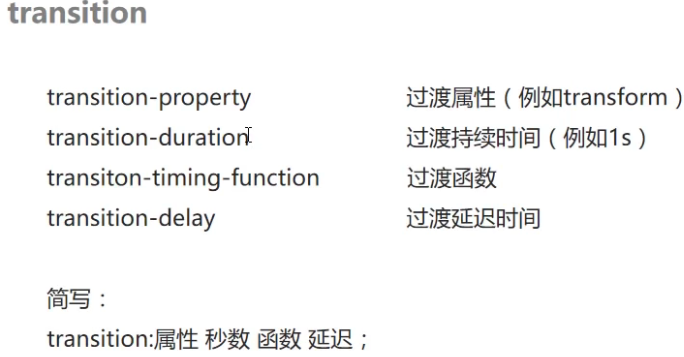
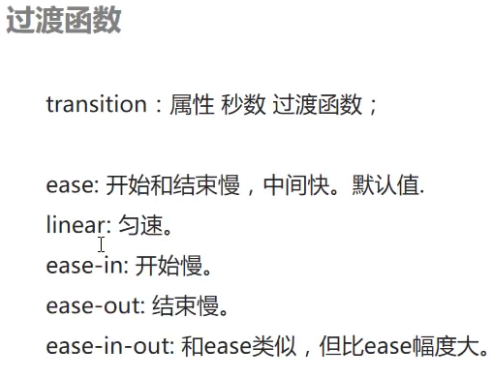
过渡效果
概述


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 100px;
height: 100px;
border: 1px solid red;
margin: 100px auto;
transition:transform 1s ease 0.5s;/*delay是鼠标移动到上面和从上面移出0.5s后才开始过渡*/
}
.box:hover{
transform: rotate(360deg);
}
p{
text-align: center;
line-height: 50px;
}
</style>
</head>
<body>
<div class="box">
<p>hello</p>
</div>
</body>
</html>
- 多个过渡效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 100px;
height: 100px;
border: 1px solid red;
margin: 100px auto;
transition:transform 1s ease 0.5s,width 1s linear 0.5s;/*用逗号隔开*/
}
.box:hover{
transform: rotate(360deg);
width: 200px;
}
p{
text-align: center;
line-height: 50px;
}
</style>
</head>
<body>
<div class="box">
<p>hello</p>
</div>
</body>
</html>
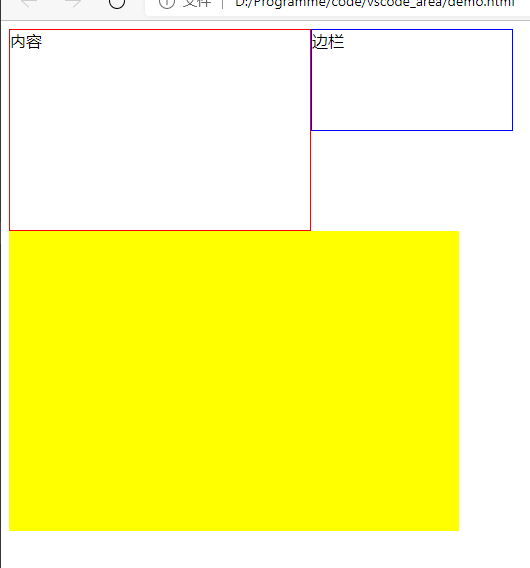
overflow
overflow:hidden作用是当元素内的内容溢出的时候使它隐藏溢出的部分,即超出部分隐藏。常被用作消除浮动
在浮动元素的父元素加overflow:hidden能消除浮动,解决父元素高度塌陷
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<style>
.content{
width: 300px;
height: 200px;
border: 1px solid red;
/*设置元素浮动,通常设为左浮动*/
float: left;
}
.aside{
width: 200px;
height: 100px;
border: 1px solid blue;
/*当两个块元素都设置了浮动就可以在同一行显示了*/
float: left;
}
.box{
width: 450px;
height: 300px;
background-color: yellow;
}
.dad{
overflow: hidden;
}
</style>
</head>
<body>
<div class="dad">
<div class="content">
内容
</div>
<div class="aside">
边栏
</div>
</div>
<div class="box"></div>
</body>
</html>

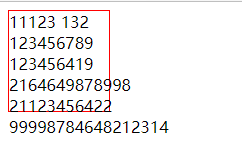
- 隐藏溢出部分


加上overflow:hidden后,溢出的部分就会被隐藏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 100px;
height: 100px;
border: 1px solid red;
overflow: hidden;
}
</style>
</head>
<body>
<div class="box">
11123
132
123456789
123456419
2164649878998
21123456422
99998784648212314
</div>
</body>
</html>

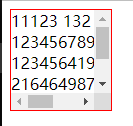
改成overflow:auto就会显示滚动条,可以拉动滚动条查看超出的部分

练习
下拉菜单

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
}
.menu>li{
float: left;
background-color: yellow;
text-align: center;
}
.sub-menu>li{
/*想要悬停时才显示下拉栏,所以高度设为0并hidden,使平时不显示*/
height: 0;
overflow: hidden;
background-color: yellow;
transition: height 0.5s;
}
/*悬停在menu下的li时操作sub-menu的li的样式
(.menu>li):hover > (.sub-menu>li)
这是个伪元素选择器
*/
.menu>li:hover > .sub-menu>li{
height: 30px;
}
</style>
</head>
<body>
<!--先考虑布局,三个书籍是3个列表且通过浮动同行显示,而下拉菜单的3个js程序设计也是3个列表
那就是每个浮动列表中有3个列表
-->
<ul class="menu">
<li>
书籍
<ul class="sub-menu">
<li>js程序设计</li>
<li>js程序设计</li>
<li>js程序设计</li>
</ul>
</li>
<li>
书籍
<ul class="sub-menu">
<li>js程序设计</li>
<li>js程序设计</li>
<li>js程序设计</li>
</ul>
</li>
<li>
书籍
<ul class="sub-menu">
<li>js程序设计</li>
<li>js程序设计</li>
<li>js程序设计</li>
</ul>
</li>
</ul>
</body>
</html>

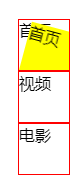
滚动菜单

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
}
.menu>li{
float: left;
width: 80px;
height: 30px;
text-align: center;
line-height: 30px;
overflow: hidden;
/*show和hover的高度都是30px,跟li相同,下面设置了悬停就会往上了30px
两个首页都会往上走,很明显超出30px,会隐藏超出的部分即hover首页
当然没悬停的时候也超了,会把位于下面的hover首页隐藏掉
不用dislpay:none隐藏是因为设置了transition,两者不能同时使用
*/
}
.show{
width: 80px;
height: 30px;
background-color: red;
}
.hover{
width: 80px;
height: 30px;
background-color: yellow;
}
.menu>li:hover >.show{
margin-top: -30px;/*不能用translateY(-30px)*/
transition: margin-top .3s linear;
/*show的首页会往上走30px,而且下面hover的首页也会往下走
因为在一个li里的*/
}
</style>
</head>
<body>
<!--两个首页,一个是普通的,一个是悬停后滚动呈现的黄色背景首页-->
<ul class="menu">
<li>
<p class="show">首页</p>
<p class="hover">首页</p>
</li>
<li>
<p class="show">视频</p>
<p class="hover">视频</p>
</li>
<li>
<p class="show">电影</p>
<p class="hover">电影</p>
</li>
</ul>
</body>
</html>
百度右下角菜单

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
}
.menu{
position: fixed;
right: 100px;
bottom: 100px;
}
.menu>li{
width: 50px;
height: 50px;
border: 1px solid red;
position: relative;
overflow: hidden;
/*因为黄色首页在普通首页的正下方,hidden会把黄色首页隐藏掉*/
}
.show{
width: 50px;
height: 50px;
}
.hover{
width: 50px;
height: 50px;
background-color: yellow;
position: absolute;
/*黄色的首页覆盖了普通首页,没设置top、left就会在正下方*/
top: 0;
left: 0;
transform: rotate(90deg);
transform-origin: 0 100%;/* 以左下角为原点旋转 */
transition: transform 0.5s;
}
.menu>li:hover >.hover{
transform: rotate(0deg);
}
</style>
</head>
<body>
<ul class="menu">
<li>
<p class="show">首页</p>
<p class="hover">首页</p>
</li>
<li>
<p class="show">视频</p>
<p class="hover">视频</p>
</li>
<li>
<p class="show">电影</p>
<p class="hover">电影</p>
</li>
</ul>
</body>
</html>