BOM
概念

BOM对象

window对象

window对象的方法可以省略window.
弹出框方法
alert:文本弹窗
alert("123456");

prompt:文本框弹窗
prompt("请输入你的名字:");

也可以用变量接收输入的内容,然后打印出来
let name = prompt("请输入你的名字:");
console.log(name);

点击取消会返回null
confirm:返回布尔值的弹窗
let bool = confirm("确定是否删除此项纪录?");//返回布尔值
console.log(bool);
确定返回true,取消返回false

例子
<ul class="fruits">
<li>苹果</li>
<li>香蕉</li>
<li>雪梨</li>
</ul>
<script>
let ul = document.querySelector(".fruits");
ul.onclick = function(e){
let mark = confirm("是否删除此项?");
if(mark){
ul.removeChild(e.target);
}
}
</script>

猜数字

let target = Math.floor(Math.random()*100+1);//向下取整[1,100]
function guessNumber(){
let number = prompt("请输入你猜的数字");
if(number == target){
alert("恭喜你回答正确");
}else if(number < target){
alert("小于目标结果")
guessNumber();//递归使游戏继续,不然就只能猜1次
}else if(number > target){
alert("大于目标结果")
guessNumber();
}
}
guessNumber();
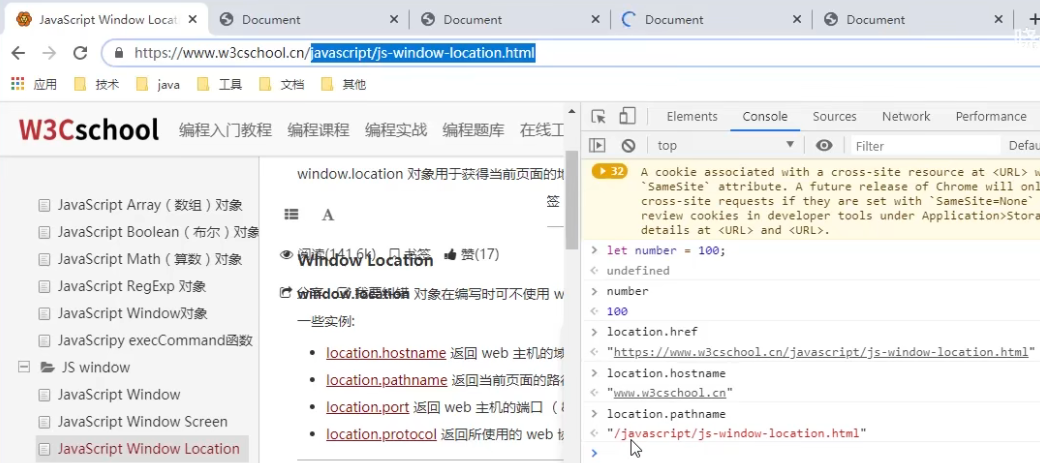
localtion对象


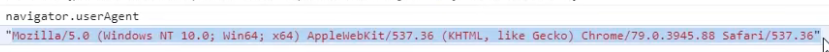
navigator对象


可以通过navigator.userAgent和正则表达式判断设备的机型(苹果安卓PC平板等)然后选择对应的网页适配



