使用rem单位设置移动端页面尺寸
简述
电脑端和手机端的宽度不同,照片用固定的尺寸如300px显示到手机端中,会造成显示过大的问题
可以计算图片占页面的宽度的百分比来设置图片的大小,如果width:26%
但这样每张照片都要计算百分比就很麻烦,可以用rem单位解决这个问题
单位概述
px:像素
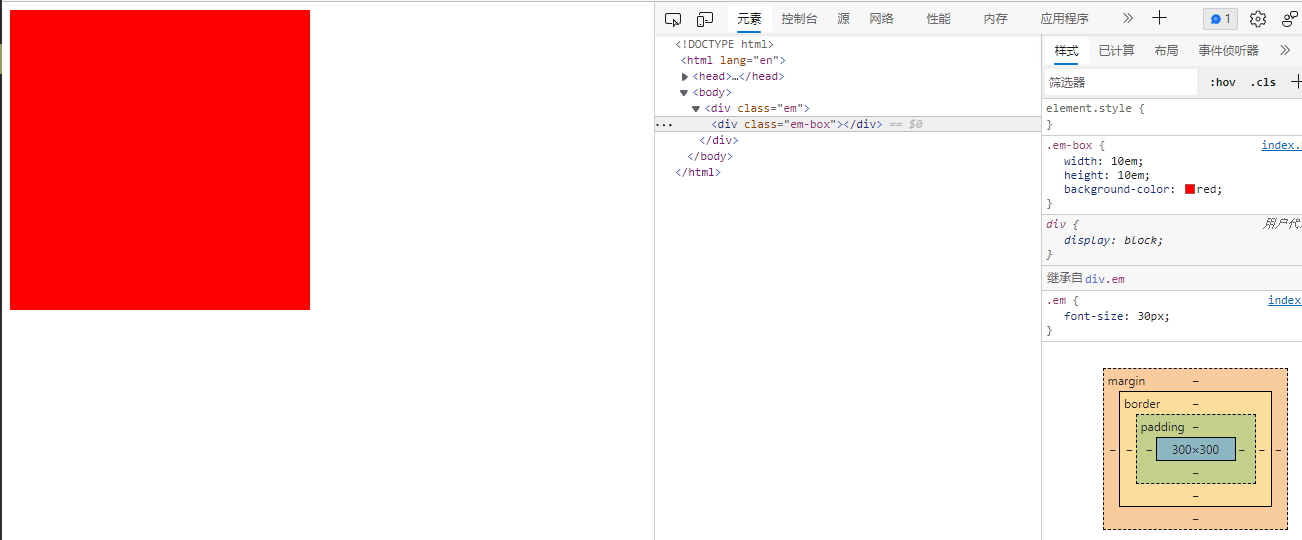
em:相对于父级的font-size值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.em{
font-size: 30px;
}
.em-box{
width: 10em;/*width=30px*10=300px*/
height: 10em;
background-color: red;
}
</style>
</head>
<body>
<div class="em">
<div class="em-box"></div>
</div>
</body>
</html>

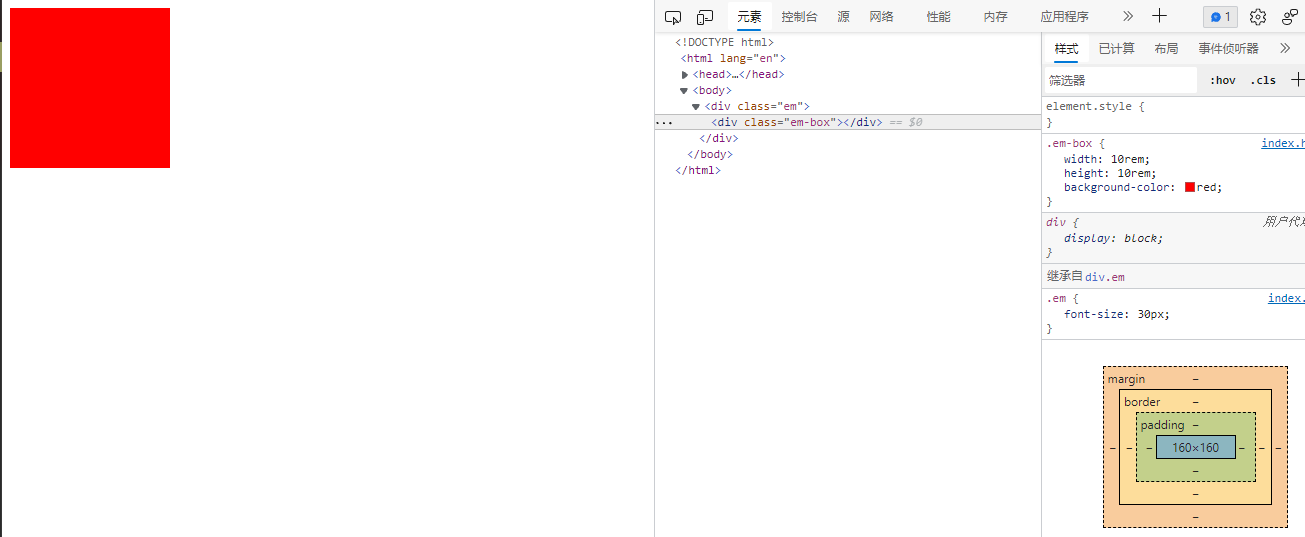
rem:相对于html标签的font-size值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.em{
font-size: 30px;
}
/*html标签的font-size在edge默认是16px*/
.em-box{
width: 10rem;/*width=16px*10=160px*/
height: 10rem;
background-color: red;
}
</style>
</head>
<body>
<div class="em">
<div class="em-box"></div>
</div>
</body>
</html>

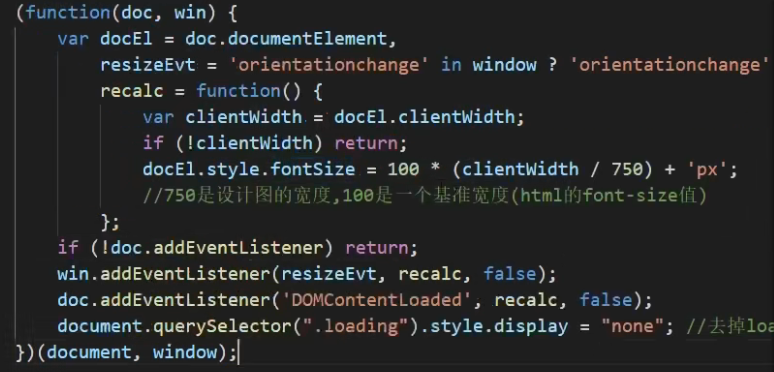
后续可以通过js控制视窗与html的font-size的关系

方便后续把px转换为rem
一般是rem=电脑端宽度÷基准宽度100
如一张图在电脑端的宽度是200px,那么在移动端对应的宽度是200÷100=2rem



