ES2016基础语法
概述

变量

块级作用域
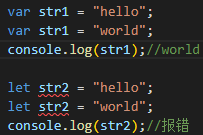
var str = "hello";
console.log(str);//hello
{
var str1 = "world";
}
console.log(str1);//world
{
let str2 = "helloworld";
}
console.log(str2);//报错,let的作用域在代码块中
不存在变量提升
console.log(str1);//undefined
var str1 = "hello";
console.log(str2);//报错
let str2 = "world";
不允许重复声明

常量

const PI = 3.14;
console.log(PI);//3.14
模板字符串
模板字符串``
-
支持换行

-
支持嵌入
let year = "2022";
let month = "10";
let day = "26";
let result1 = year + "年" + month + "月" + day + "日";
console.log(result1);//2022年10月26日
let result2 = `${year}年${month}月${day}日`;//${}里放变量
console.log(result2);//2022年10月26日
解构赋值

数组的解构赋值
/*
//如果要将两数互换,以前的写法
let m=10;
let n=20;
let temp;
temp=n;
n=m;
m=temp;
console.log(m,n);//20 10
*/
//解构赋值的写法
let [m,n]=[10,20];
[m,n]=[n,m];
console.log(m,n);//20 10
对象的解构赋值
/*
let dx={name:"ben",age:18};//以前的写法
let {name,age}={name:"ben",age:18};//解构赋值写法
console.log(name,age);//ben 18*/
let {age,name}={name:"ben",age:18};
console.log(name,age);//ben 18 即使改了顺序,但对应的值还是没变
通过解构赋值传参
let dx={name:"ben",age:18};
/*
function getName(obj){
return obj.name;
}*/
//解构赋值写法
function getName({name}){//对象的name属性
return name;//只关注name,不用管其他的东西
}
let result = getName(dx);
console.log(result);//ben

