浮动布局
HTML元素分类
- 块元素:h1-6、p、div、ul、li
可以设置宽高,独立成行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1,p,div{
width: 300px;
height: 100px;
border: 1px solid red;
}
</style>
</head>
<body>
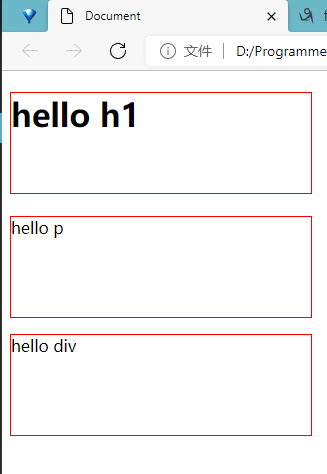
<h1>hello h1</h1>
<p>hello p</p>
<div>hello div</div>
</body>
</html>
这些标签都独占一行

- 行内元素(内联元素、行级元素):不可设置宽高,不独立成行。如a、span
<style>
a,span{
width: 300px;
height: 100px;
border: 1px solid red;
}
</style>
</head>
<body>
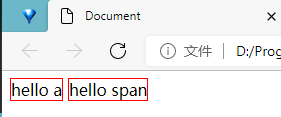
<a>hello a</a>
<span>hello span</span>
</body>
设置了宽高也还是默认值,行内元素是改不了宽高的。也不会独占一行

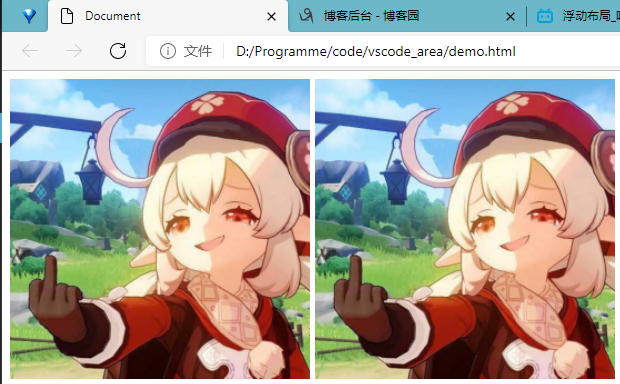
- 行内块元素:可设置宽高,不独立成行。如img,input,button
<style>
img{
width: 300px;
height: auto;
}
</style>
</head>
<body>
<img src="https://img2022.cnblogs.com/blog/2808710/202210/2808710-20221010171611480-31419807.jpg" alt="">
<img src="https://img2022.cnblogs.com/blog/2808710/202210/2808710-20221010171611480-31419807.jpg" alt="">
</body>
可以设置img的宽高,但照片不会独占一行

行内块元素会产生幽灵空白,要用vertical-align: top;或者vertical-align: middle;清除。
display属性
可以改变元素的分类
转换为块元素:display:block
转换为行内元素:display:inline
转换为行内块元素:display:inline-block
隐藏(不显示)元素:display:none
<style>
a{
width: 300px;
height: 100px;
border: 1px solid red;
}
</style>
</head>
<body>
<a href="http:baidu.com">百度</a>
</body>
因为是行内元素,所以设置宽高没用

如果非要设置宽高,可以用display把a变成块元素
<style>
a{
width: 300px;
height: 100px;
border: 1px solid red;
display: block;/*变成块元素block*/
}
</style>
</head>
<body>
<a href="http:baidu.com">百度</a>
</body>

浮动布局
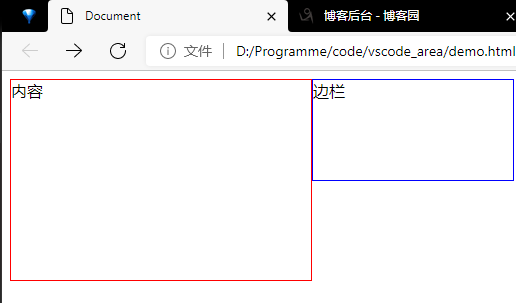
可以使多个块元素在同一行显示
<style>
.content{
width: 300px;
height: 200px;
border: 1px solid red;
/*设置元素浮动,通常设为左浮动*/
float: left;
}
.aside{
width: 200px;
height: 100px;
border: 1px solid blue;
/*当两个块元素都设置了浮动就可以在同一行显示了*/
float: left;
}
</style>
</head>
<body>
<div class="content">
内容
</div>
<div class="aside">
边栏
</div>
</body>

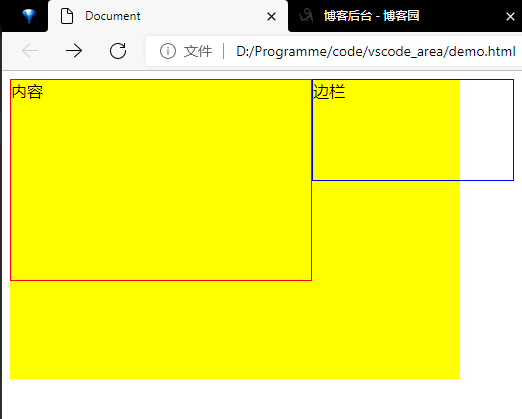
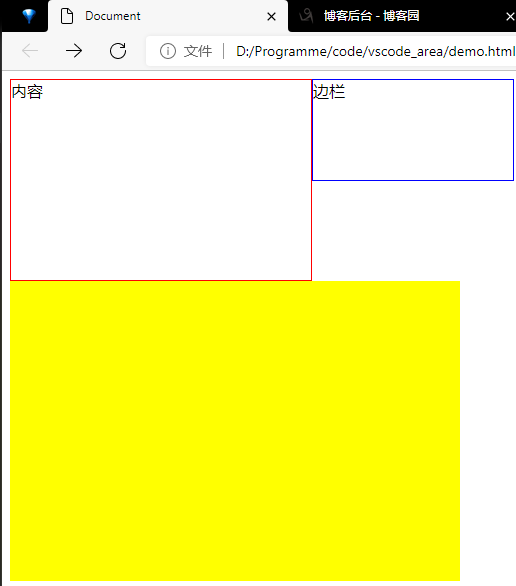
但是有个弊端,浮动布局会使元素脱离文档流,即浮动元素会被看做没有占用页面空间,像是飘了起来
容易和后面的元素重叠
<style>
.content{
width: 300px;
height: 200px;
border: 1px solid red;
/*设置元素浮动,通常设为左浮动*/
float: left;
}
.aside{
width: 200px;
height: 100px;
border: 1px solid blue;
/*当两个块元素都设置了浮动就可以在同一行显示了*/
float: left;
}
.box{
width: 450px;
height: 300px;
background-color: yellow;
}
</style>
</head>
<body>
<div class="content">
内容
</div>
<div class="aside">
边栏
</div>
<div class="box"></div>
</body>
box和content、aside重叠了

清除浮动
为此要消除浮动,目前已知三种方法
clear:both
<style>
.content{
width: 300px;
height: 200px;
border: 1px solid red;
/*设置元素浮动,通常设为左浮动*/
float: left;
}
.aside{
width: 200px;
height: 100px;
border: 1px solid blue;
/*当两个块元素都设置了浮动就可以在同一行显示了*/
float: left;
}
.box{
width: 450px;
height: 300px;
background-color: yellow;
}
.clear{
clear: both;/*清除浮动*/
}
</style>
</head>
<body>
<div class="content">
内容
</div>
<div class="aside">
边栏
</div>
<!--在浮动元素后加个空div,类名随意,再其样式中用clear:both;-->
<div class="clear"></div>
<div class="box"></div>
</body>

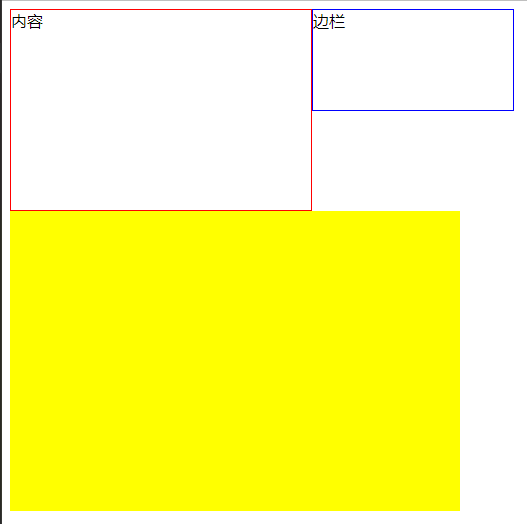
但是如果每写一些浮动元素就要写个浮动清除就很麻烦,可以使用伪元素选择器实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.clear::before,.clear::after{
/*我们要的是div中clear:both,div是块元素,所以我们要的是添加块元素*/
content:"";/*开辟一个空间*/
display: block;/*将""转换成块元素,可以看出空的div*/
clear: both;
/*之所以有before是因为防止浮动元素所在div前面的元素也有浮动元素而影响布局*/
}
.content{
width: 300px;
height: 200px;
border: 1px solid red;
/*设置元素浮动,通常设为左浮动*/
float: left;
}
.aside{
width: 200px;
height: 100px;
border: 1px solid blue;
/*当两个块元素都设置了浮动就可以在同一行显示了*/
float: left;
}
.box{
width: 450px;
height: 300px;
background-color: yellow;
}
</style>
</head>
<body>
<!--首先把浮动元素都放在一个div中-->
<div class="container clear"><!--给每个有浮动元素的div加上clear类-->
<div class="content">
内容
</div>
<div class="aside">
边栏
</div>
</div>
<div class="box"></div>
</body>
</html>

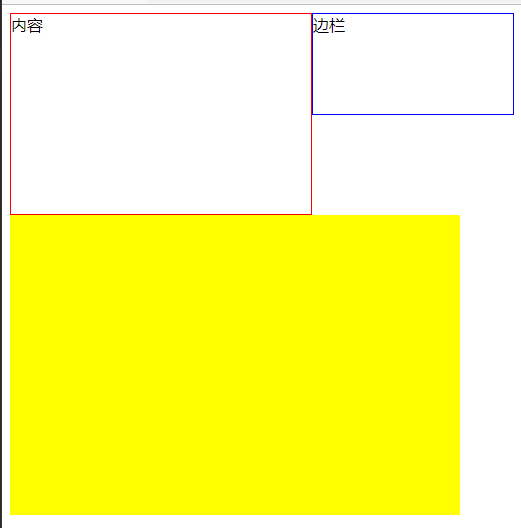
overflow: hidden
给浮动元素的父元素加上overflow: hidden;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.content{
width: 300px;
height: 200px;
border: 1px solid red;
/*设置元素浮动,通常设为左浮动*/
float: left;
}
.aside{
width: 200px;
height: 100px;
border: 1px solid blue;
/*当两个块元素都设置了浮动就可以在同一行显示了*/
float: left;
}
.box{
width: 450px;
height: 300px;
background-color: yellow;
}
.fu{
overflow: hidden;
}
</style>
</head>
<body>
<div class="fu">
<div class="content">
内容
</div>
<div class="aside">
边栏
</div>
</div>
<div class="box"></div>
</body>
</html>

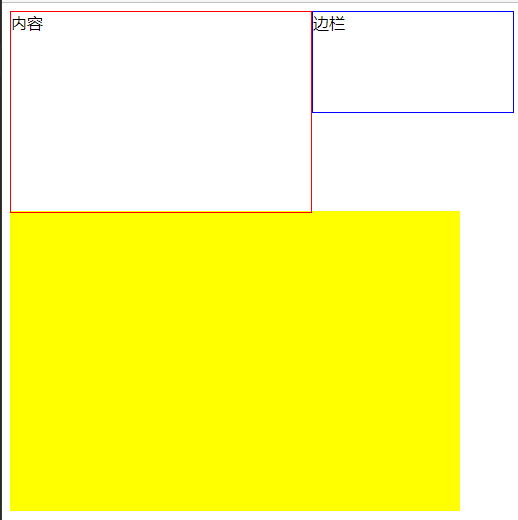
给父元素设置高度
因为浮动会造成父元素高度塌陷,父元素高度会变为0。那么可以重新给父元素设置高度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.content{
width: 300px;
height: 200px;
border: 1px solid red;
/*设置元素浮动,通常设为左浮动*/
float: left;
}
.aside{
width: 200px;
height: 100px;
border: 1px solid blue;
/*当两个块元素都设置了浮动就可以在同一行显示了*/
float: left;
}
.box{
width: 450px;
height: 300px;
background-color: yellow;
}
.fu{
height: 200px;/*content高度最高,选择content的高度来设置,小于content高度的部分还是会重叠*/
}
</style>
</head>
<body>
<div class="fu">
<div class="content">
内容
</div>
<div class="aside">
边栏
</div>
</div>
<div class="box"></div>
</body>
</html>

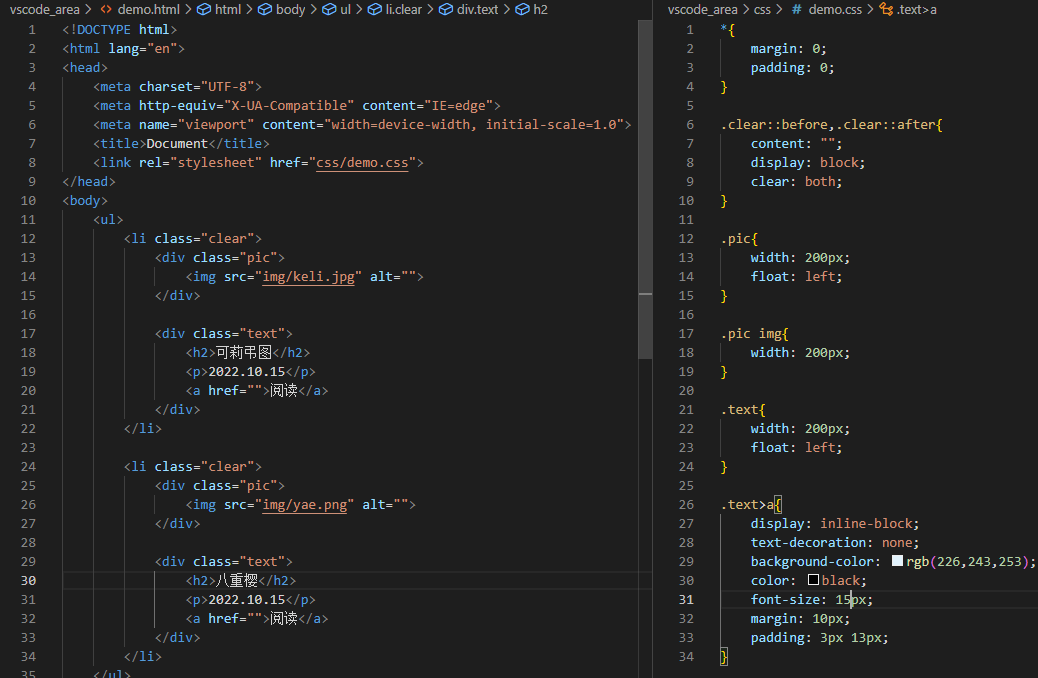
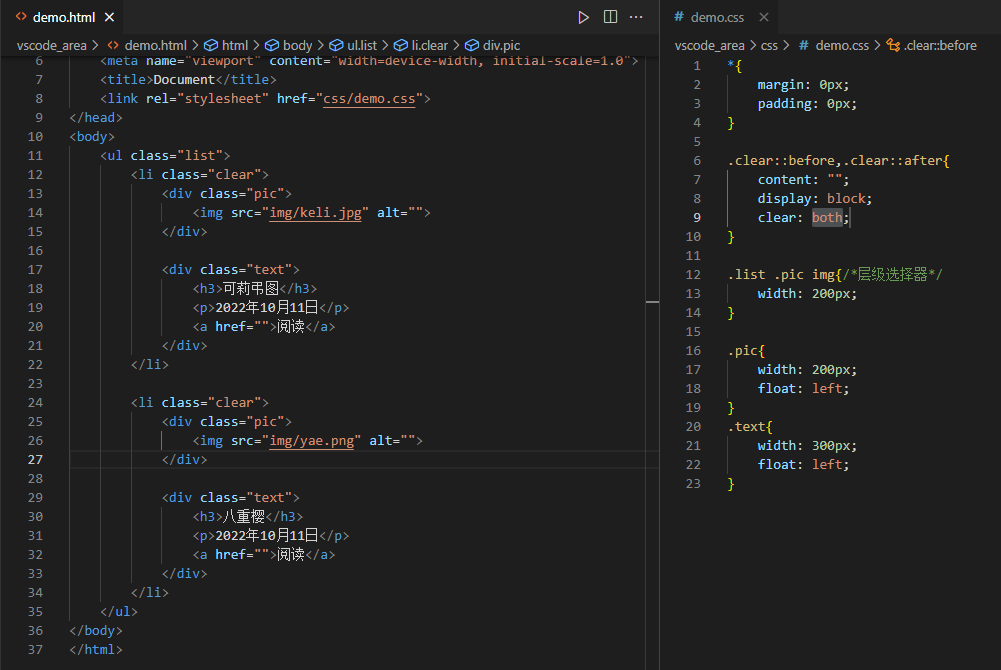
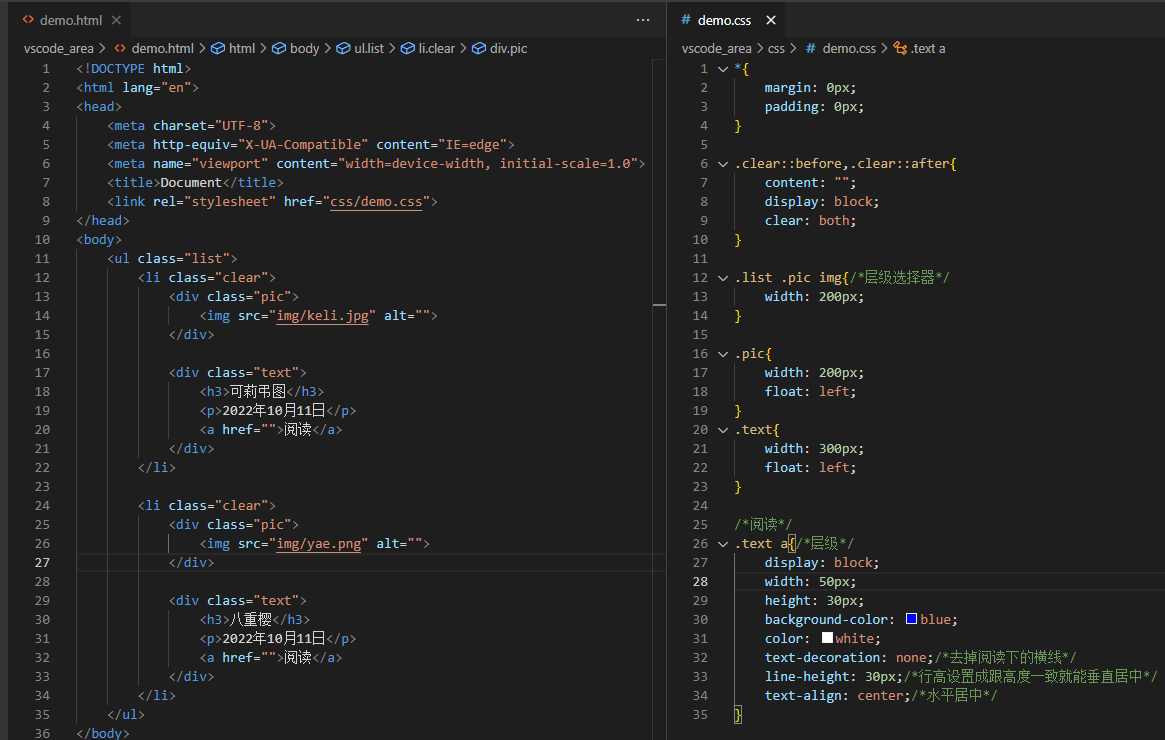
练习
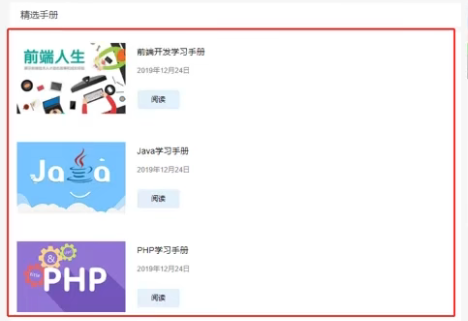
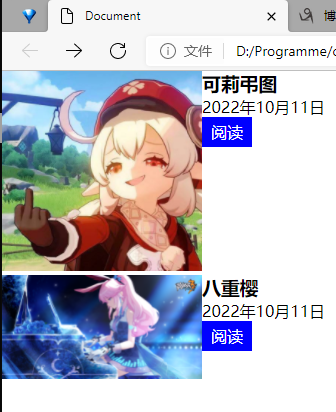
实现红框内的布局

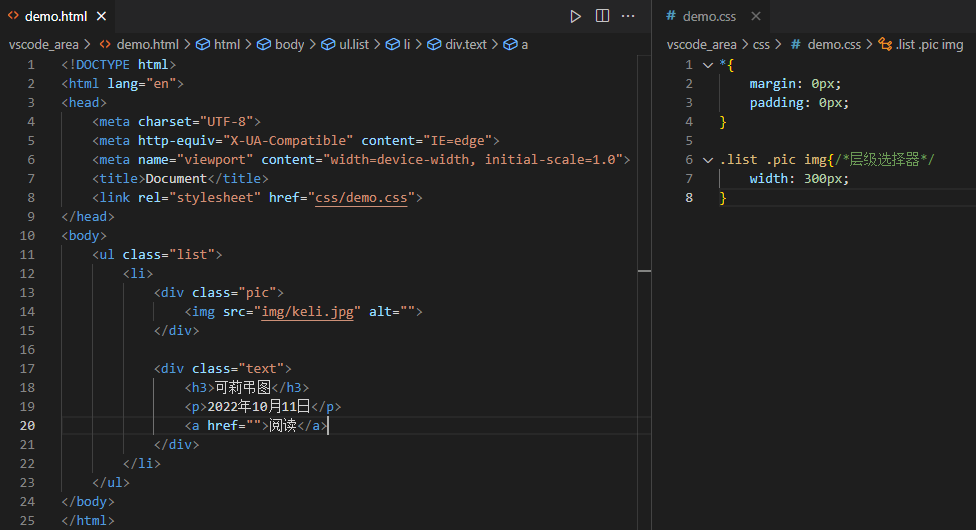
首先这是个列表ul-li


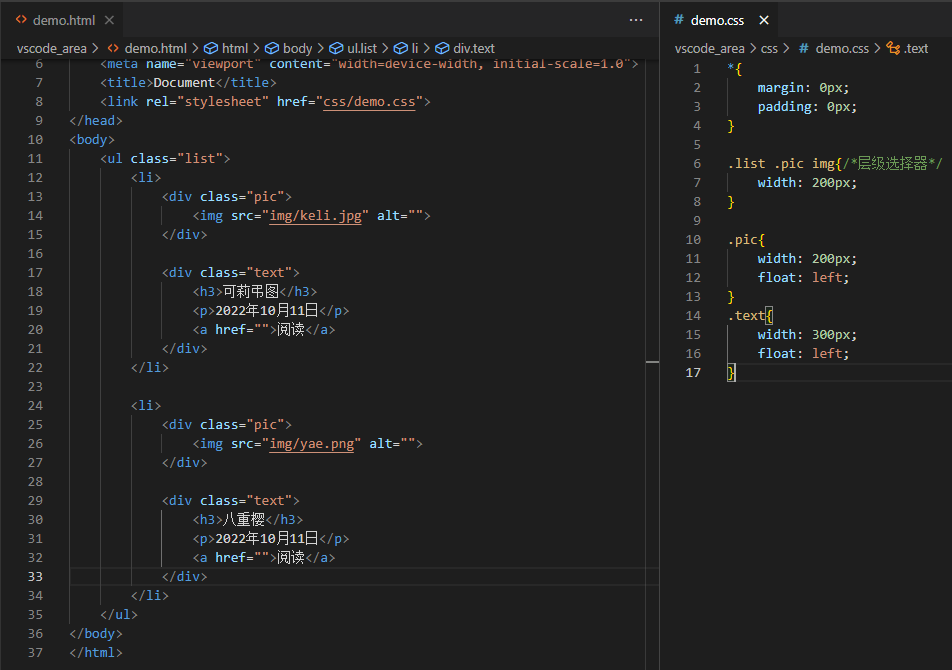
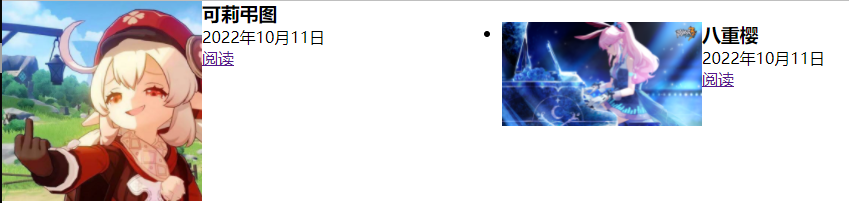
然后图片和一些文字显示在同一行,采用浮动处理


图片间因为浮动的特性而显示在了同一行,要消除浮动,给浮动元素的父级加clear类名


阅读按钮


再写一次