grid布局
概述
flex布局是一维布局,grid是二维布局。
flex考虑的是项目按行或列布局,grid需要同时考虑行和列

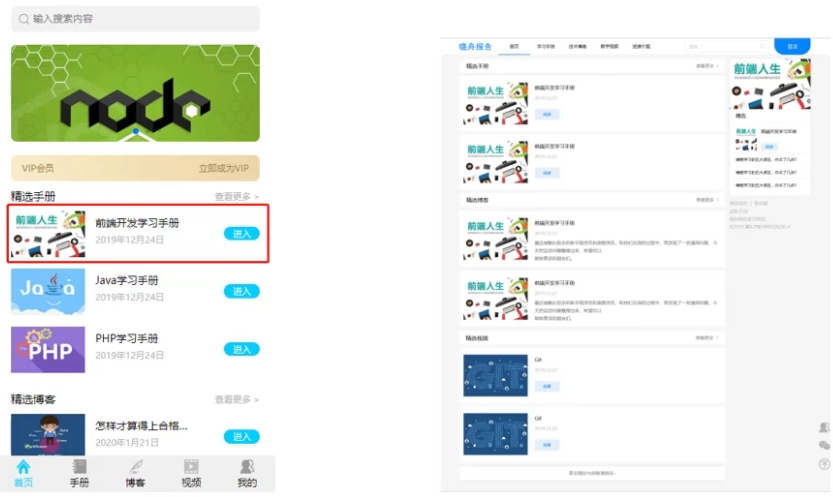
- 应用场景

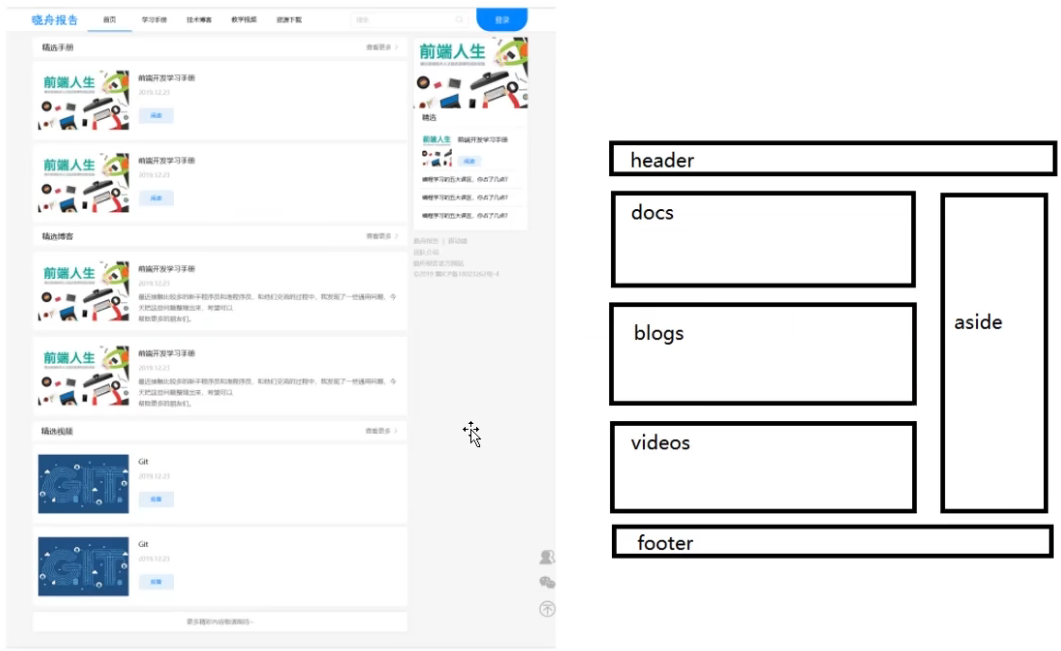
左边的列表用flex布局实现更加简单,而右边整体的布局由grid来实现更适合。
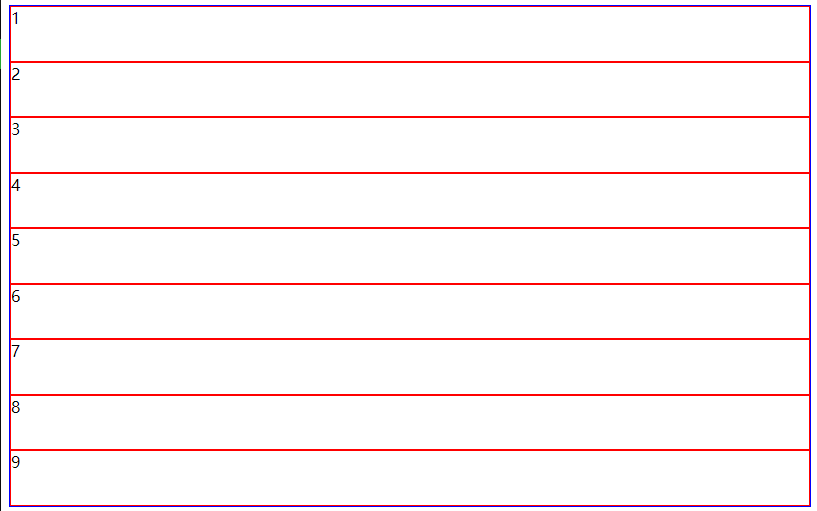
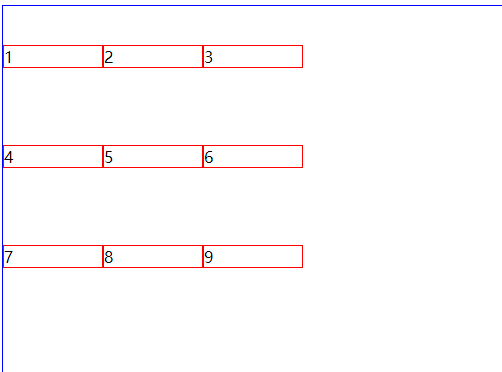
grid容器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
width: 800px;
height: 500px;
display: grid;
border: 1px solid blue;
}
.item{
border: 1px solid red;
}
</style>
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
</div>
</body>
</html>

容器属性
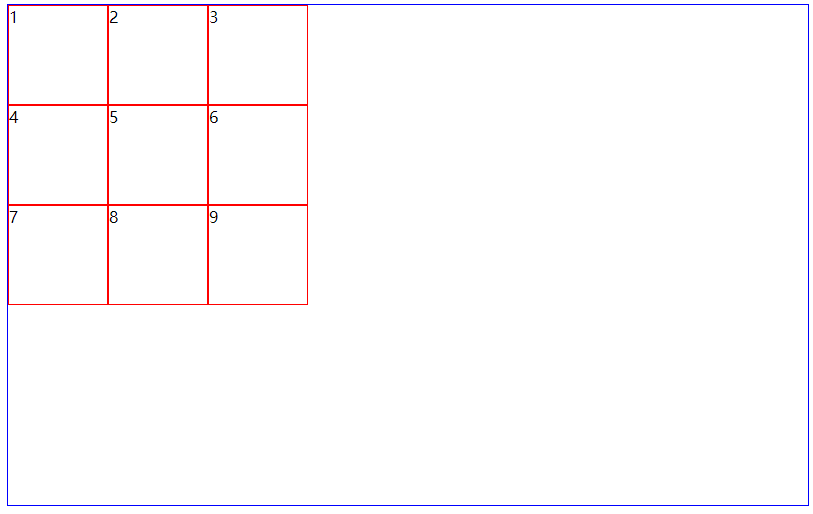
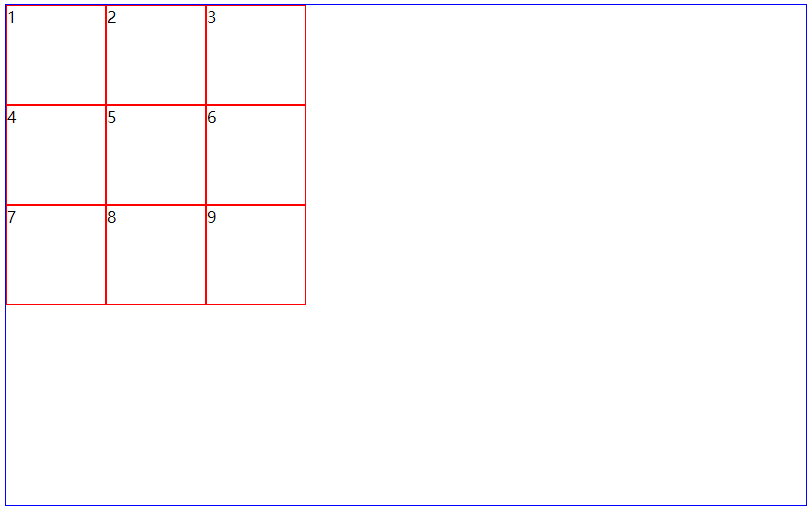
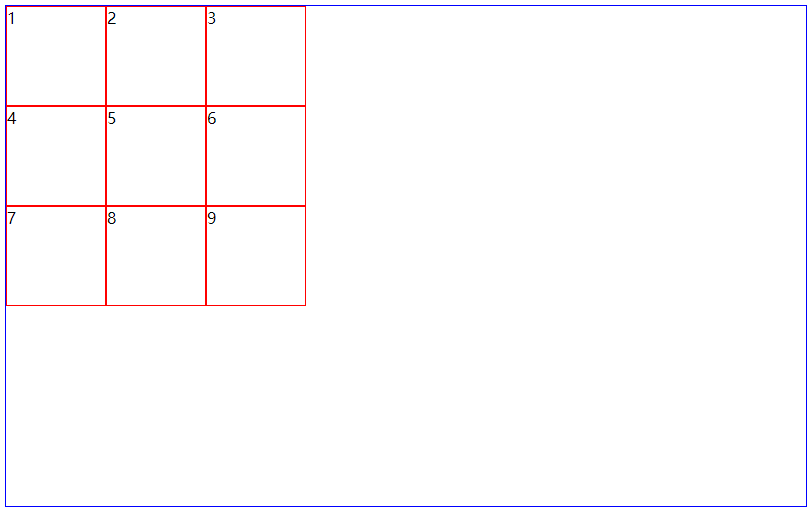
设置行列
.container{
width: 800px;
height: 500px;
display: grid;
border: 1px solid blue;
grid-template-columns: 100px 100px 100px;/*列,3列都是100px,同时也是单元格宽的尺寸*/
grid-template-rows: 100px 100px 100px;/*行,3行都是100px,同时也是单元格高的尺寸*/
}

.container{
width: 800px;
height: 500px;
display: grid;
border: 1px solid blue;
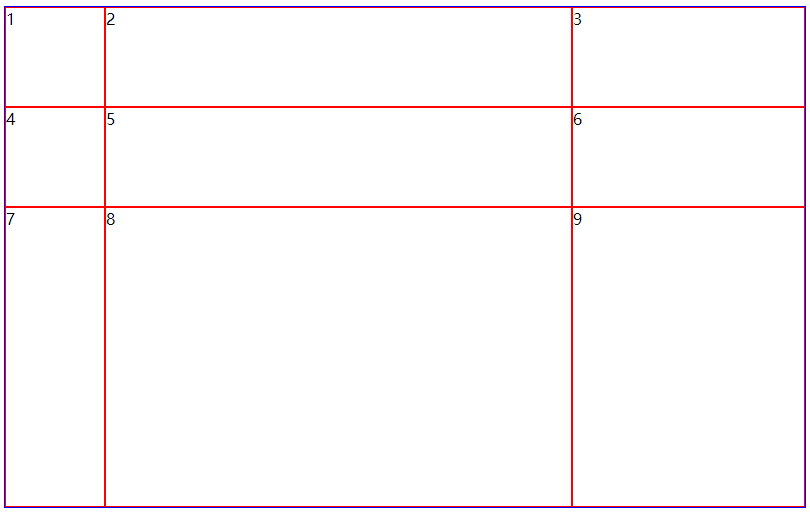
grid-template-columns: 100px 2fr 1fr;/*fr是比列,按照比例填满整个容器*/
grid-template-rows: 100px 100px 3fr;
}

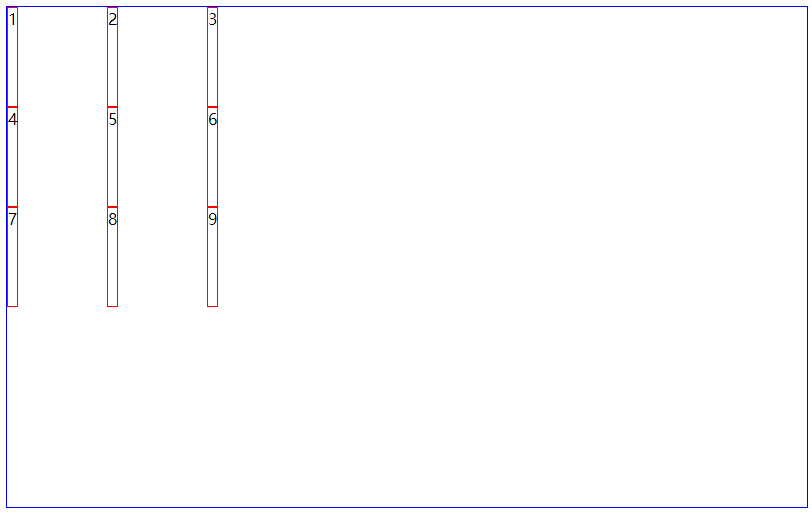
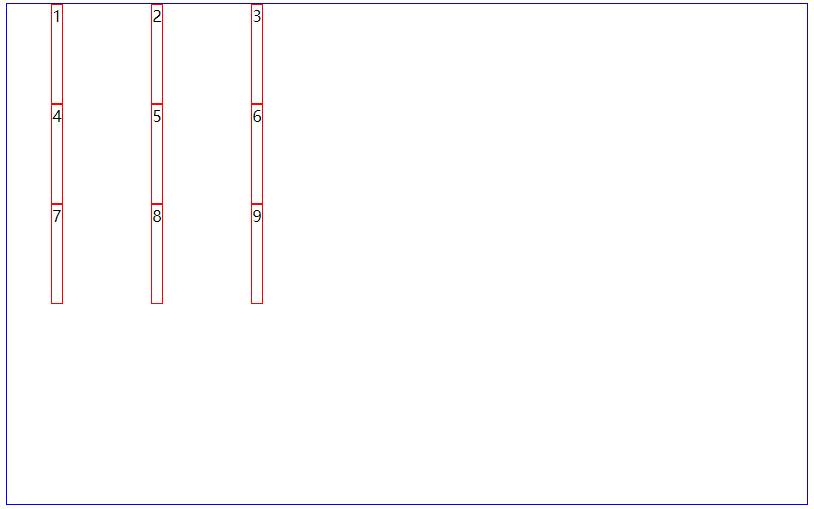
排列方式grid-auto-flow
.container{
width: 800px;
height: 500px;
display: grid;
border: 1px solid blue;
grid-template-columns: 100px 2fr 1fr;
grid-template-rows: 100px 100px 3fr;
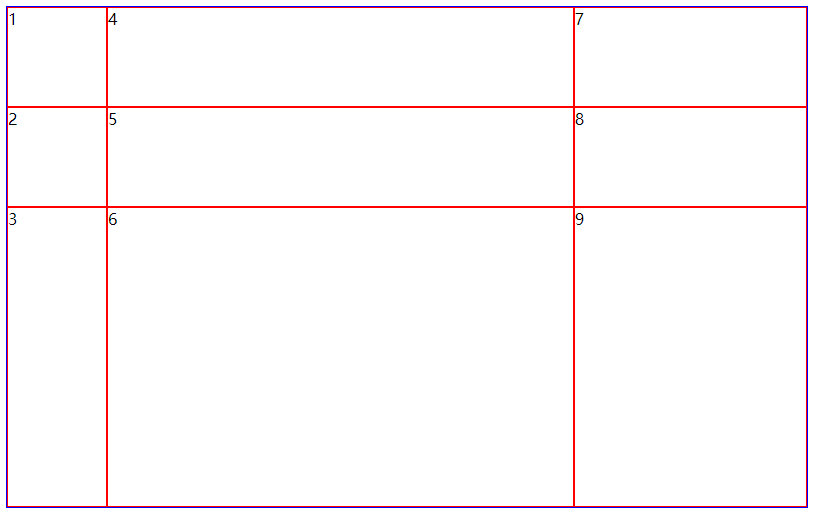
grid-auto-flow: column;/*默认是横向排列row,纵向排列column不常用*/
}

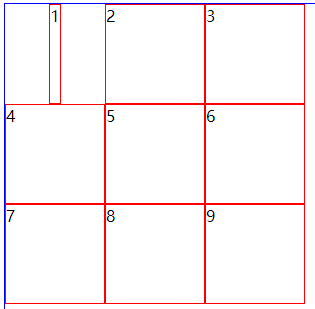
溢出尺寸
初始状况
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
width: 800px;
height: 500px;
display: grid;
border: 1px solid blue;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
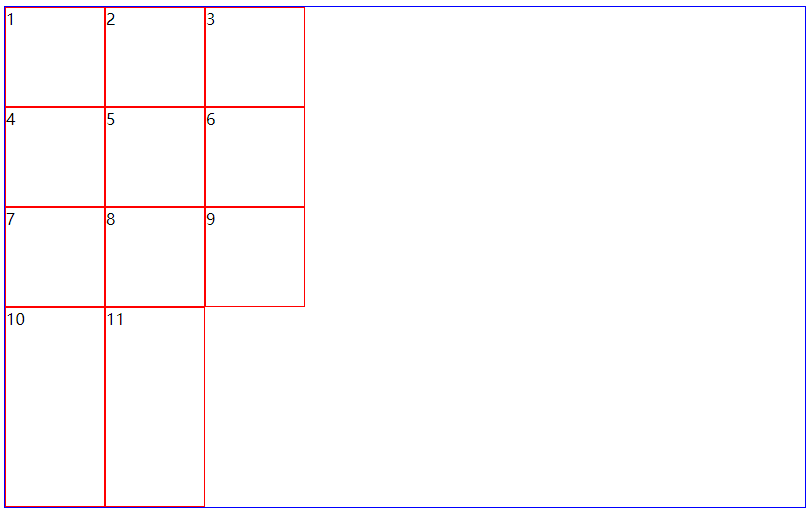
/*3行3列共九个,但共有11个单元格,溢出了2个
现在是默认的横向排列,所以溢出的单元格在第4行显示*/
}
.item{
border: 1px solid red;
}
</style>
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
<div class="item">10</div>
<div class="item">11</div>
</div>
</body>
</html>

溢出行的尺寸grid-auto-rows
.container{
width: 800px;
height: 500px;
display: grid;
border: 1px solid blue;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-auto-rows: 50px;/*溢出的单元格的行高50px*/
}

溢出列的尺寸grid-auto-columns
.container{
width: 800px;
height: 500px;
display: grid;
border: 1px solid blue;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
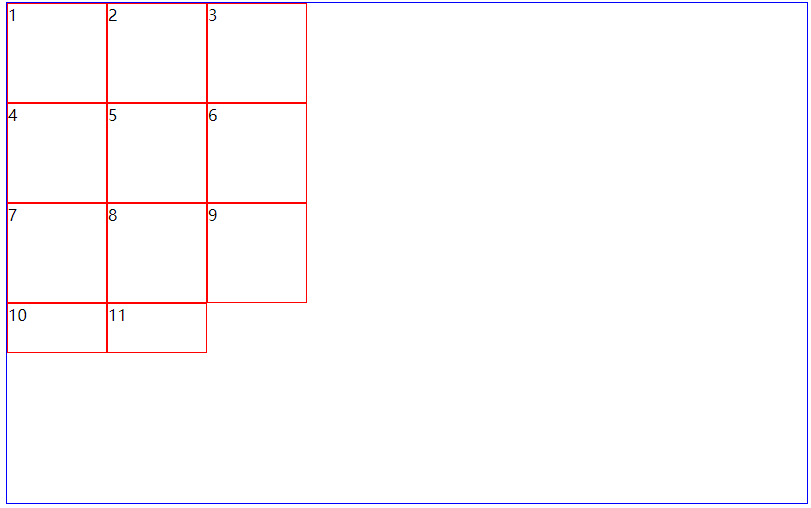
grid-auto-flow: column;/*纵向排列*/
/*现在是横向排列,所以溢出的单元格在第4列显示*/
grid-auto-columns: 50px;/*溢出的单元格的列宽50px*/
}

容器对齐方式
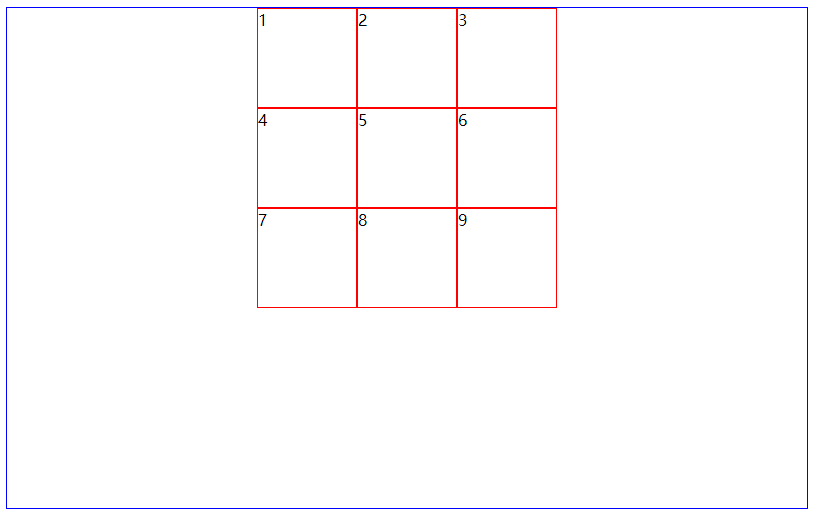
横向对齐方式justify-content
以center举例,其他的stretch、start、end就不赘述了
.container{
width: 800px;
height: 500px;
display: grid;
border: 1px solid blue;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
justify-content: center;
}

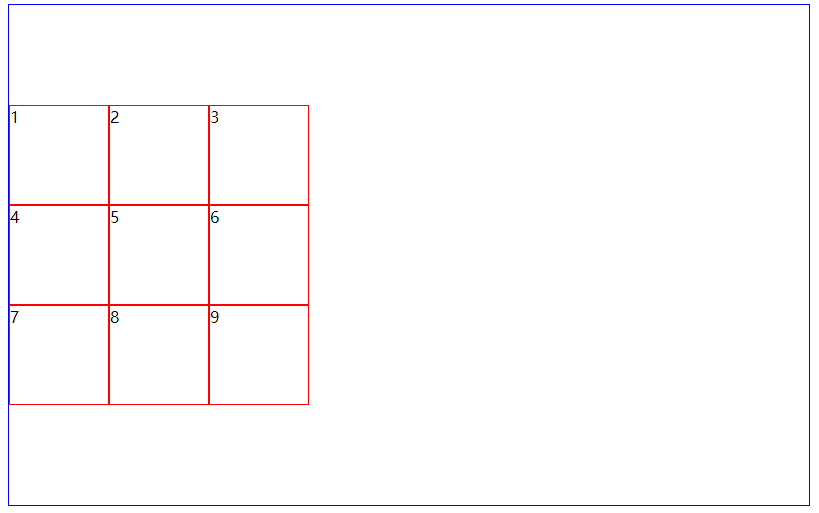
纵向对齐方式align-content
以center举例,其他的stretch、start、end就不赘述了
.container{
width: 800px;
height: 500px;
display: grid;
border: 1px solid blue;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
align-content: center;
}

所有单元格的对齐方式
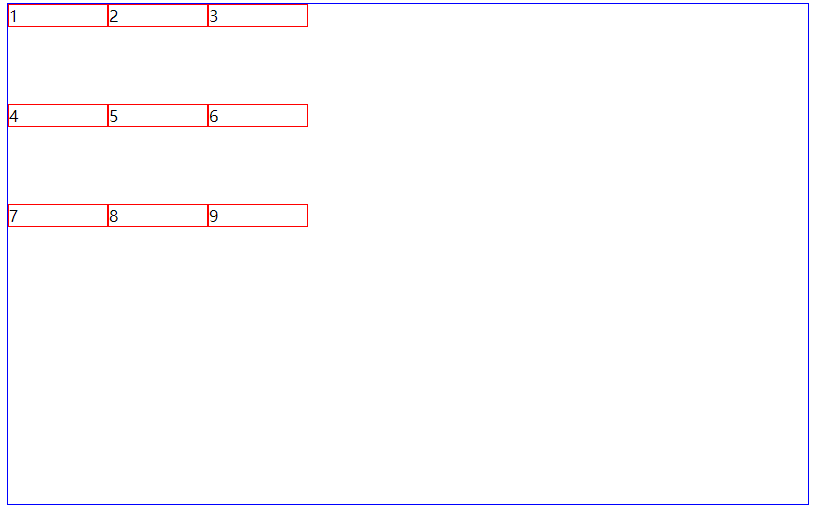
横向对齐justify-items
- 默认stretch
.container{
width: 800px;
height: 500px;
display: grid;
border: 1px solid blue;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}

- start:从单元格内开始的位置显示
.container{
width: 800px;
height: 500px;
display: grid;
border: 1px solid blue;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
justify-items: start;
}

- center:在单元格的居中位置显示
justify-items: center;

- end:在单元格结束的位置显示
justify-items: end;

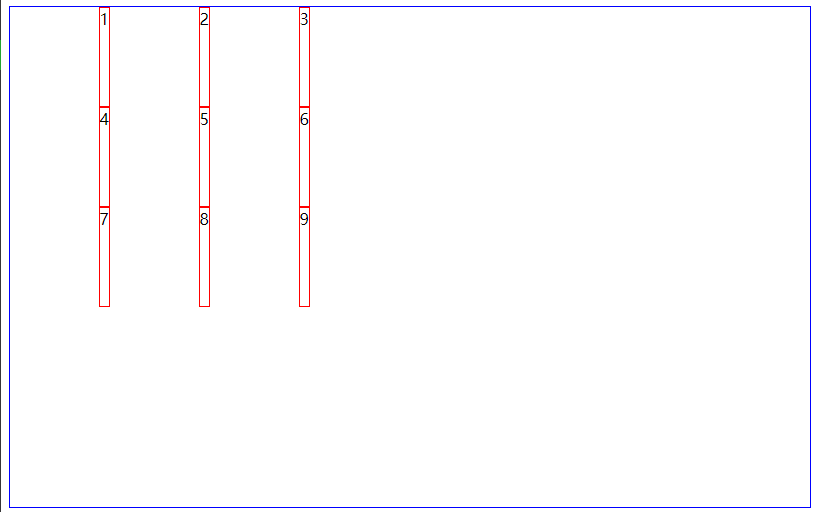
纵向对齐align-items
-
stretch:默认

-
start:从单元格内开始的位置显示
.container{
width: 800px;
height: 500px;
display: grid;
border: 1px solid blue;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
align-items: start;
}

- center:在单元格的居中位置显示
align-items: center;

- end:在单元格结束的位置显示
align-items: end;

项目属性

通过这些线实现对单元格的操作
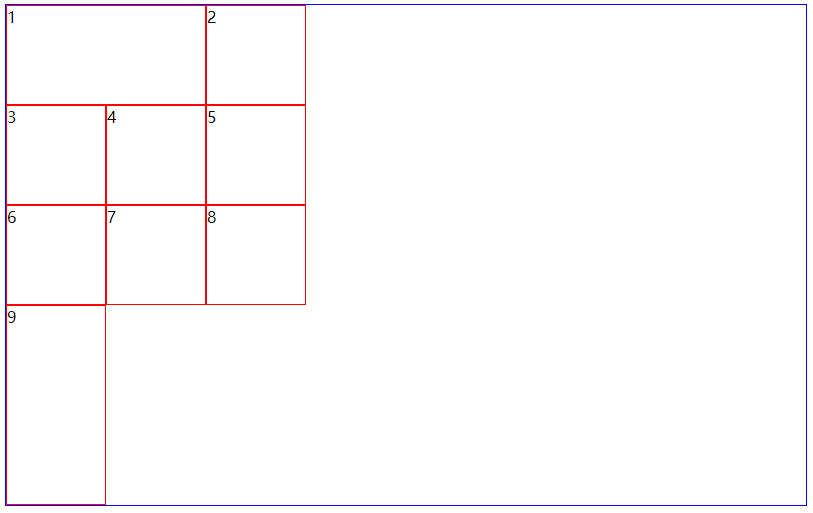
grid-column
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
width: 800px;
height: 500px;
display: grid;
border: 1px solid blue;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
.item{
border: 1px solid red;
}
.first{
/* grid-column-start: 1;/*以列的第一条线开始
grid-column-end: 3;/*以列的第三条线结束
这样就让单元格1宽度扩大了,看上去像合并单元格
但并不是这么回事,因为单元格9会溢出 */
grid-column: 1/3;/*简写*/
}
</style>
</head>
<body>
<div class="container">
<div class="item first">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
</div>
</body>
</html>

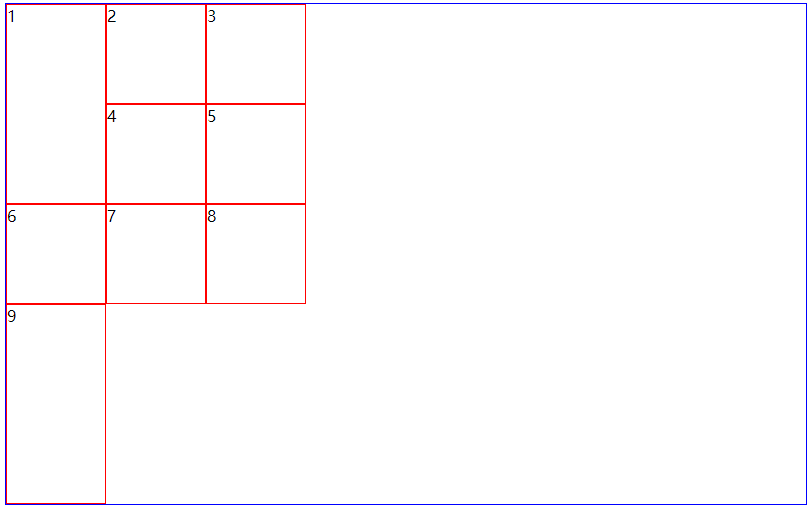
grid-row
.first{
/* grid-row-start: 1;/*以行的第一条线开始
grid-row-end: 3;/*以行的第三条线结束*/
grid-row: 1/3;/*简写*/
}

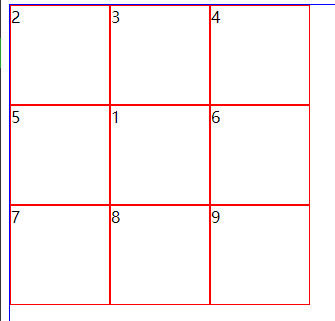
- 还可以调换位置
.first{
grid-row: 2/3;
grid-column: 2/3;
}

项目的对齐方式
以center为例
项目的横向对齐方式justify-self
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
width: 800px;
height: 500px;
display: grid;
border: 1px solid blue;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
.item{
border: 1px solid red;
}
.first{
justify-self: center;
}
</style>
</head>
<body>
<div class="container">
<div class="item first">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
</div>
</body>
</html>

项目的纵向对齐方式align-self
.first{
align-self: center;
}

练习

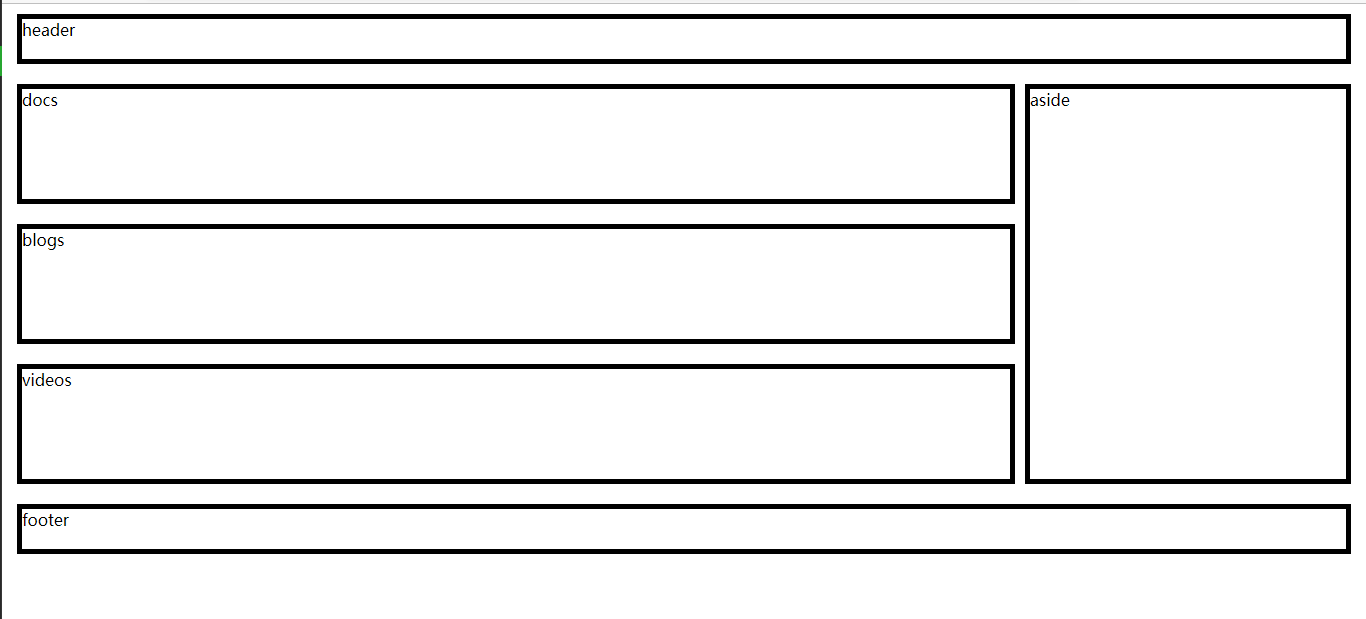
用grid布局实现网页的布局
header和footer各占了1行4列
docs、blogs、videos各占了1行3列
aside占了3行1列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.container{
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 50px 120px 120px 120px 50px;
grid-row-gap: 20px;/*行间距*/
grid-column-gap: 10px;/*列间距*/
padding: 10px 15px 0;
}
.item{
border: 5px solid black;
}
.header{
grid-column: 1/5;
grid-row: 1/2;
/* margin-top: 10px; */
}
.docs{
grid-column: 1/4;
grid-row: 2/3;
}
.blogs{
grid-row: 3/4;
grid-column: 1/4;
}
.videos{
grid-row: 4/5;
grid-column: 1/4;
}
.aside{
grid-row: 2/5;
grid-column: 4/5;
}
.footer{
grid-column: 1/5;
grid-row: 5/6;
}
</style>
</head>
<body>
<div class="container">
<div class="item header">header</div>
<div class="item docs">docs</div>
<div class="item blogs">blogs</div>
<div class="item videos">videos</div>
<div class="item aside">aside</div>
<div class="item footer">footer</div>
</div>
</body>
</html>