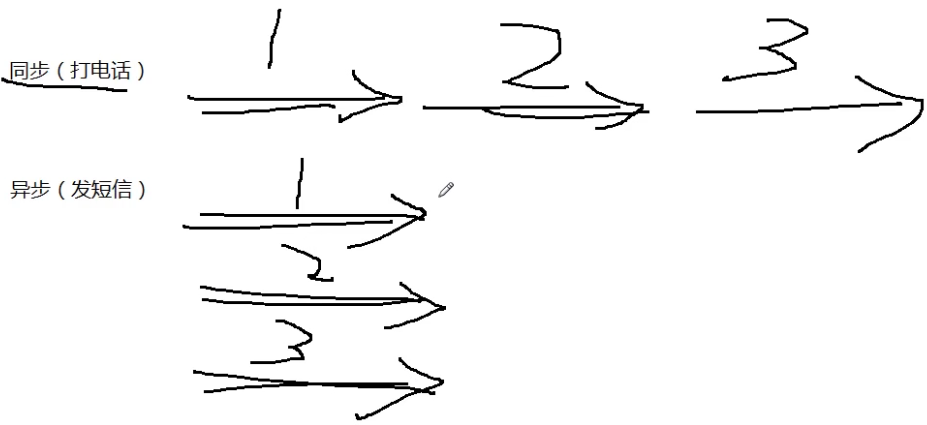
同步:做完一件事才能做下一件事
异步:可同时做好几件事,且互不影响

一般程序都是从上往下的同步运行

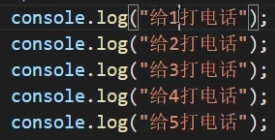
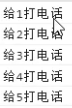
程序按顺序执行

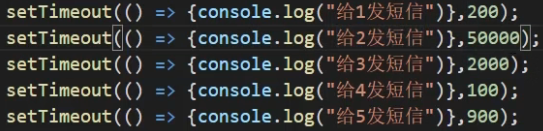
setTimeout就是个常用的异步方法

程序不按顺序执行,且互不干扰,2是50秒后发送,假设2的代码出现问题,也不会影响其他的数字正常打印

异步的问题
异步获取数据
<script>
let target = "hello";//数据
function getData(){//获取数据的方法
setTimeout(() => {//模拟异步
return target;//return只能返回同步的数据
},500);
}
let result = getData();
console.log(result);//undefined
/*因为getData函数的return一瞬间就会返回,得到undefined*/
</script>
方法1:回调函数
//回调函数:将函数作为参数传给另一个函数
let target = "hello";
function getData(fn){//fn函数作为实参
setTimeout(() => {
fn(target);//target是fn的实参,返回target作为实参的fn函数的值
},500);
}
getData((x) => {
console.log(x);//hello
});
/*将没有名字的函数(假设为y)作为回调函数,y又作为getData的参数
把y作为参数传给fn,x是y的形参,y的函数返回的是形参x的值
x对应的是fn的参数target*/
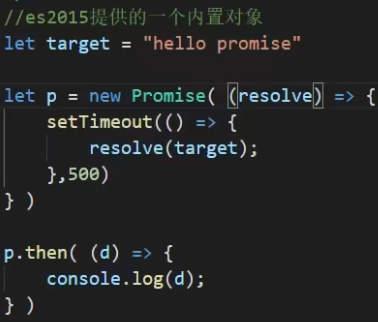
方法2:Promise对象
Promise对象是专门处理异步的

let target = "hello";
function getData(){
return new Promise((resolve) => {//返回一个Promise对象
setTimeout(() => {
resolve(target);
},500);
})
}
let p = getData();
p.then((data) => {
console.log(data);//hello
});
更多的是用人家封装好的库函数如getData,直接调用then方法
方法3:async函数
let target = "hello";
function getData(){
return new Promise((resolve) => {//返回一个Promise对象
setTimeout(() => {
resolve(target);
},500);
})
}
async function fun(){
let data = await getData();//await后面跟上Promise对象
console.log(data);//hello
}
fun();
await会等待Promise对象获取到结果之后才会继续执行下一个代码
而普通的function不能实现等待的效果,async具体到ajax再细说

