小程序-video/视频播放---part1:属性及部分函数
微信小程序视频播放和h5的video标签相同, 格式为:<video></video>. 其相关属性及其图文信息解析如下:
按钮相关:
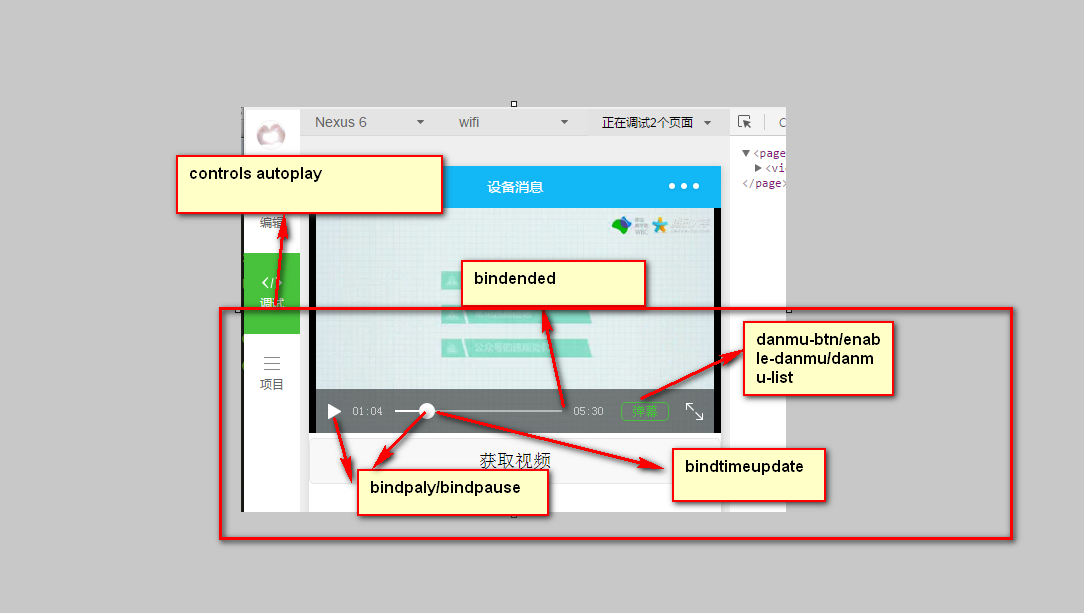
controls 显示默认播放控件(播放/暂停按钮、播放进度、时间)
autoplay 自动播放 如果加上这个属性,包括弹幕在内的信息自动也自动显示
弹幕相关:
danmu-btn 显示控制弹幕按钮
enable-danmu 显示弹幕信息
danmu-list=“{{danmulist}}” 定义弹幕显示信息
绑定函数相关:
bindplay=“bindplay” 绑定开始播放按钮,以及继续播放函数
bindpause=“bindpause” 暂停播放触发函数
bindended=“bindended” 播放结束触发函数
bindtimeupdate=“bindtimeupdate” 播放中触发函,一般是获取当前播放到时间以秒为单位:event.detail .currentTime
其他:
objectFit=“contain/fill/cover” 当视频大小和video元素大小不一致时,contain:包含(默认),fill:填充,cover:覆盖 video标签的默认的宽度300px、高度225px
src="{{src}}" 视频播放地址

例子如下:
wxml:
<view >
<video class='video' src="{{src}}" autoplay danmu-btn enable-danmu controls danmu-list="{{danmuList}}"
bindplay='bindplay' bindpause='bindpause' bindended='bindend' bindtimeupdate="bindtimeupdate"
></video>
</view>
wxjs:
Page({
data: {
src: 'http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400',
danmuList: [
{
text: '第 1s 出现的弹幕',
color: '#ff0000',
time: 1
},
{
text: '第 3s 出现的弹幕',
color: '#ff00ff',
time: 3
}]
},
bindplay:function(){//开始播放按钮或者继续播放函数
console.log("开始播放")
},
bindpause:function(){//暂停播放按钮函数
console.log("停止播放")
},
bindend:function(){//播放结束按钮函数
console.log("播放结束")
},
bindtimeupdate:function(res){//播放中函数,查看当前播放时间等
console.log(res)//查看正在播放相关变量
console.log("播放到第"+res.detail.currentTime+"秒")//查看正在播放时间,以秒为单位
}
})
效果: video标签的元素设为width:100%后