正则表达式
概念
正则表达式可以用来匹配字符串,可以实现字符串的截取或者按规则替换和验证字符串的内容

在js中创建正则表达式对象
var reg = new RegExp("123");
var reg = /123/;//简写形式
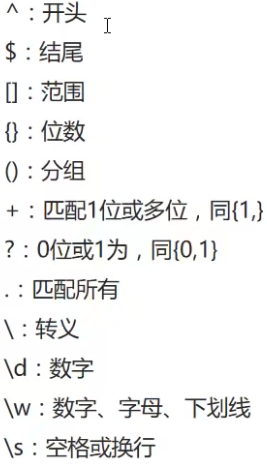
正则表达式语法

var str = "123";
var reg = /123/;
//与str匹配,返回布尔值,相同返回true,不同返回false
var result1=reg.test(str);//true
//与str匹配,返回匹配值,相同返回数组,下标[0]是匹配值,不同返回null
var result2=reg.exec(str);//'123'
console.log(result1);
console.log(result2);
var str1 = "x";
var str2 = "2b"
var reg = /[a-z]/;//[]表示匹配的范围,用-表示连接范围,[a-z]表示范围是一位的小写字母
var result1=reg.test(str1);//true
var result2=reg.exec(str1);//'x'
console.log(result1);
console.log(result2);
var result3=reg.test(str2);//true,没有限制的情况下会跟字符串全部内容匹配,只要有一个符合就算对
var result4=reg.exec(str2);//'b',说明只匹配一位
console.log(result3);
console.log(result4);
var str1 = "b";
var str2 = "2b"//哪怕是"cb"结果也是错的
var reg = /^[a-z]$/;//以一个小写字母开头,以一个小写字母结尾,将匹配对象的位数限制在了一位,超过一位就是错的
var result1=reg.test(str1);//true
var result2=reg.exec(str1);//'b'
console.log(result1);
console.log(result2);
var result3=reg.test(str2);//false,只匹配一位,且必须是小写字母,str2有两位
var result4=reg.exec(str2);//null
console.log(result3);
console.log(result4);
var reg1 = /^[a-z][0-9]$/;//以一个小写字母开头,以一位数字结尾
var str3="c3"//"c34"就是错的
var result5=reg1.test(str3)
var result6=reg1.exec(str3)
console.log(result5)//true
console.log(result6)//'c3'
var reg1 = /^[a-z]{2}$/;//{2}表示匹配两位,有^$就必须是两位
str1="ac";//"acc"或者"a"都是错的,如果没有^$的话"acc"就是对的
var result1=reg1.exec(str1);
console.log(result1);//'ac'
var reg2 = /^[a-z]{1,3}$/;//匹配1到3位
str2="acc";//"a"或者"ac"都是对的
var result2=reg2.exec(str2);
console.log(result2);//acc
\d 数字
\D 非数字
\w 数字,字母,下划线
\W 非 数字,字母,下划线
\s 空格
\S 非空格
. 非换行
var reg1 = /^[a-z0-9]{2}$/;//想扩大范围就直接加
str1="2b";
var result1=reg1.exec(str1);
console.log(result1);//'2b'
var reg2 = /^[a-z0-9A-Z_]{1,5}$/;
str2="a9C_";
var result2=reg2.exec(str2);
console.log(result2);//'a9C_'
var reg3 = /^\w{1,5}$/;//用\w表示数字字母下划线
str3="a9C_";
var result3=reg3.exec(str3);
console.log(result3);//'a9C_'
var reg = /^\s$/;//表示一个空格或换行
var str = " ";//如果" "两个空格就是错的,因为\s只表示一个空格。改成\s+就是对的
var result = reg.test(str);
console.log(result);//true
var reg = /^[0-9]{1,}$/;//一位到多位,/[0-9]+/也是一样的效果,+这种更常用
var str = "13216564984";
var result = reg.test(str);
console.log(result);//true
var reg = /^\d+$/;//数字可以用\d代替
var str = "13216564984";
var result = reg.test(str);
console.log(result);//true
var reg = /^\d?$/;//?表示0位到1位,即可有可无,总体表示0位或一位数字
var str1 = "";
var result1 = reg.test(str1);
console.log(result1);//true
var str2 = "1";//"12"就是错的
var result2 = reg.test(str2);
console.log(result2);//true
var reg = /^\d*$/;//*表示0到正无穷
var str = "132165649844491";//可以一直写下去
var result = reg.test(str);
console.log(result);//true
var reg = /^.$/;//除了什么都不输入和输入换行,输入什么都行
var str = " ";//""什么都不输入和\n换行是错的," "空格是对的
var result=reg.test(str);
console.log(result);//true
var reg = /^\.$/;
/*除了一些有意义的字符如\d,\s,\w等,\就是转义字符,后面的字符会失去原有的意义
如\.就是一个字符'.'
*/
var str = " ";//.不再发挥原有的效果
var result=reg.test(str);
console.log(result);//false
邮箱验证
var str = "ben_10044@163.com";
var reg = /^\w{3,18}@\w{2,8}\.com$/;
if(reg.test(str)){
console.log("验证成功");
}else{
console.log("验证失败");
}
字符串替换
var str="123abc456DEF";
var reg=/[a-z]/gi;
//g是全局匹配,i是不区分大小写匹配,没有写g就只匹配一个
//也可以写成[a-zA-Z]g
//也不要加^$
var result=str.replace(reg,"");//将符合reg的内容替换成空
console.log(result);//123456
截取字符串
var str="2022-10-25";
var reg=/^(\d{4})-(\d{2})-(\d{2})$/;
/*
exec返回的是一个数组,如果只是\d{4}-\d{2}-\d{2},那么返回一个只有一个元素的数组
如果用()分组,就能分成若干个元素
*/
var result=reg.exec(str);
console.log(result[0]);//2022-10-25
console.log(result[1]);//2022
console.log(result[2]);//10
console.log(result[3]);//25





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!