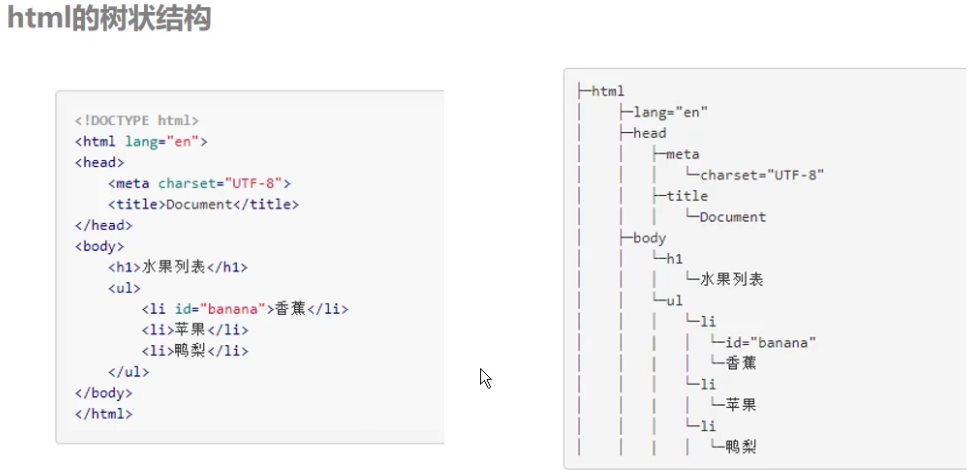
树状结构
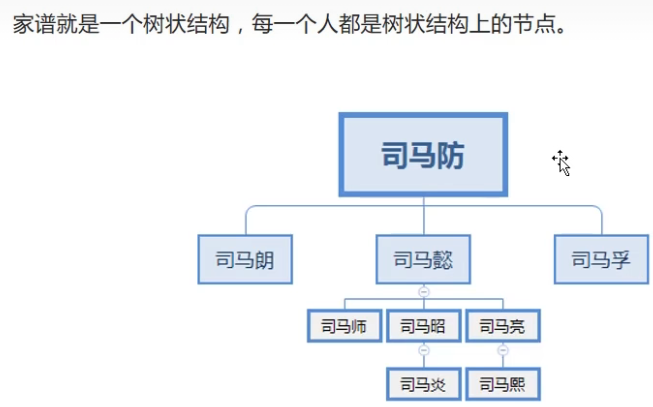
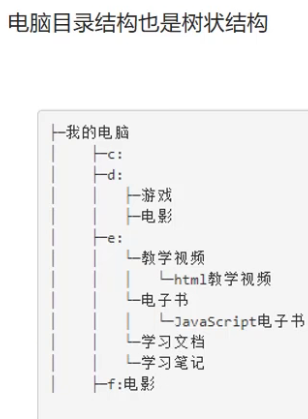
概述




每一个标签都是一个元素节点,“水果列表”这四个字就是文本节点,id="banana"就是属性节点

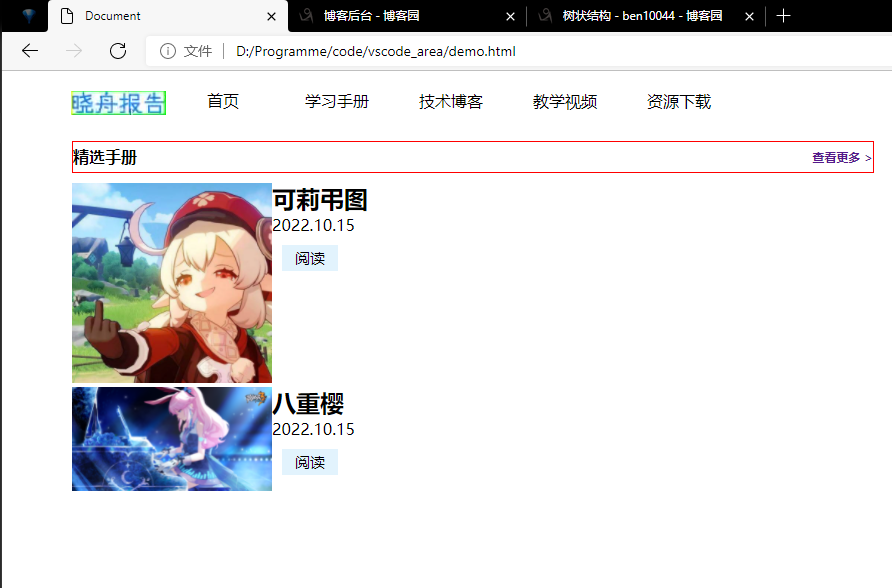
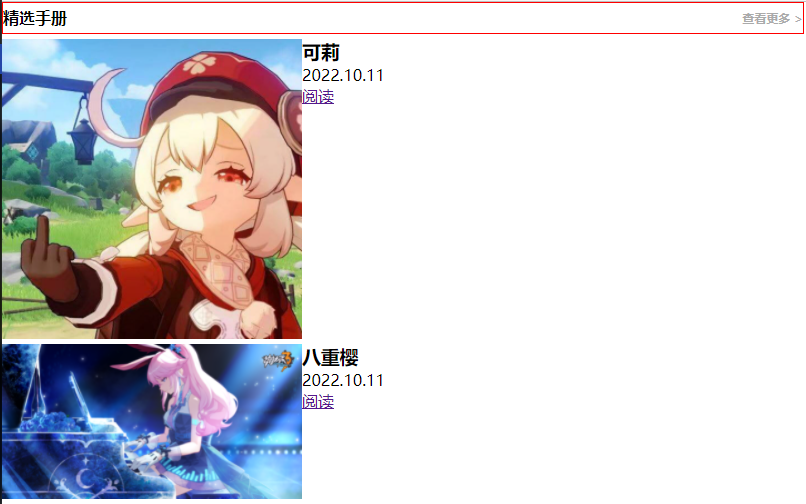
看到这个页面,脑内要想到一个树状结构,在body中分为两部分用div包裹,上半部是一个“精选手册”的标题标题,还包含一个a标签"查看更多"
下半部是一个列表ul,有两行li,li中又分为照片和文本两部分并经过浮动处理


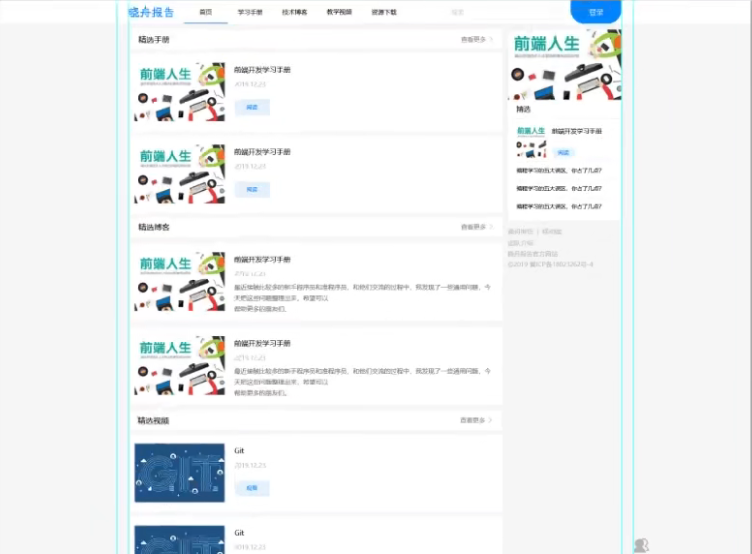
还原设计稿

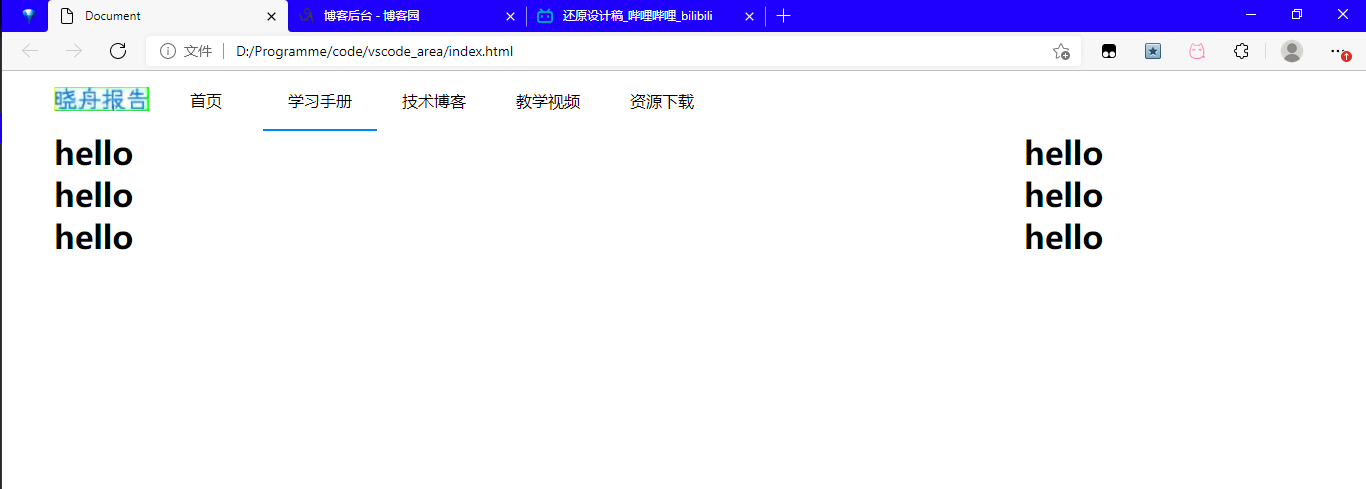
部分布局如下
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<div class="header">
<div class="header_content">
<div class="logo"><!--放在div里方便以后扩展-->
<img src="img/logo.png" alt="">
</div>
<ul class="nav">
<li><a href="#">首页</a></li>
<li><a href="#">学习手册</a></li>
<li><a href="#">技术博客</a></li>
<li><a href="#">教学视频</a></li>
<li><a href="#">资源下载</a></li>
</ul>
</div>
</div>
<div class="container">
<div class="content">
<h1>hello</h1>
<h1>hello</h1>
<h1>hello</h1>
</div>
<div class="slider">
<h1>hello</h1>
<h1>hello</h1>
<h1>hello</h1>
</div>
</div>
</body>
</html>
index.css
*{
margin: 0;
padding: 0;
}
.header{
height: 60px;
/* background-color: yellow;方便初学者看到效果 */
}
.header .header_content{
width: 1260px;
margin: 0 auto;
height: 100%;
}
.header .header_content .logo{
margin-top: 16px;
float: left;
}
.header .header_content .nav li{
list-style: none;
float: left;
width: 114px;
height: 60px;
line-height: 60px;
text-align: center;
}
.header .header_content .nav li a{
font-size: 16px;
color: black;
text-decoration: none;
}
/*鼠标悬停显示导航栏的下面蓝色条*/
.header .header_content .nav li:hover{
border-bottom: 2px solid #0084ff;
box-sizing: border-box;/*防止边框跑到盒子外面*/
}
.container{
width: 1260px;
/*一般不设置高度,因为高度随着内容的增加而增大*/
margin: 0 auto;
}
.container .content{
width: 955px;
float: left;
}
.container .slider{
width: 290px;
float: right;
}

综合上面的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/demo.css">
</head>
<body>
<div class="head">
<div class="head-container">
<div class="head-logo">
<img src="img/logo.png" alt="">
</div>
<div class="head-nav">
<li><a href="#">首页</a></li>
<li><a href="#">学习手册</a></li>
<li><a href="#">技术博客</a></li>
<li><a href="#">教学视频</a></li>
<li><a href="#">资源下载</a></li>
</div>
</div>
</div>
<div class="neck">
<h2>
精选手册
<a href="">查看更多 ></a>
</h2>
</div>
<div class="list">
<ul>
<li class="clear">
<div class="pic">
<img src="img/keli.jpg" alt="">
</div>
<div class="text">
<h2>可莉弔图</h2>
<p>2022.10.15</p>
<a href="">阅读</a>
</div>
</li>
<li class="clear">
<div class="pic">
<img src="img/yae.png" alt="">
</div>
<div class="text">
<h2>八重樱</h2>
<p>2022.10.15</p>
<a href="">阅读</a>
</div>
</li>
</ul>
</div>
</body>
</html>
*{
margin: 0;
padding: 0;
list-style: none;
}
.head{
height: 60px;
}
.head-container{
width: 1226px;
height: 100%;
margin: 0 auto;
}
.head-logo{
margin-top: 20px;
float: left;
}
.head-nav li{
width: 114px;
height: 100%;
line-height: 60px;
text-align: center;
float: left;
}
.head-nav li:hover{
border-bottom: 2px solid #0084ff;
box-sizing: border-box;
}
.head-nav li a{
text-decoration: none;
color: #000;
}
.neck{
width: 800px;
height: 30px;
border: 1px solid red;
margin: 10px 70px;
}
.neck h2{
font-size: 16px;
line-height: 30px;
}
.neck h2>a{
font-size: 12px;
text-decoration: none;
float: right;
}
.list{
margin: 0 70px;
}
.clear::before,.clear::after{
content: "";
display: block;
clear: both;
}
.pic{
width: 200px;
float: left;
}
.pic img{
width: 200px;
}
.text{
width: 200px;
float: left;
}
.text>a{
display: inline-block;
text-decoration: none;
background-color: rgb(226,243,253);
color: black;
font-size: 15px;
margin: 10px;
padding: 3px 13px;
}