attribute和property的区别
- Attribute是HTML标签上的属性,它的值只能是字符串。Attribute就是dom节点自带的属性,例如html中常用的id、class、title、align等。
- property是DOM中的属性,是JavaScript中的对象。而Property是这个DOM元素作为对象,其附加的内容,例如childNodes、firstChild等。
<div id="div1" class="divClass" title="divTitle" title1="divTitle1"></div>
var in1=document.getElementById("div1");
console.log(in1);
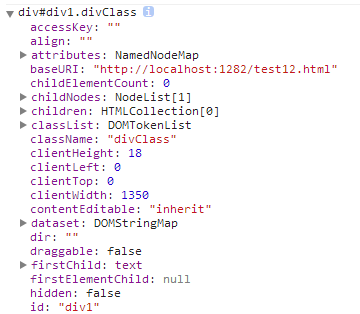
参照以上代码,对于id为div1的div,它的property内容如下:(部分)

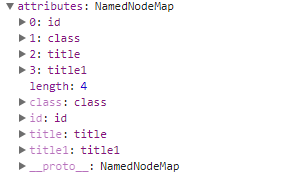
可以发现有一个名为“attributes”的属性,类型是NamedNodeMap,同时有“id”和“className”、”title“等基本的属性,但没有“title1”这个自定义的属性。可以看出,标签中的属性,“id”、“className”、”title“会在in1上创建,而“title1”不会被创建。这是由于,每一个DOM对象都会有它默认的基本属性,而在创建的时候,它只会创建这些基本属性,我们在TAG标签中自定义的属性是不会直接放到DOM中的。
自定义的“title1”被放在了attributes这个对象里,这个对象按顺序记录了我们在TAG中定义的属性和属性的数量。从这里就可以看出,attributes是属于property的一个子集。