盒子模型
概述
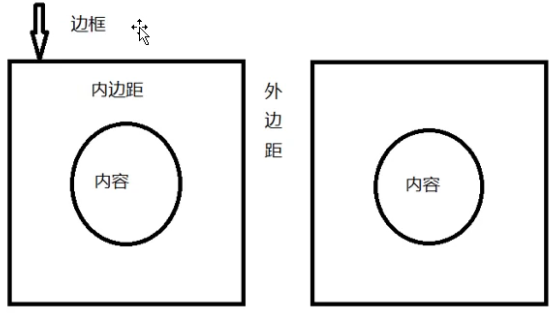
把html元素看作盒子来实现网页布局


一个矩形就是一个盒子,盒子四边叫做边框,内容到边框的距离叫内边距,边框间的距离或者边框与网页边界的距离叫外边距

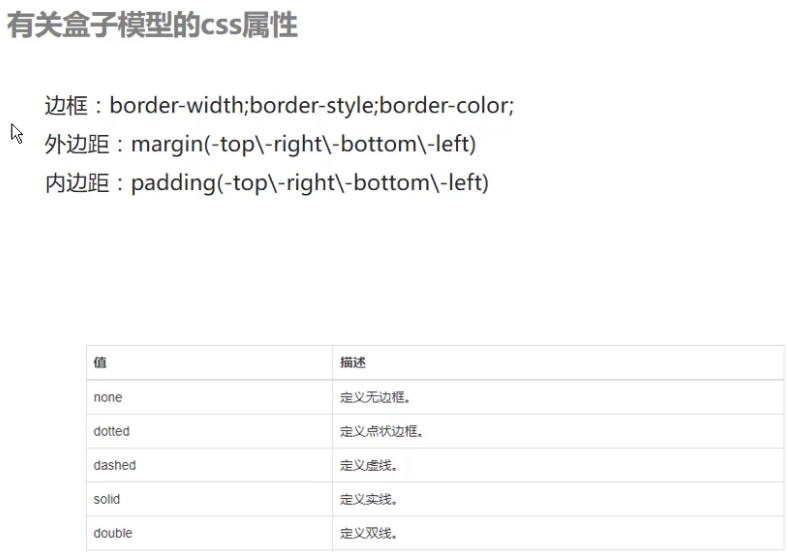
border
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<style>
.box{
width: 100px;
height: 100px;
/*border-color: white;*/
border: 1px solid red;/*border的简写法*/
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>

margin
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<style>
.box{
width: 100px;
height: 100px;
/*border-color: white;*/
border: 1px solid red;/*border的简写法*/
/*margin-left:100px;!*左边距100px*!*/
/*margin: 100px 0px 0px 100px;!*简写顺序:上右下左,上下&左右各写一个就够了*!*/
margin: 100px 50px;/*两个值的简写法:上 左*/
/*margin:10px 上下左右都是10px*/
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>

padding
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<style>
.box{
width: 100px;
height: 100px;
border: 1px solid red;
margin: 100px 50px;
}
</style>
</head>
<body>
<div class="box">
<label>hello</label>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<style>
.box{
width: 100px;
height: 100px;
border: 1px solid red;
margin: 100px 50px;
padding: 10px 20px;/*上 左*/
}
</style>
</head>
<body>
<div class="box">
<label>hello</label>
</div>
</body>
</html>

发现边框会被撑大,如果要固定边框大小,可以用box-sizing固定,默认值是content-box
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<style>
.box{
width: 100px;
height: 100px;
border: 1px solid red;
margin: 100px 50px;
padding: 10px 20px;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="box">
<label>hello</label>
</div>
</body>
</html>

元素边距初始化
.box{
width: 100px;
height: 100px;
border: 1px solid red;
margin: 0px;
padding: 10px 20px;
box-sizing: border-box;
}

发现即使外边距设成0还是有一些空间,没有贴边。因为浏览器的网页有默认数值的外边距,要想紧贴页面边界可以初始化边距
*{
margin: 0px;
padding: 0px;
}
.box{
width: 100px;
height: 100px;
border: 1px solid red;
margin: 0px;
padding: 10px 20px;
box-sizing: border-box;
}

建议以后开发先进行边距初始化再设置边距
元素水平居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<style>
*{
margin: 0px;
padding: 0px;
}
.box{
width: 800px;
height: 300px;
border: 1px solid red;
margin: 0 auto;/*水平居中*/
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>

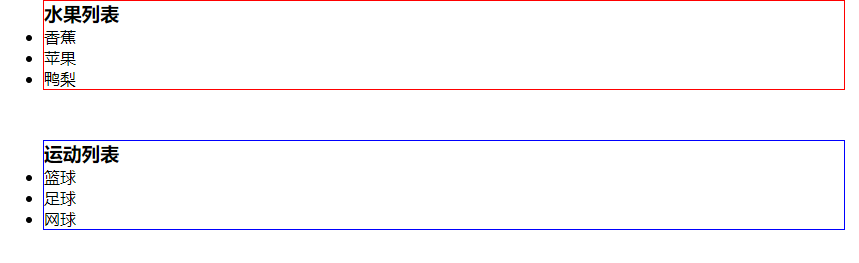
列表的样式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<style>
*{
margin: 0px;
padding: 0px;
}
.fruits{
border: 1px solid red;
width: 800px;
margin: 0 auto;
}
.sports{
border: 1px solid blue;
width: 800px;
margin: 0 auto;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="fruits">
<h3>水果列表</h3>
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>鸭梨</li>
</ul>
</div>
<div class="sports">
<h3>运动列表</h3>
<ul>
<li>篮球</li>
<li>足球</li>
<li>网球</li>
</ul>
</div>
</body>
</html>

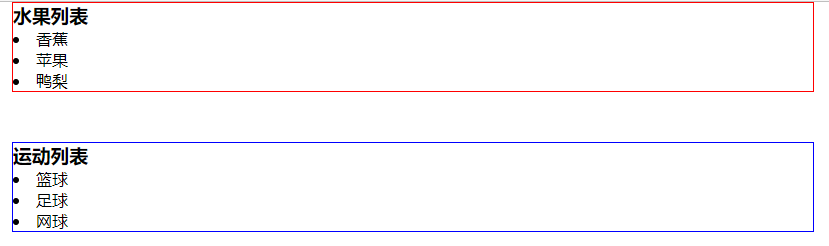
黑色的点跑外面去了
用list-style:inside
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<style>
*{
margin: 0px;
padding: 0px;
}
.fruits{
border: 1px solid red;
width: 800px;
margin: 0 auto;
}
.sports{
border: 1px solid blue;
width: 800px;
margin: 0 auto;
margin-top: 50px;
}
.fruits ul,.sports ul{
list-style: inside;
}
</style>
</head>
<body>
<div class="fruits">
<h3>水果列表</h3>
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>鸭梨</li>
</ul>
</div>
<div class="sports">
<h3>运动列表</h3>
<ul>
<li>篮球</li>
<li>足球</li>
<li>网球</li>
</ul>
</div>
</body>
</html>

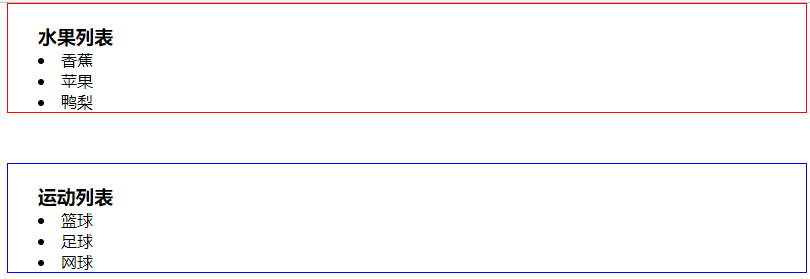
- 稍微改进下内边距
*{
margin: 0px;
padding: 0px;
}
.fruits{
border: 1px solid red;
width: 800px;
margin: 0 auto;
padding-left: 30px;
padding-top: 20px;
box-sizing: border-box;
}
.sports{
border: 1px solid blue;
width: 800px;
margin: 0 auto;
margin-top: 50px;
padding-top: 20px;
padding-left: 30px;
box-sizing: border-box;
}
.fruits ul,.sports ul{
list-style: inside;
}