动画效果
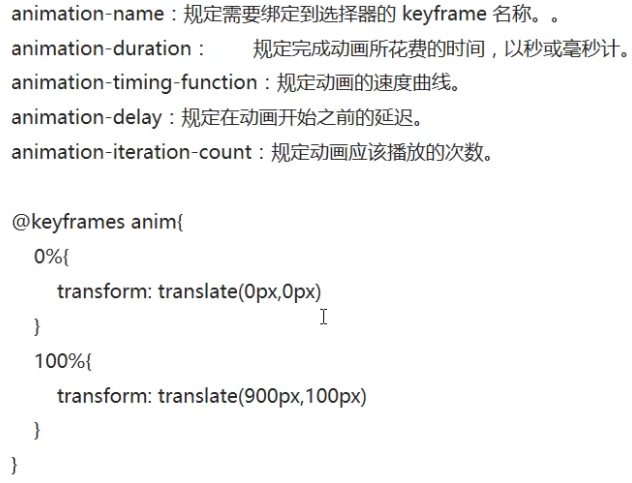
动画属性animation

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*用keyframes定义一个动画*/
@keyframes anime{
0%{/*刚加载时*/
transform: rotate(0deg);
}
100%{/*加载完成时*/
transform: rotate(360deg);
background-color: yellow;
}
}
/*0%到100%也可以用from to来写*/
/* @keyframes anime{
from{
transform: rotate(0deg);
}
to{
transform: rotate(360deg);
background-color: yellow;
}
} */
.box{
width: 100px;
height: 100px;
background-color: red;
margin: 100px auto;
animation: anime 2s linear 1s 2;/*动画名 2s内播放完成 匀速播放 播放2次;无数次:infinite*/
/*加载完成后会动画会立刻回到0%的状态,这里体现为黄色立刻变成了红色*/
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@keyframes anime{
0%{/*刚加载时*/
transform: rotate(0deg);
}
30%{
transform: rotate(360deg);
background-color: yellow;
}
/*前3s会顺时针旋转一周并逐渐从红色变成黄色,然后接下来的7s又会逆时针转一周并逐渐从黄色变回红色*/
}
.box{
width: 100px;
height: 100px;
background-color: red;
margin: 100px auto;
animation: anime 10s linear;
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>
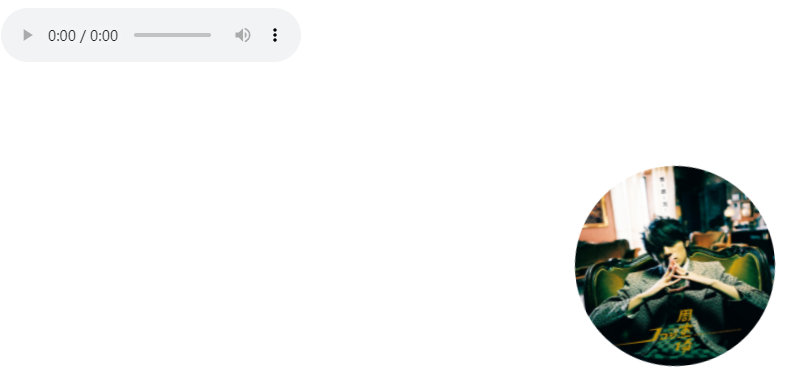
唱片旋转效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@keyframes anime{
from{
transform: rotate(0deg);
}
to{
transform: rotate(360deg);
}
}
.box{
width: 200px;
height: 200px;
margin: 100px auto;
border-radius: 50%;
overflow: hidden;/*容器是圆,但是图片还是方的,隐藏掉溢出的部分*/
animation: anime 3.5s linear infinite;
}
.box img{
width: 200px;
height: 200px;
}
.box:hover{
animation-play-state: paused;/*暂停动画效果*/
}
</style>
</head>
<body>
<audio src="media/mo.mp3" controls></audio>
<div class="box">
<img src="img/jay.jpg" alt="">
</div>
</body>
</html>

海盗船效果
1.波浪
2.船摆动
3.鱼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.container {
width: 100%;
overflow: hidden;
}
.sea{
position: fixed;
bottom: 0;/*波浪在底部*/
}
@keyframes anime-wave{
/*左右移动的效果*/
50%{
transform: translate(-50px);
}
}
.wave1{
position: absolute;
bottom: 60px;
height: 110px;/*浪太高了,固定个高度压低点*/
animation: anime-wave 2s infinite;
z-index: 6;
}
.wave2{
position: absolute;
bottom: 30px;
height: 110px;/*浪太高了,固定个高度压低点*/
animation: anime-wave 3s infinite;
z-index: 6;
}
.wave3{
position: absolute;
bottom: 0px;
height: 110px;/*浪太高了,固定个高度压低点*/
animation: anime-wave 5s infinite;
z-index: 6;
}
@keyframes anime-ship{
50%{
transform: rotate(10deg);
}
}
.ship{
position: absolute;
left: 25%;
bottom: 85px;
animation: anime-ship 3s infinite;
z-index: 0;
}
.bg {
width: 100%;
position: absolute;
top: 0;
left: 0;
z-index: -2;
}
.fish {
position: absolute;
left: 10px;
top: 500px;
z-index: -1;
animation: fish 10s linear 1s infinite;
}
@keyframes fish {
/*动画效果,一个周期内水平上一直往右走,垂直上先升高再下降,一直重复*/
0% {
transform: rotate(-20deg);
left: 10px;
top: 500px;
}
10% {
transform: rotate(-5deg);
left: 300px;
top: 300px;
}
30% {
transform: rotate(-20deg);
left: 500px;
top: 550px;
}
50% {
transform: rotate(5deg);
left: 700px;
top: 300px;
}
70% {
transform: rotate(-20deg);
left: 800px;
top: 550px;
}
90% {
transform: rotate(5deg);
left: 1100px;
top: 300px;
}
100% {
transform: rotate(5deg);
left: 1150px;
top: 500px;
}
}
</style>
</head>
<body>
<div class="container">
<img class="ship" src="img/ship.png" alt="">
<img class="bg" src="img/bg.png" alt="">
<img class="fish" src="img/fish.png" alt="">
<div class="sea">
<img class="wave1" src="img/wave1.png" alt="">
<img class="wave2" src="img/wave2.png" alt="">
<img class="wave3" src="img/wave3.png" alt="">
</div>
</div>
</body>
</html>



