css基础知识--float
float-奥义!
以下是自己实验的结果:
1.float具有哪些属性?针对哪些元素?浮动元素 与 非浮动元素 的爱恨情仇?浏览器bug怎么解决?
♠常见的块级元素有:h1~h6、p、div、ul、table,常见的行内元素有:span、a、input、select等。
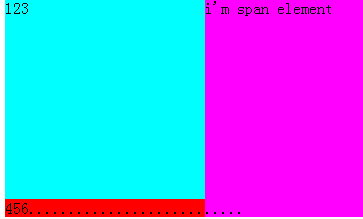
♠浮动元素后边的元素若是非浮动行内元素且因为定位产生重叠时,行内元素边框、背景和内容都在该浮动元素“之上”显示,若是非浮动块级元素跟在浮动元素后边且在定位后产生重叠时,该块级元素边框和背景在该浮动元素“之下”显示,只有内容在浮动元素不在浮动元素“之下”显示

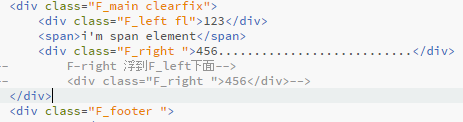
(div{123}设置了float:left 之后, 后面同样高度的的 div{456},span 元素呈现不同的布局)

参考:http://www.jb51.net/css/33740.html
清除浮动的方法:.clearfix::after来清除浮动带来的副作用。
1 .clearfix::after{ 2 content: ""; 3 display: block; 4 clear: both; 5 }
-
1.2 CSS Hack的问题:http://blog.csdn.net/freshlover/article/details/12132801
BelongcaiØ
No living without dream



