解决h5嵌入app后video标签poster不能显示视频第一帧(表现为空白)
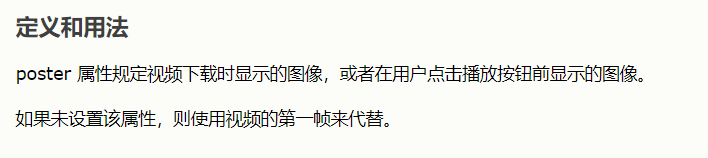
这里我们先来描述一下问题,页面中使用了video标签,按照video标签的官方介绍下图介绍:

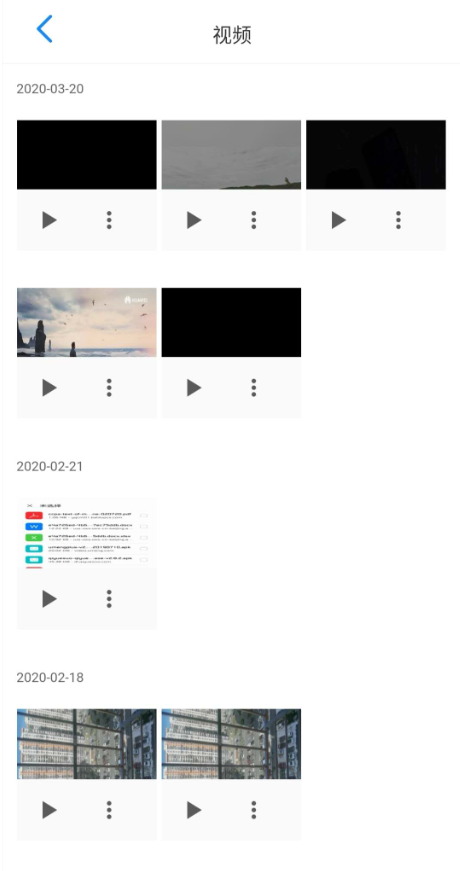
没有设置poster的情况下在浏览器中我们可以看到视频的第一帧,页面效果如下图左图所示;但是嵌入App后,右面的样子:


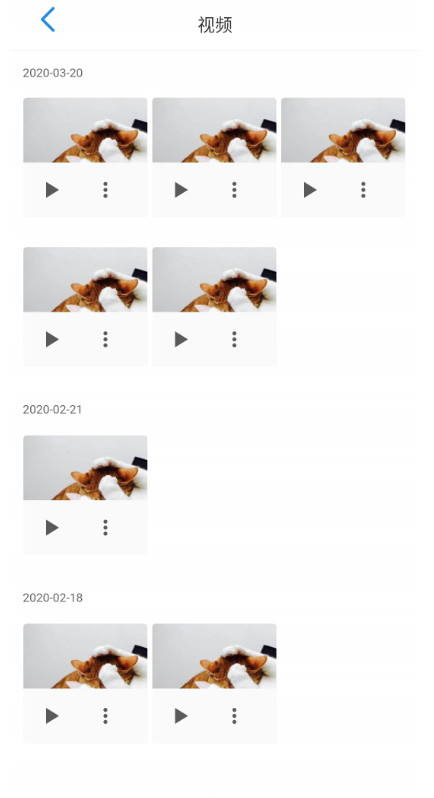
这个时候我能想到的就是设置一下 poster 为某张固定图片,看看是不是poster 出了问题,我进行了下面的设置,并且得到了下面的效果:
<video poster="./img/cat.png" controls="controls" :src="item.fileUrl" :alt="item.fileName"/>

现在就发现了这是poster的问题,接下来展示视频中的某一帧,我们可以参考阿里云文档的视频截帧(https://help.aliyun.com/document_detail/64555.html?spm=a2c4e.11153940.0.0.c1034696M91eGA)

按照文档中的示例,我们对video标签进行如下操作:
<video :poster="item.fileUrl+'?x-oss-process=video/snapshot,t_50,f_jpg,w_400,h_350'" controls="controls" :src="item.fileUrl" :alt="item.fileName"/>
这样我们就可以展示视屏中第50ms那一帧的画面了,效果如下: