html5新增标签
html5
html5是html的第5个版本,简称h5

html5新特性
布局元素
布局元素相当于一个有语义的div标签,但不加样式就还是相当于一个普通的div
和之前没什么不同,布局元素就是更规范化了,产生的效果看样式。
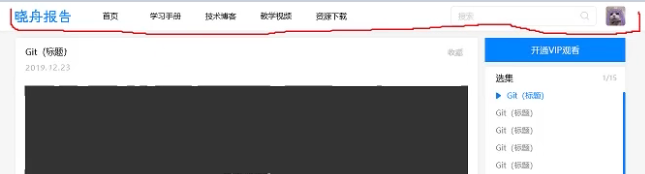
header:网页头部
红线框住的区域就是网页的头部
h5之前,要表示一个头部,一般是用一个类名为header的div来实现
h5来布局的话,可以直接用header标签来表示

nav:导航栏

aside:侧边栏

article:显示文章
可以把一段文章整体放在article里
section:布局的一部分

footer:网页页脚

媒体元素
-
标签
-
- audio:音频
-
- video:视频
-
属性
-
- controls:一个控制面板,样式是浏览器默认提供的。也可以自己写,涉及接口
-
- autoplay:自动播放
-
- muted:静音
audio
<body>
<audio src="media/mo.mp3" controls></audio>
</body>

video
<video src="media/vi.mp4" width=50%></video>

