CSS3新增样式
CSS3新特性

圆角:border-radius
radius:半径
四个值是顺时针的顺序

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<style>
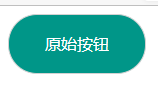
.pill{
width: 136px;
height: 58px;
border: 1px solid #D2D2D2;
border-radius: 30px;
/*总高度(计算公式:达到宽高的一半就能达到各边的圆弧效果,也可以用 border-radius: 50%。
*/
text-align: center;
line-height: 58px;
background-color: #009688;
color: white;
}
</style>
</head>
<body>
<div class="pill">原始按钮</div>
</body>
</html>

- 案例2
图片右下角的小圆

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.dot1{/*当前浏览的图片*/
width: 8px;
height: 8px;
border: 2px solid #b3b3b3;
border-radius: 6px;
}
.dot2{/*未浏览图片*/
width: 8px;
height: 8px;
border: 2px solid #b3b3b3;
border-radius: 6px;
background-color: #534233;
}
</style>
</head>
<body>
<div class="dot1"></div>
<div class="dot2"></div>
</body>
</html>

- 案例3
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.circle{
width: 28px;
height: 28px;
background-color: #b0b0b0;
border-radius: 14px;
}
.circle img{
width: 28px;
}
</style>
</head>
<body>
<div class="circle">
<img src="img/arrow-right.png" alt="">
</div>
</body>
</html>

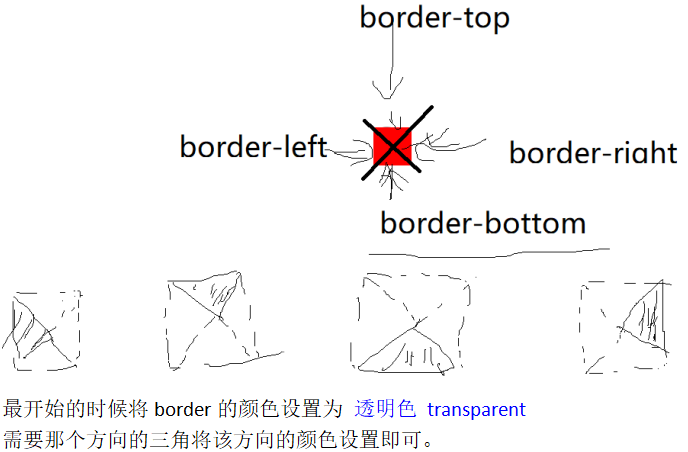
三角

将宽高设为0,用border做三角

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.triangle{
width: 0;
height: 0;
border: 20px solid #515151;
border-bottom-color: white;
}
</style>
</head>
<body>
<div class="triangle"></div>
</body>
</html>

鼠标移到盒子上的阴影效果
以盒子的左上角为(0,0),定位阴影的位置
加阴影 box-shadow: 控制的左右距离 控制上下距离 阴影的宽度(模糊效果) 阴影的颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.shadow-box{
width: 292px;
height: 375px;
background-color: pink;
}
.shadow-box:hover{
box-shadow: 0 5px 10px rgba(0, 0, 0, .2);
}
</style>
</head>
<body>
<div class="shadow-box"></div>
</body>
</html>
鼠标移动到盒子上

- 使用渐变将阴影呈现一个缓慢的过程
transition: box-shadow 变化时间 变化曲线(linear线型变化即匀速)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.shadow-box{
width: 292px;
height: 375px;
background-color: pink;
transition: box-shadow .2s linear;
}
.shadow-box:hover{
box-shadow: 0 5px 10px rgba(0, 0, 0, .2);
}
</style>
</head>
<body>
<div class="shadow-box"></div>
</body>
</html>
结果还是如上图,就是阴影出现的速度变慢了
形变transform

平移translate
- 向上平移的效果
想要实现鼠标放在盒子上,盒子就会向上移动一些距离
但不能影响这个元素上面元素的布局,又需要将元素向上移动,那么这个时候可以使用transform
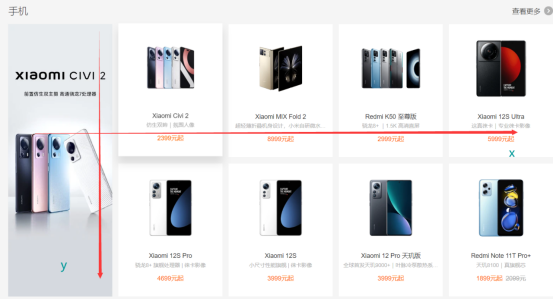
页面的坐标轴

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.shadow-box{
width: 292px;
height: 375px;
background-color: pink;
transition: box-shadow .2s linear;
}
.shadow-box:hover{
box-shadow: 0 5px 10px rgba(0, 0, 0, .2);
transform: translateY(-2px);
}
</style>
</head>
<body>
<div class="shadow-box"></div>
</body>
</html>
- 完善
平移变化太剧烈的,鼠标移到矩形上面有点颤抖
设置transform渐变,但是tansform里面已经有一个box-shadow,那就类似于组合选择器那样,加个逗号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.shadow-box{
width: 292px;
height: 375px;
background-color: pink;
transition: box-shadow .2s linear,transform .5s cubic-bezier(0.075, 0.82, 0.165, 1);
/*cubic-bezier贝塞尔曲线运动*/
}
.shadow-box:hover{
box-shadow: 0 5px 10px rgba(0, 0, 0, .2);
transform: translateY(-2px);
}
</style>
</head>
<body>
<div class="shadow-box"></div>
</body>
</html>

- 利用position和translate实现元素的水平垂直居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 200px;
height: 200px;
background-color: red;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
</style>
</head>
<body>
<div class="box">
<h1>hello</h1>
</div>
</body>
</html>

如果没有 transform: translate(-50%,-50%);那么只是box的左上角顶点位于屏幕正中间

translate是基于自身(这里是左上角顶点)进行平移的
旋转rotate
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 200px;
height: 200px;
margin: 50px;
background-color: red;
transform: rotate(45deg);/*顺时针旋转45度*/
}
</style>
</head>
<body>
<div class="box">
<h1>hello</h1>
</div>
</body>
</html>

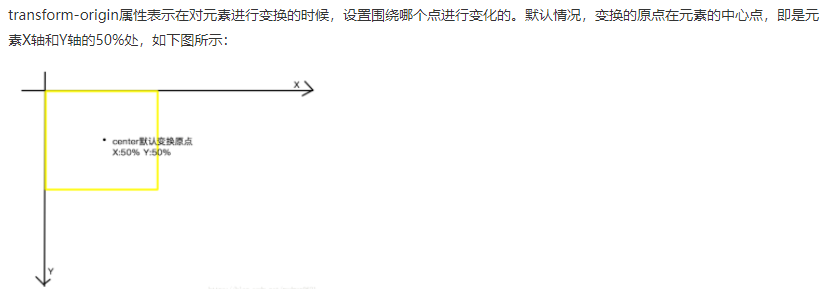
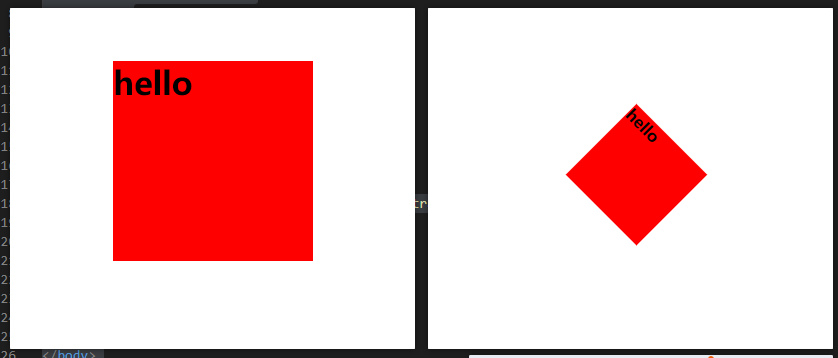
形变基点 transform-origin

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 100px;
height: 100px;
border: 1px solid red;
margin: 100px auto;
transition:transform 1s ease 0.5s;
transform-origin: 0 0;/*会以左上角的端点为轴旋转*/
}
.box:hover{
transform: rotate(45deg);
}
p{
text-align: center;
line-height: 50px;
}
</style>
</head>
<body>
<div class="box">
<p>hello</p>
</div>
</body>
</html>
缩放scale
<style>
.box{
width: 200px;
height: 200px;
margin: 0 auto;
margin-top: 200px;
background-color: red;
transform: scale(2)/*按数值来缩放,这里是放大2倍,0.5就是缩小成一半大小*/
}
</style>
</head>
<body>
<div class="box">
<h1>hello</h1>
</div>
</body>

组合形变
要使用多种形变,方法是每种形变后加个空格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 200px;
height: 200px;
margin: 0 auto;
margin-top: 200px;
background-color: red;
transform: rotate(45deg) scale(0.5) translate(20px,30px);/*用空格隔开*/
}
</style>
</head>
<body>
<div class="box">
<h1>hello</h1>
</div>
</body>
</html>

- 鼠标悬停实现transform
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 200px;
height: 200px;
margin: 0 auto;
margin-top: 200px;
background-color: red;
}
.box:hover{
transform: rotate(45deg) scale(0.5) translate(20px,30px);
}
</style>
</head>
<body>
<div class="box">
<h1>hello</h1>
</div>
</body>
</html>

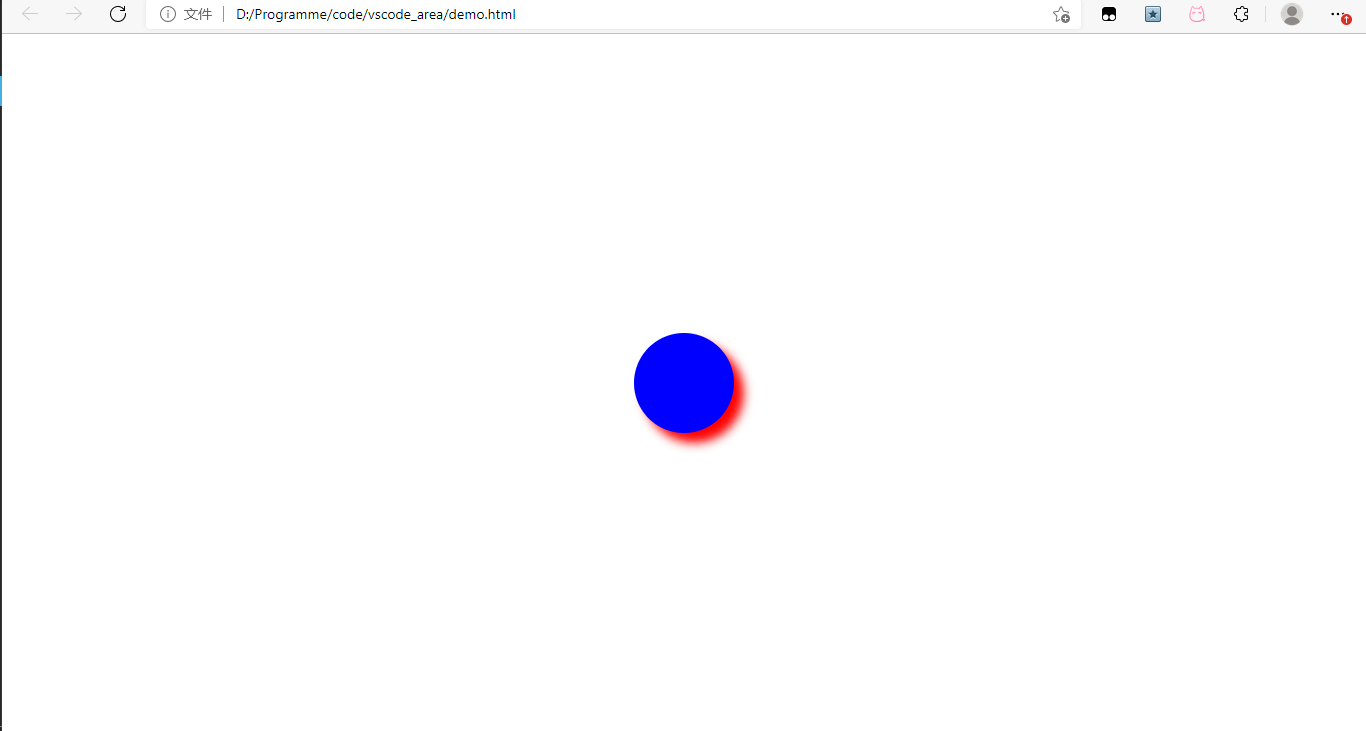
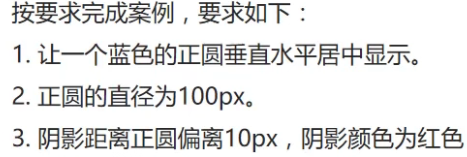
- 练习

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 100px;
height: 100px;
background-color: blue;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
border-radius: 50%;
box-shadow: 10px 10px 10px red;
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>