checkbox 复选框无法设置选中与否状态
最近写关于表格内部复选框点击选中切换,研究半个小时没研究出来,最后快放弃的时候发现竟然因为jquery 版本问题,1.6以后的版本用attr()设置是无效的必须用prop()属性设置。如果想点击切换复选框状态,代码如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="../js/jquery-1.11.3.js"></script> <style> td{ padding: 15px; border: 1px solid red; } </style> </head> <body> <table> <tr> <td><input type="checkbox" ></td> <td><input type="checkbox" ></td> <td><input type="checkbox" ></td> <td><input type="checkbox" ></td> <td><input type="checkbox" ></td> </tr> </table> <script> $(function(){ $("td").on('click',function(){ if($(this).find("input").is(":checked")){ $(this).find("input").removeAttr("checked") }else{ $(this).find("input").prop("checked","checked") } }) }) </script> </body> </html>
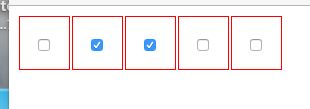
效果如下: